Qchan
QchanTikTokのロゴのような加工を画像に加えたいです。
というあなたのために、Photoshopを使用したアナグリフ(3D画像)の作成方法を解説します。



モノクロ写真にアクセントを加えられますね。
執筆者/Gaku
グラフィックデザイナー14年目。フリーランスとして大手企業の広告制作経験あり。長年培ってきたデザインの経験をもとに、WebメディアDtipを運営中。
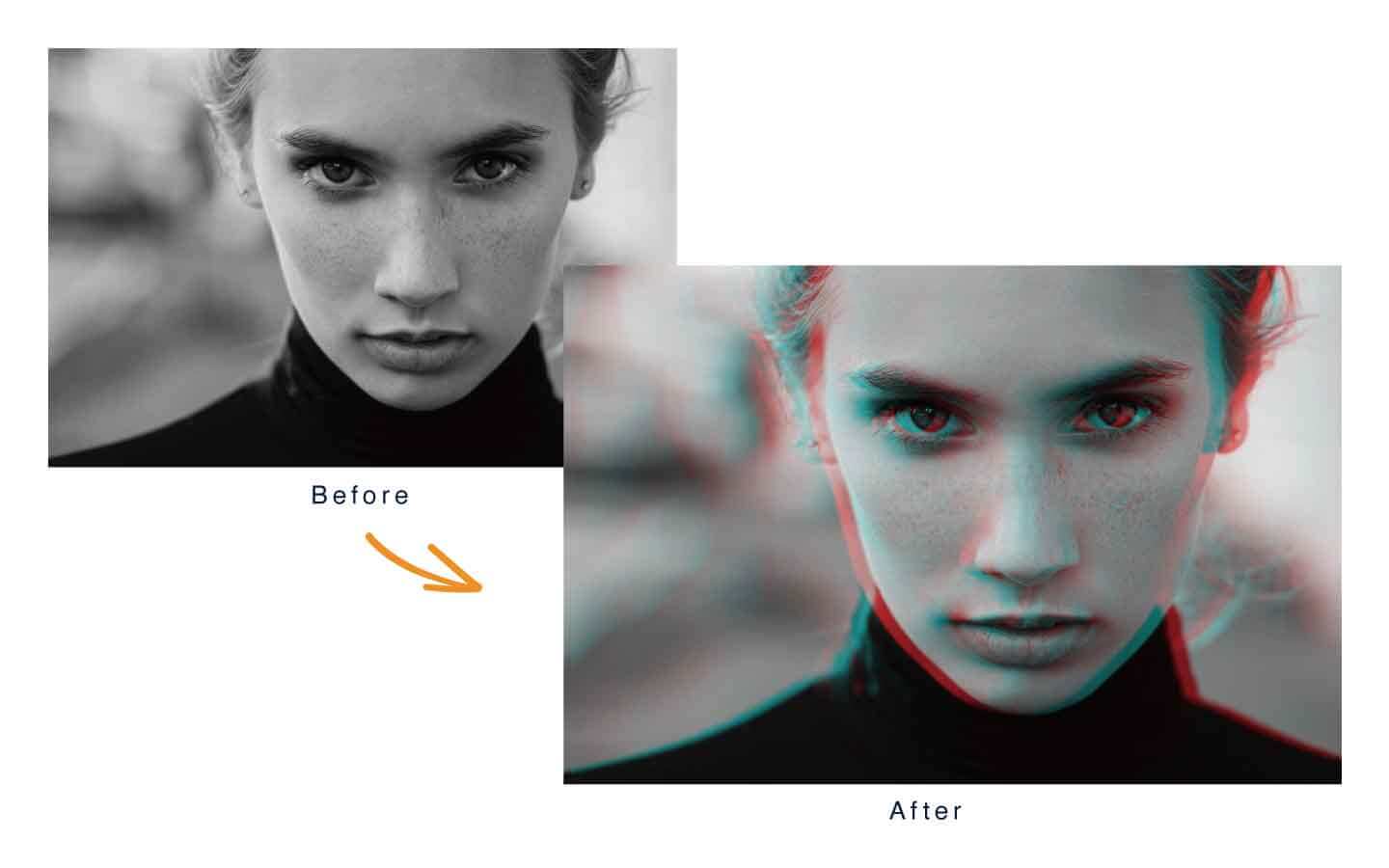
