CakePHP3にWYSIWYGエディタのCKEditor4を設置、カスタマイズ方法を解説
2018/03/03
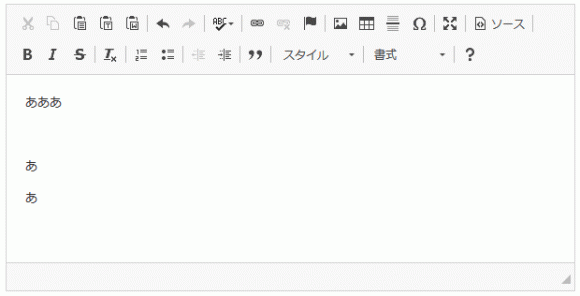
CakePHP3にWYSIWYGエディタのCKEditor4を設置
CKEditorとは?
CKEditorとは、Webサイトの入力エリアを WYSIWYG形式のエディタにするツールです。
オープンソースの WYSIWYG形式のエディタで、軽量、かつ、導入の手間が非常に簡単で、最古参のエディタの一つです。
かつては「FCKeditor」と称していましたが、バージョン 3になるときに「CKEditor」に改称しました。
WYSIWYGエディタは、いろいろなものが提供されていますので、いろいろ触って試してみるのもいいと思いますが、一つのものを選んでじっくり深く掘り下げていく方が結果的に多様なニーズを満たす対応ができるのではないか、と感じています。
そして、その深く掘り下げていく WYSIWYGエディタとして「CKEditor 4」は有効な選択肢になると感じています。
CKEditor 4 オフィシャルサイト
https://ckeditor.com/ckeditor-4/
ちなみに、2017年11月14日に最新版の「CKEditor 5 v1.0.0-alpha.2」がリリースされています。
しかし、「Developer Preview」の「v1.0.0-alpha.2」なので、実務でこれを使うという選択肢はなかなかとりえないと思います。
CKEditor 5 オフィシャルサイト
https://ckeditor.com/ckeditor-5-builds/
CKEditor4、CKEditor5の基本的な設置方法、カスタマイズ方法
この記事では、CKEditor4を CakePHP3に導入する解説記事です。
CKEditor4、CKEditor5の基本的な導入方法と、カスタマイズ方法については下記に記事を書いていますので、そちらを参考にしてください。
WYSIWYGエディタのCKEditor 4を設置、カスタマイズ、日本語化の方法を解説
WYSIWYGエディタのCKEditor 5を設置、カスタマイズ、日本語化の方法を解説
CakePHP3に WYSIWYGエディタの CKEditor4を設置するサンプルソース
1.add.ctp、edit.ctpに CKEditor4を読み込む情報を記述
まず、CKEditor4を読み込む情報を記述します。
CKEditor4は、CDN(content delivery network)にあるスクリプトを読み込みますので、ファイルのダウンロードなどは必要ありません。
記述する対象ファイルは、以下です。
/src/Template/Topics/add.ctp
/src/Template/Topics/edit.ctp
|
1 2 3 4 5 6 7 8 |
<?= $this->Html->script('//cdn.ckeditor.com/4.7.3/standard/ckeditor.js',['block' => true]) ?> <?= $this->start('ckeditor') ?> <script> CKEDITOR.replace('editor', { }); </script> <?= $this->end() ?> |
1行目の記述で CKEditor4の本体のスクリプトを読み込みます。
URL中の「4.7.3」はバージョンですので、バージョンアップがあった場合はそのバージョンに合わせてください。
「standard」は CKEditor4のタイプで、その他「Basic Package」「Full Package」があります。
詳しくは下記を参照してください。
WYSIWYGエディタのCKEditor 4を設置、カスタマイズ、日本語化の方法を解説
CKEditor4 ダウンロードページ
https://ckeditor.com/ckeditor-4/download/
また、組み込みを行った CKEditor4の WYSIWYGエディタをどの項目に設定するか、を指定するために、該当項目に「,”id”=>”editor”」を追加し、IDを指定します。
|
1 |
echo $this->Form->control('body',["type"=>"textarea","cols"=>10,"rows"=>2,"label"=>"本文","id"=>"editor"]); |
CakePHP3の FormHelperについては「CakePHP3のForm Helperの使い方のまとめ」に記事を書いていますので合わせて参考にしてください。
2.default.ctpにスクリプトを読み込む情報を記述
続いて、add.ctp、edit.ctpに記述した JavaScriptを HTMLに編集するための処理を記述します。
記述する対象ファイルは、以下です。
/src/Template/Layout/default.ctp
追記する内容は、以下の通りです。
|
1 |
<?= $this->fetch('ckeditor') ?> |
このスクリプトは、CKEditor4を設置する入力エリアよりも後に記述する必要があります。
そのため、「</body>」の直前に記述することが一般的です。
(表示スピードを高速化するため、スクリプトを最後に記述するという意味合いもあります。)
CakePHP3のデフォルトのテンプレートを使っている場合は、これだけで CKEditor4の WYSIWYGエディタが表示されると思います
ですが、オリジナルのテンプレートを作っている場合は、「default.ctp」に下記の記述があるかどうかを確認してください。
|
1 |
<?= $this->fetch('script') ?> |
ない場合は、上記のソースコードを「<head>~</head>」の間に追記してください。
CakePHP3に CKEditor4を読み込む処理の解説
CKEditor4の本体の読み込みや、JavaScriptの処理の記述を、「default.ctp」にではなく、「add.ctp」「edit.ctp」に記述しています。
これは、CakePHP3のブロック化という処理を利用しています。
ブロック化を利用することにより、表示する画面ごとに必要な JavaScriptをそれぞれに読み込むことができるため、処理を軽くすることができます。