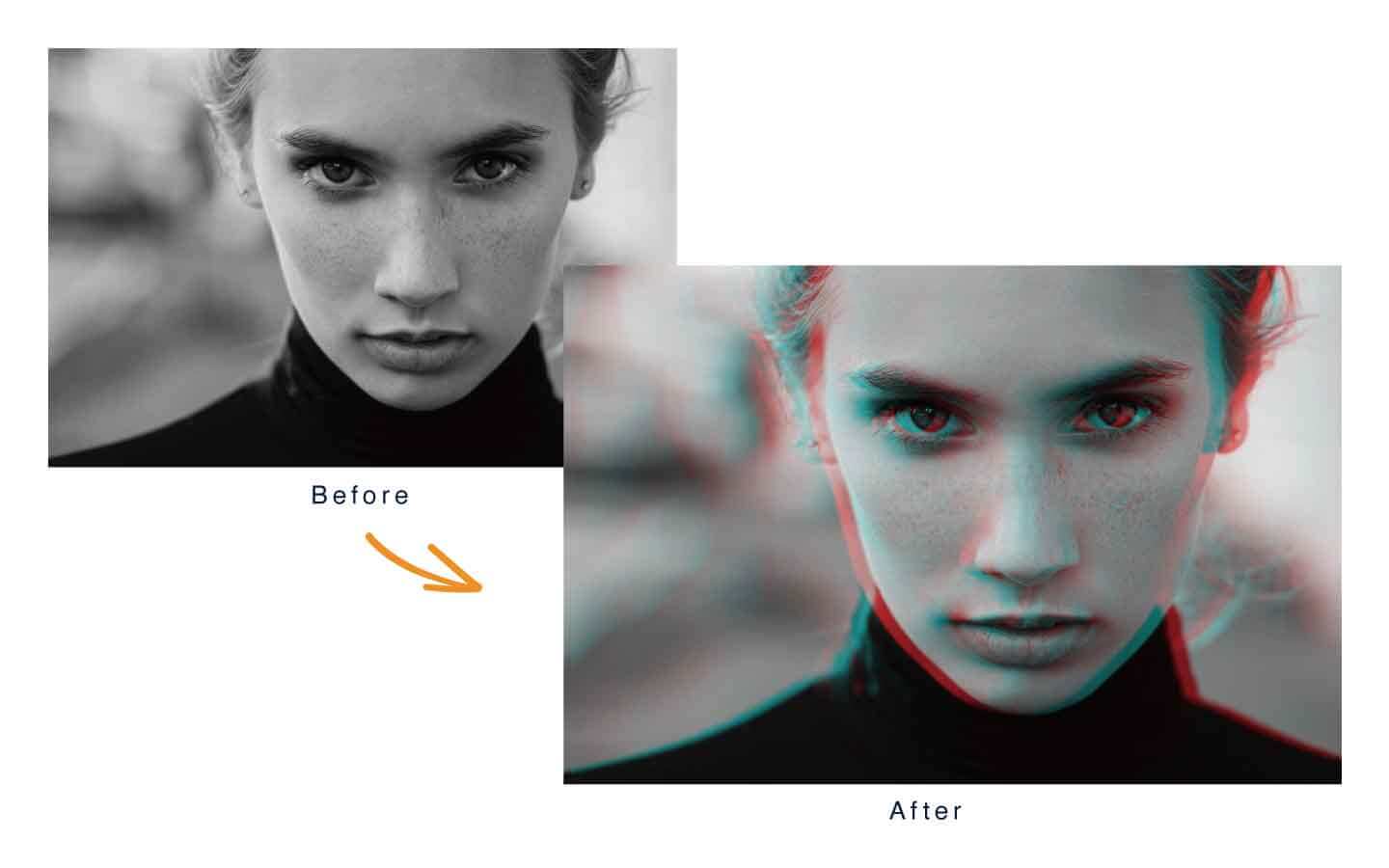
アナグリフとは?


アナグリフ画像とは赤青2色で作る画像です。
子供向け雑誌の付録でついていたり、3D映画を観るときに映画館でもらえる「赤青メガネ」で立体的に見ることができます。
アナグリフ画像の作成方法


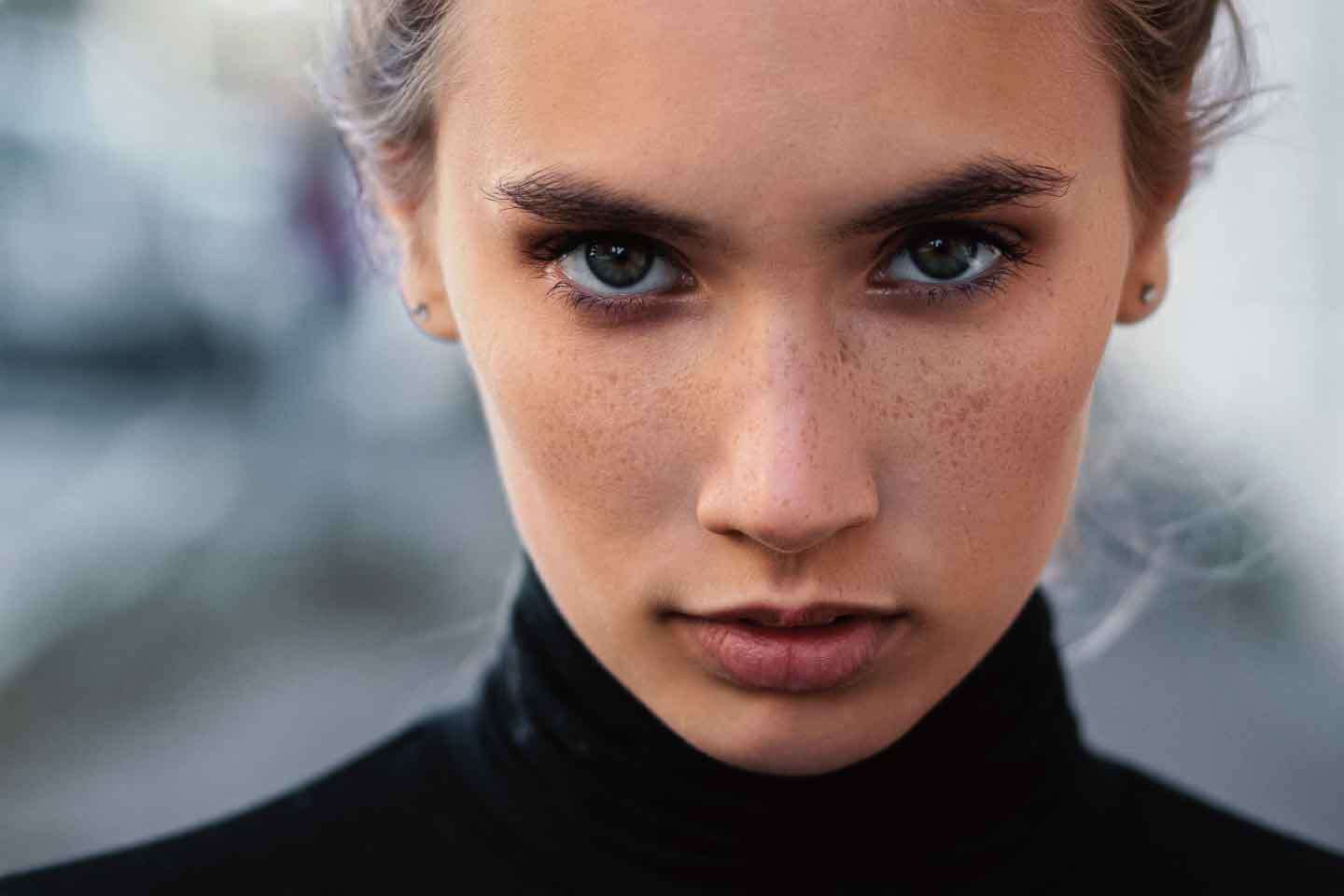
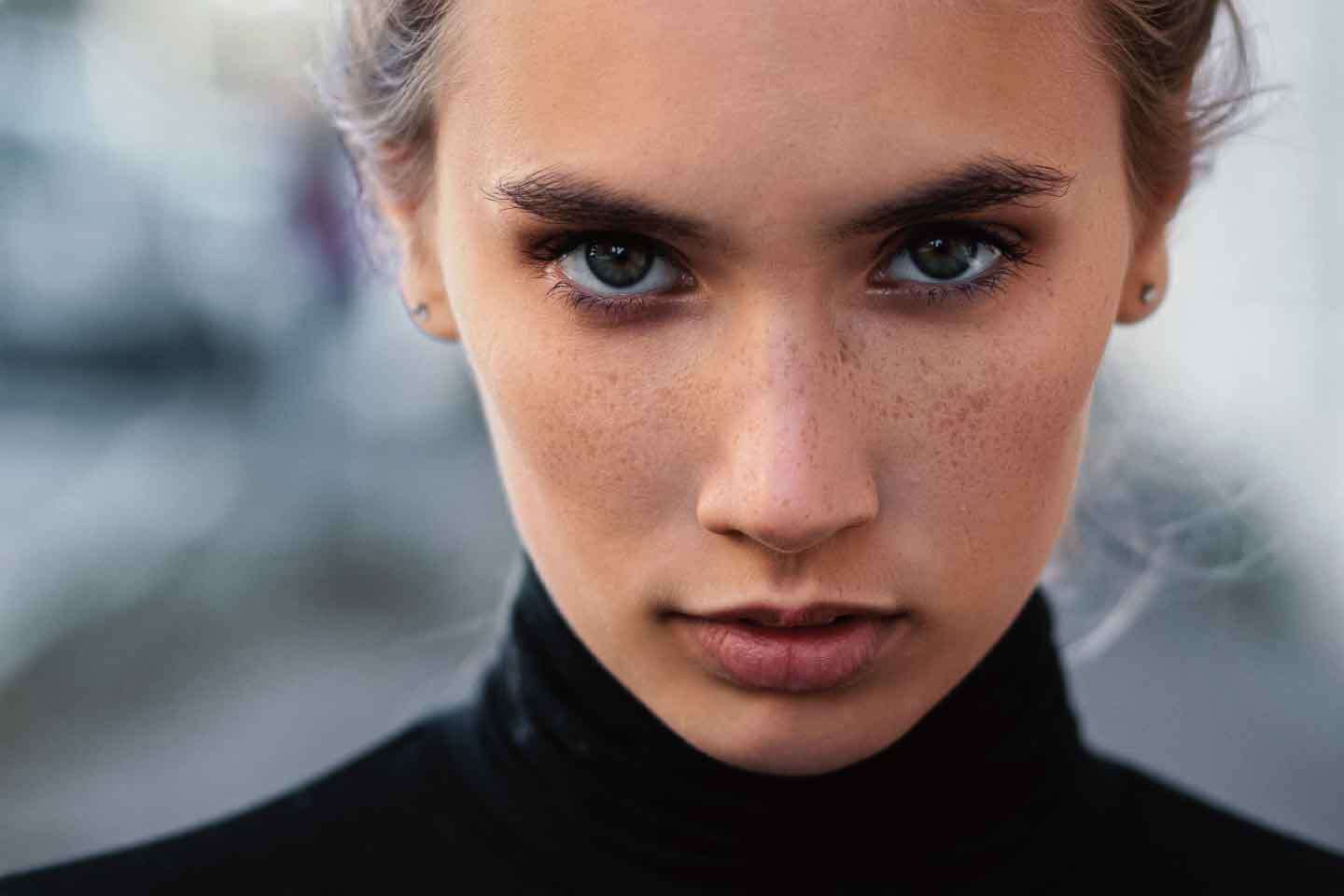
Photoshopを起動し、アナグリフの対象となる画像を開きます。
今回はunsplash.comで無料配布されているこの画像を使います。


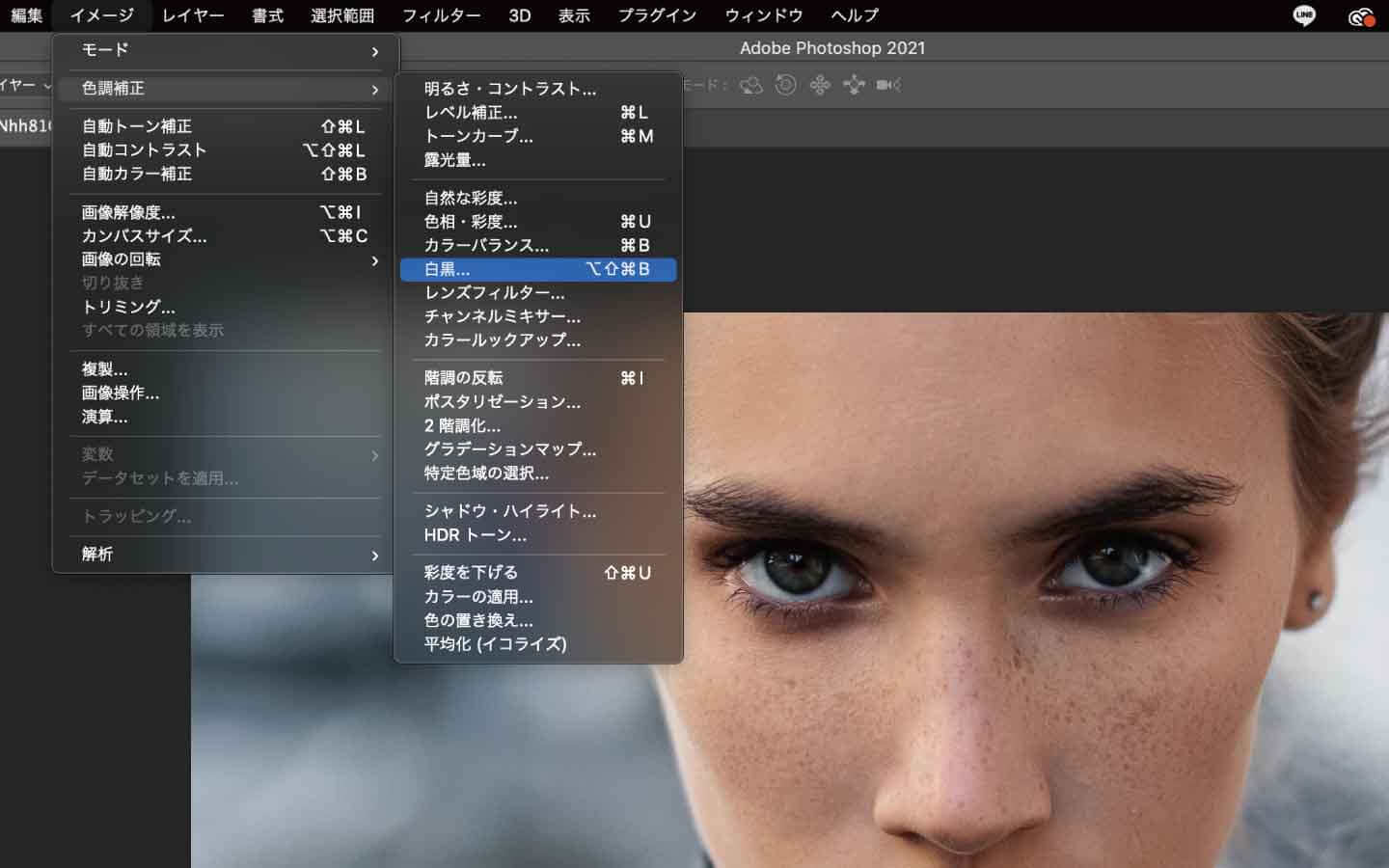
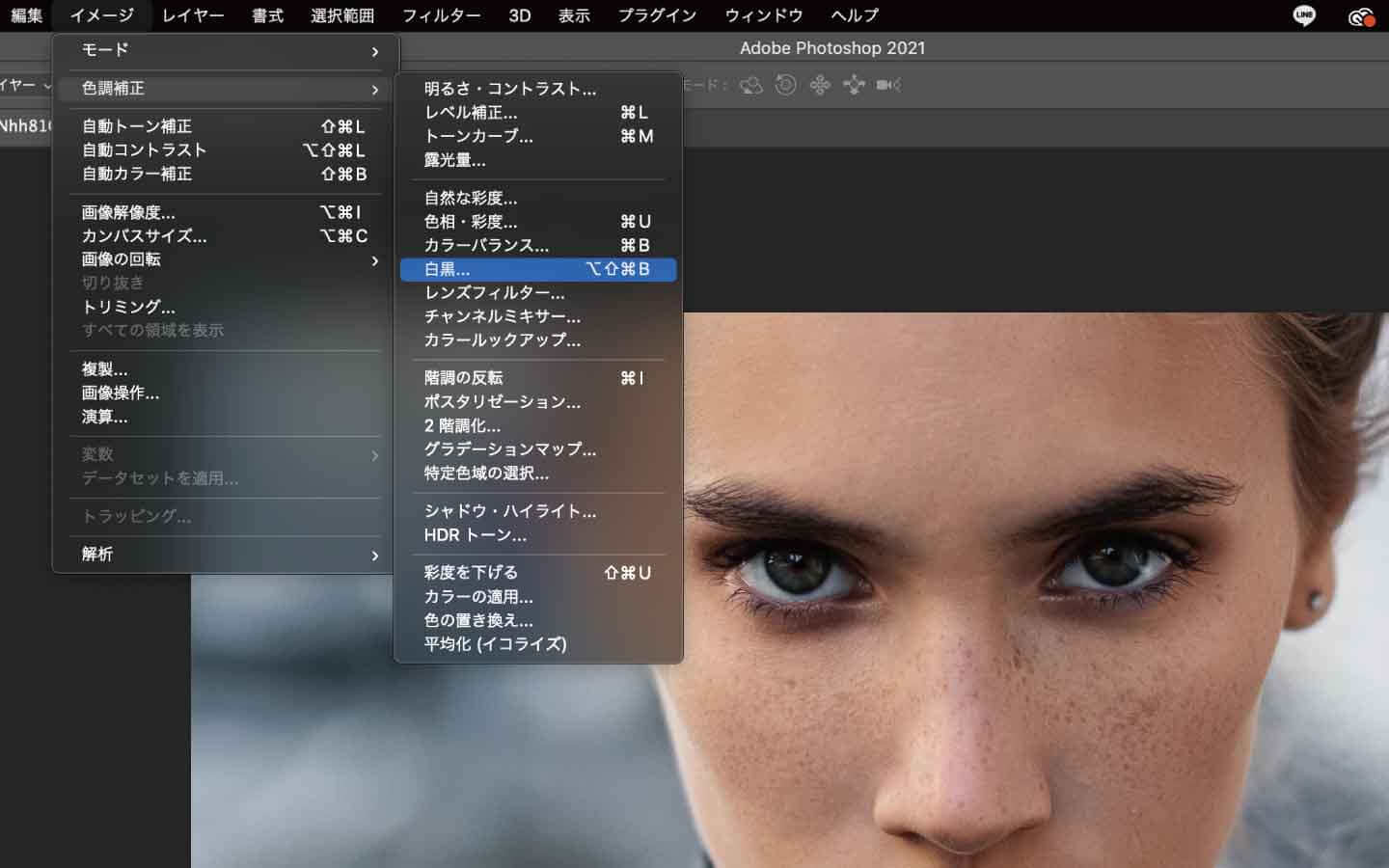
「イメージ」メニュー→「色調補正」→「白黒」を適用すれば白黒の画像が完成します。




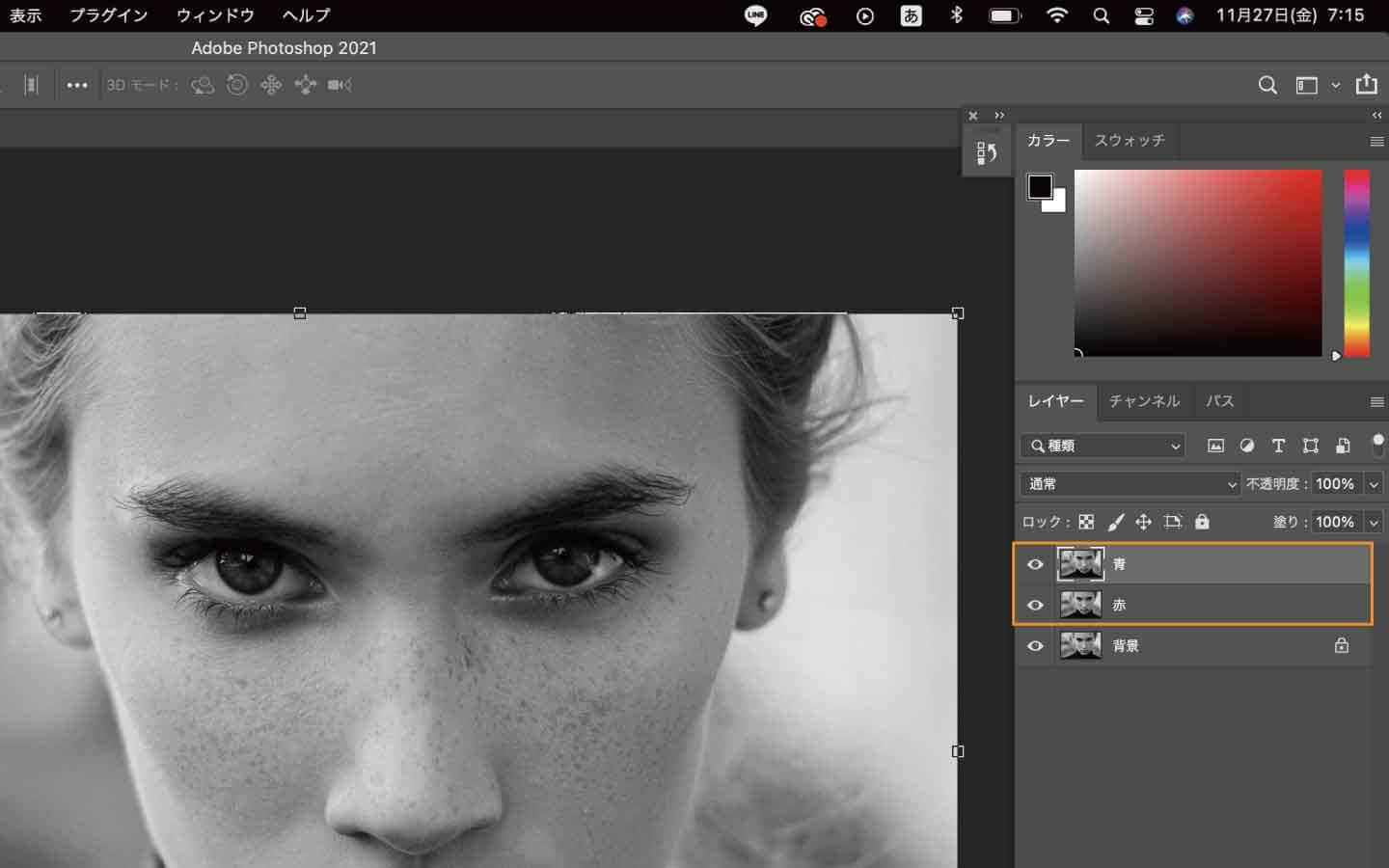