また、CSSを振り分けることもできるようになります。
CakePHP3のブロック化については下記に記事を書きましたので参考にしてください。
CakePHP3でページごとに読み込むJavaScript、CSSを変える処理の解説
あわあせて、下記の記事で、ブロック化を利用した DatePicker、TimePickerの導入方法を書いていますので、あわせて参考にしてみてください。
CakePHP3にデイトピッカー jQuery UI DatePickerを実装する手順の解説
jQuery UI DatePickerに時間を入力できる機能を追加する方法解説
CKEditor4のカスタマイズ方法
CKEditor4は、非常に多機能で、様々なカスタマイズをするためのオプションが用意されています。
オプションの設定を記述するファイルは、「add.ctp」「edit.ctp」です。
|
1 2 3 4 5 6 7 8 9 |
<?= $this->start('ckeditor') ?> <script> CKEDITOR.replace('editor', { uiColor: '#EEEEEE', width:800, height: 200, }); </script> <?= $this->end() ?> |
上記の 4~6行目のように、オプションの設定を記述していきます。
上記の例は、
「uiColor: ‘#EEEEEE’,」は、エディタのボタンがある箇所の背景の色を指定します。
「width:800,」は、横幅です。単位は「ピクセル」です。
「height: 200,」は、縦幅です。単位は同じく「ピクセル」です。
その他の多様なオプションに関しては、下記に解説を書いていますので、あわせて参考にしてください。
WYSIWYGエディタのCKEditor 4を設置、カスタマイズ、日本語化の方法を解説
CakePHP3の関連記事
CakePHP4のCSS、JavaScript、画像のブラウザへのキャッシュをコントロールするCakePHP3でレコードを保存(追加、更新、Insert、Update)する複数の方法を紹介
CakePHP3でモデルなしフォームからCSVをアップロードしレコードを更新する方法解説
CakePHP3でPHP Simple HTML DOM Parserを使ってスクレイピングする方法
CakePHP3のInsert On Duplicate Key Update(upsert)構文を解説・バルク処理も
CakePHP3の1対多での連携を中間テーブルを使った多対多の連携に変更するときの手順
CakePHP3でデフォルトのソート条件を設定してユーザの選択肢たソート条件を有効にする方法
CakePHP3で Ajaxを使う方法の解説。3.6以降対応。Successとthenの両方を解説。
CakePHP3でパンくずの指定は HTMLヘルパーを使って指定する方法を解説
CakePHP3にOGPをfetch、asignを利用してテンプレートごとに指定する方法を解説
その他の「CakePHP3」に関する記事一覧
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-
-
CakePHP3のCakeDC/Usersでログインユーザの所有レコードのみ更新、削除する権限管理の設定方法
CakePHP3のユーザ管理、ログイン認証プラグイン「CakeDC/Users」の権限管理を行う方法やアクセスできるコントローラー、アクションを設定、所有権を持つレコードのみ更新できる設定方法を解説。
-
-
CakePHP3で静的ページの作成は webrootか pagesを使う。トップページを参考に解説
CakePHP3で静的なページを設置する場合の方法(webrootとpagesとを活用する方法)を解説。pagesの解説はデフォルトのトップページがどう表示されているかを参考に解説。ルーティングの機能も。
-
-
CakePHP3のビューで受取ったテーブルのオブジェクトを連想配列に変換する方法
コントローラーからビューに送ったテーブルのオブジェクトを連想配列に変換し、ビューの中で自由に使えるようにするメソッド「toArray()」の解説。連想配列に変換できれば利用度アップ!
-
-
CakePHP4のユーザ管理・ログイン認証プラグインCakeDC/Usersのインストール解説
CakePHP4のユーザ管理プラグイン Usersは、ユーザ登録、メール認証、ログイン認証、ユーザ管理、権限管理、reCAPTCHAなど会員制のサイトを簡単に実現可能。その導入方法、カスタマイズ方法を解説。
-
-
CakePHP3でPHPExcelを使ってエクセルファイルを生成、出力する方法
CakePHP3でPHPExcelを利用してエクセルを編集、出力するサンプルソース+解説。PHPExcelのインストール方法の解説からファイル保存とダウンロードの方法なども解説。
-
-
CakePHP3のInsert On Duplicate Key Update(upsert)構文を解説・バルク処理も
CakePHP3で Insert … On Duplicate Key Update構文(upsert)を実行する方法を解説。バルク処理の方法も用意されているため大量処理の場合も対応可能。
-
-
CakePHP2の検索Plugin CakeDC/Searchで重複を省くgroup by(distinct)の実装方法
CakePHP2の検索プラグイン「CakeDC/Search」で、重複レコードを省くgroup by、distinctを使う方法についての解説。設定する場所はpaginatorの条件とするので、find()関数と同じ。
-
-
CakePHP3のメッセージ日本語化の設定(国際化と地域化の機能の使い方の解説)
CakePHP3の英語のメッセージを日本語化(多言語化)する手順を解説。オリジナルのメッセージを作成する方法やプログラムで文言を追加する場合の対応なども解説。
-
-
CakePHP3ログファイルへの出力・$this->log()、独自ログへの出力方法の解説
コントロール、モデルの変数の中身を見るときはログに出力する方法が有効です。$this->log()を利用すると変数だけじゃなく、連想配列、オブジェクトも簡単にログ出力ができます。
-
-
CakePHP 2.3 ログイン、操作履歴、アクセスログ出力
CakePHPでログインや操作履歴などのアクセスログ出力処理を作成します。