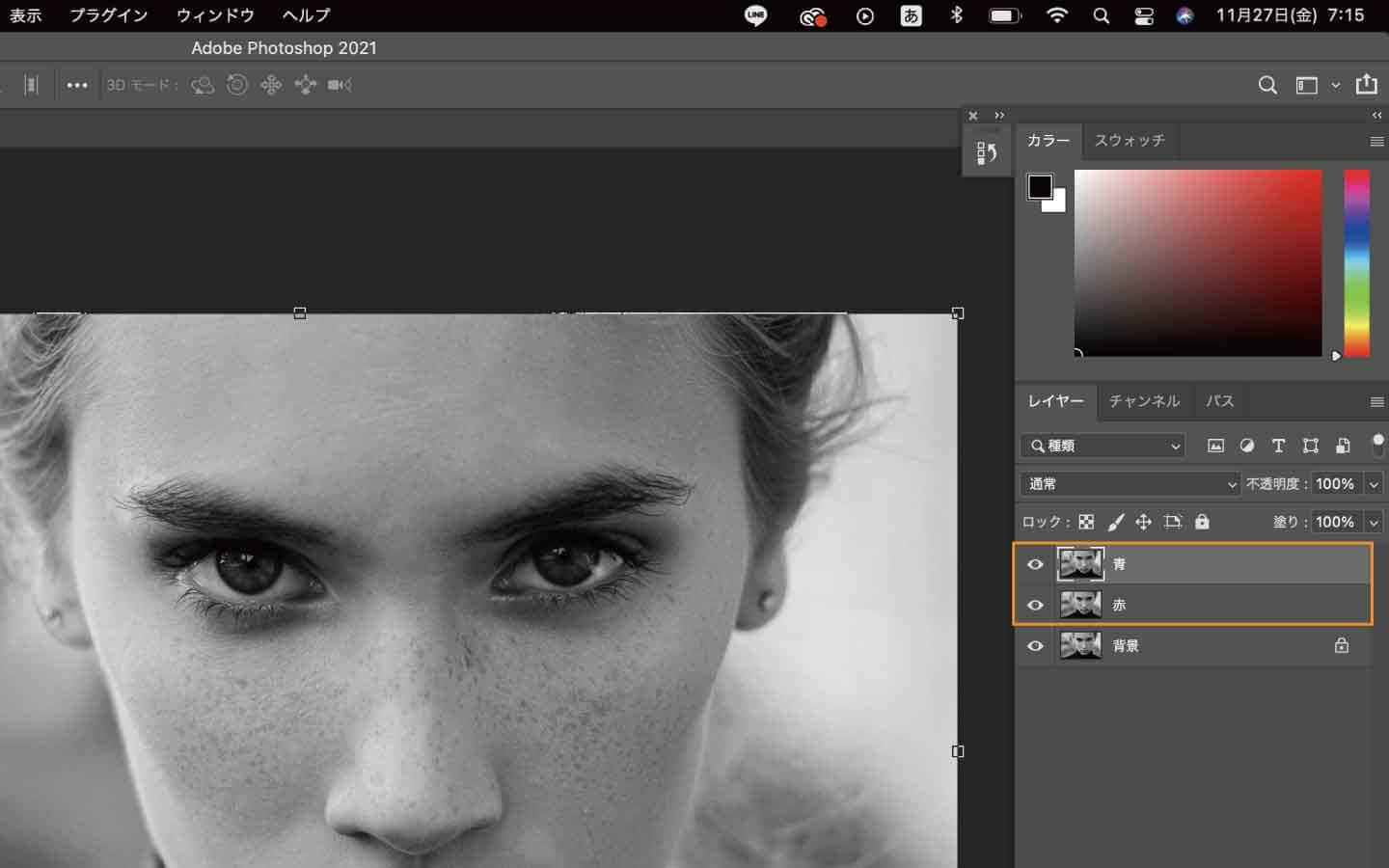
「背景レイヤー」を選択し、Macショートカットキー:【command】+【j】を2回押して、画像を2枚複製します。
複製したレイヤーはわかりやすいように、レイヤー名を「赤」、「青」と変えておきます。


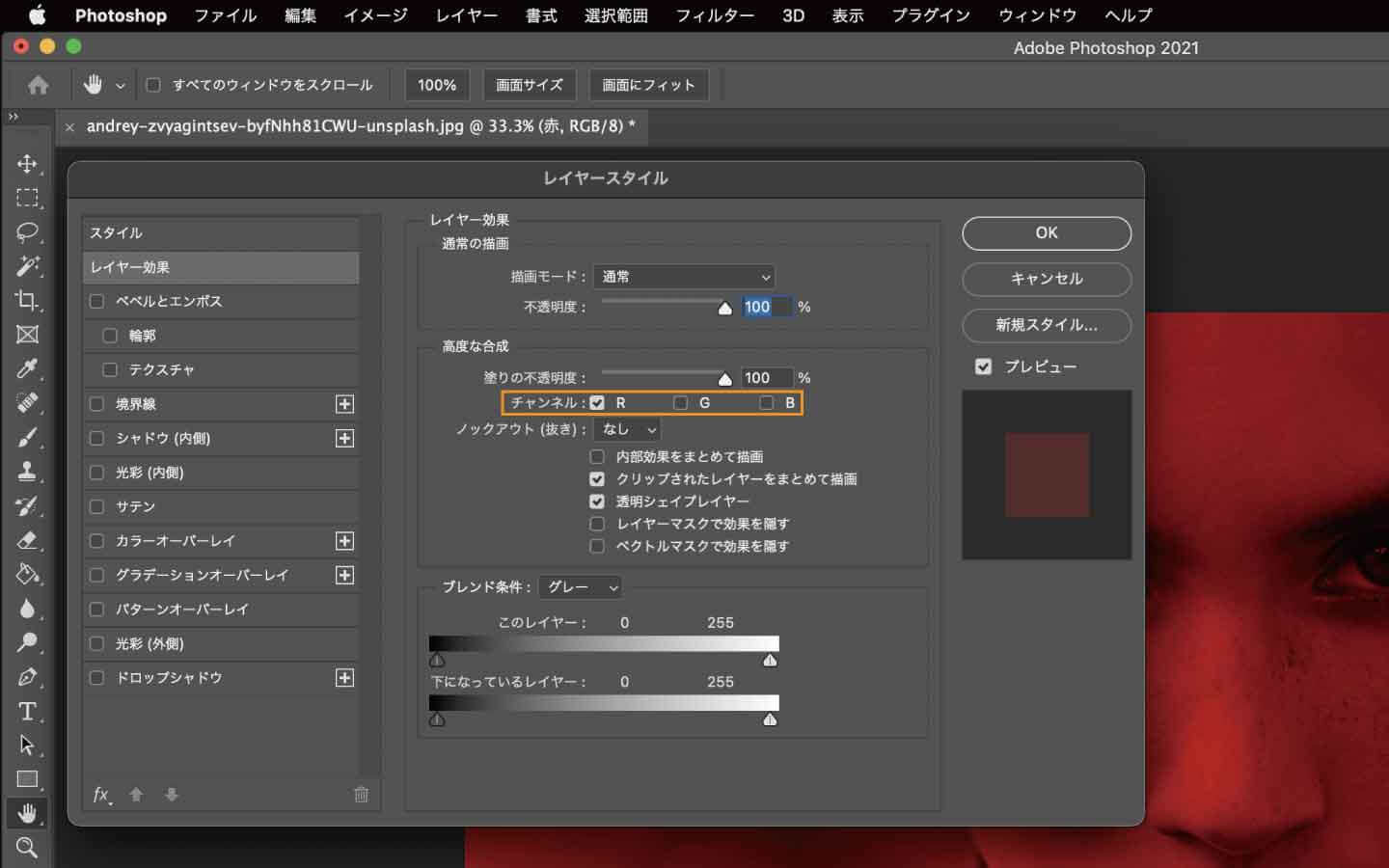
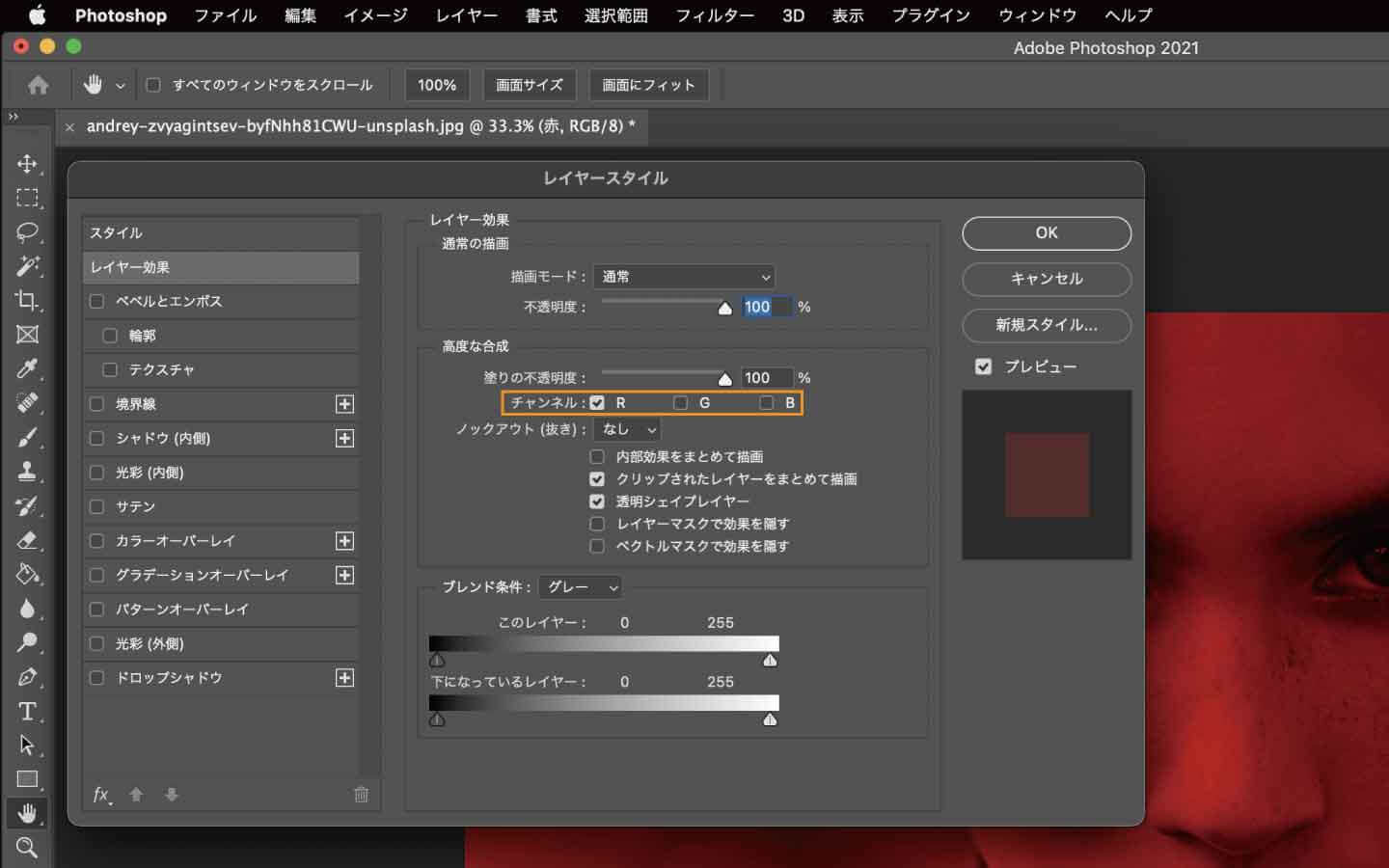
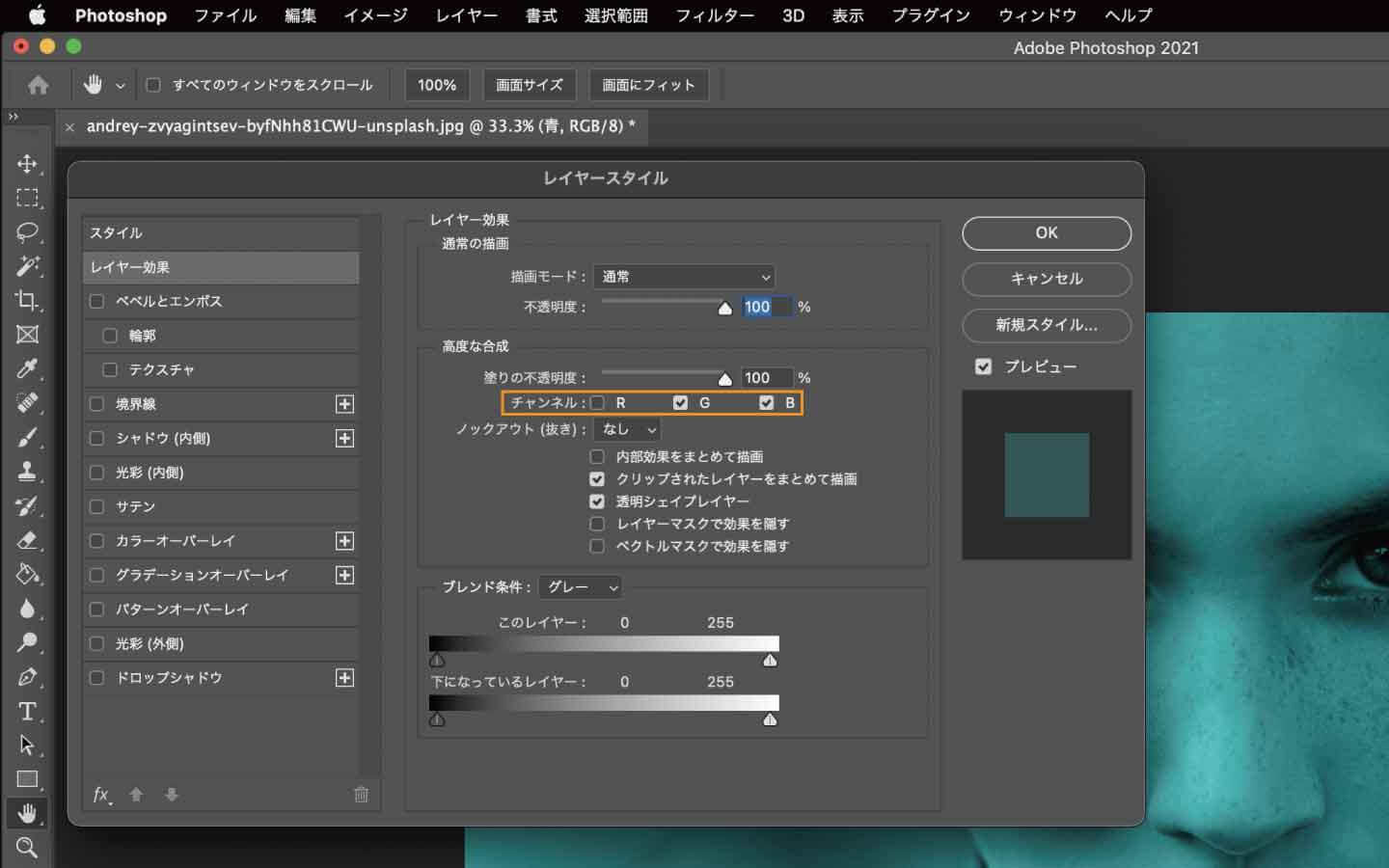
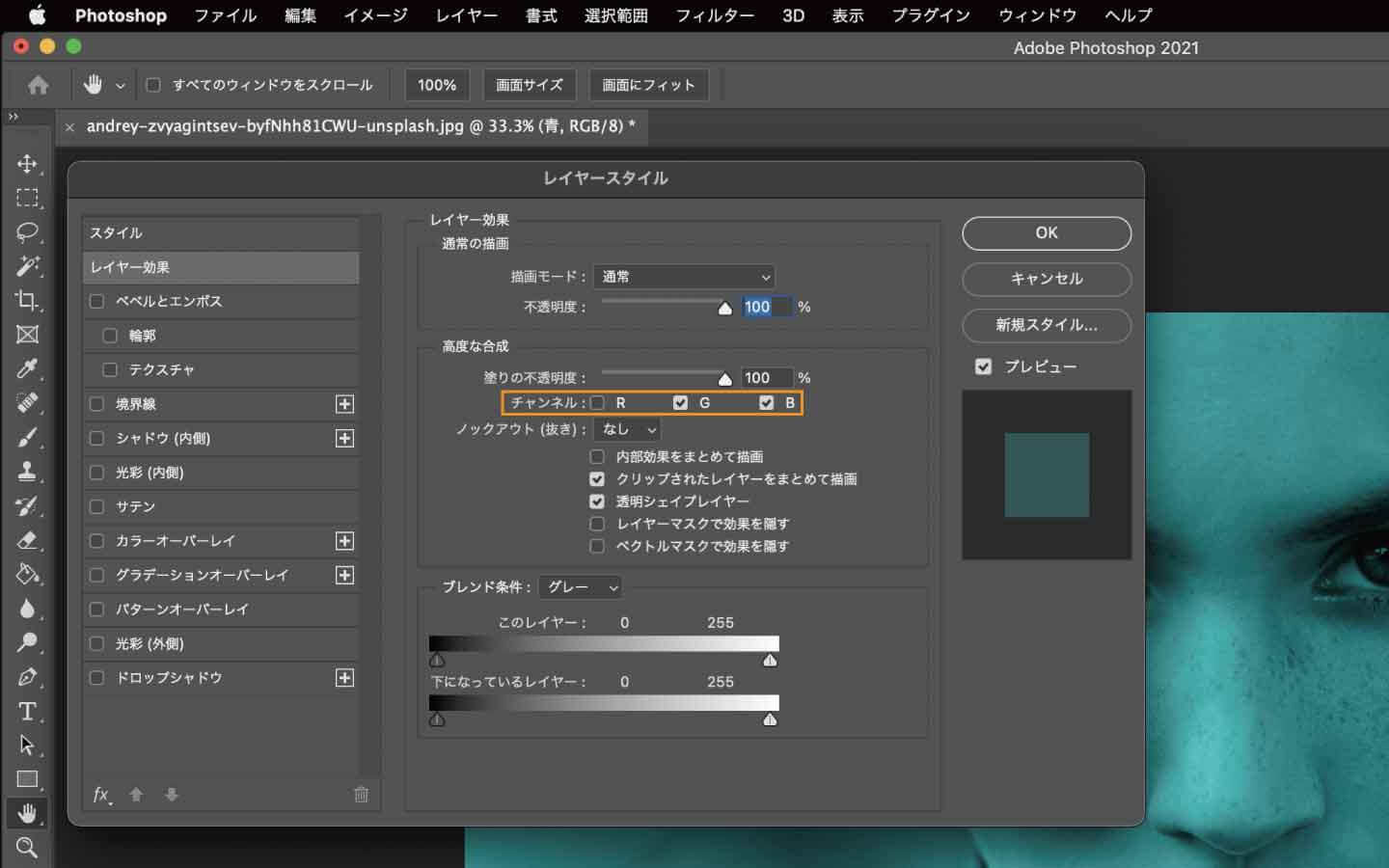
「赤」レイヤーをダブルクリックして「レイヤスタイル」パネルを開き、「レイヤー効果」から「チャンネル」内の「G」と「B」のチェックを外します。


「青」レイヤーをダブルクリックして「レイヤスタイル」パネルを開き、「レイヤー効果」から「チャンネル」内の「R」のチェックを外します。


「赤」「青」レイヤーをそれぞれ左右にずらして完成です。
まとめ
5stepで簡単に加工できました。
モノクロ写真をお洒落にしたい時に便利なテクニックです。
最新のIllustratorとPhotoshopをお得に購入する方法
先に結論から言います。
Adobe CC(Creative Cloud)を最も安くお得に買う方法は、Adobe公認スクールであるデジハリが提供する「Adobeマスター講座(Adobe CC付き)」を購入することです。


Adobe CCは通常ライセンスの価格で契約すると、年間プランで86,880円(税込)がかかってきます。まだ使ったこともないアプリにこの金額をいきなり払うのは、少し躊躇しますよね。
しかし、デジハリのAdobeマスター講座だと年間39,980円(税込)の値段で購入することができます。
- Adobe CC 通常購入 → 年間86,880円(税込)
- Adobeマスター講座 → 年間39,980円(税込)
なんと45,000円以上も安くAdobe CCが使い放題で、さらにオンライン講座も受ける事ができるので、これからデザインを学びたい方にとっては最高のプランとなります。
\45,000円以上もお得になる/
デジハリ「Adobeマスター講座」について詳しく知りたい方は、こちらの記事をご覧ください


Photoshopは「フォトプラン」が最安値


Illustratorなど他のAdobeソフトはいらないからPhotoshopだけをお得に利用したいという方は、最新のPhotoshopが月額1,180円(税込)で使える「フォトプラン」がおすすめです。
現在、7日間無料で体験することができます。
期間中に解約すれば無料なので、まずはお気軽に試してみましょう。
\ 7日間無料体験 /