
カラーAAについて-A面
はじめに
こんにちは、インコマンです。今回はAA(アスキーアート)に関しての記事です。
今年も行われる、第十七回紅白AA合戦に先立って、何かしらのnote記事を投稿したいと思い立ち、筆を執りました。
今回のnote記事のテーマなのですが、表題の通り「カラーAA」についてです。元々AAって背景色(#F0F0F0)と描画色(#000000)のみのものなのですが、近年は、カラーコードを使用することで、カラーコードに対応している掲示板ではカラーAAを楽しむことができるようになりました。

▲背景色(#F0F0F0)は白(#FFFFFF)より若干暗い色です。
紅白(や顔文字選手権)は、ウォーズさんが管理人をしているアスキーアートお祭りイベント会場板で開催されておりますが、カラーコードに対応していますから、カラーAAでも参加ができるようになっています。
ただ、カラーコードって分かりにくいし、結構不便だし、投下されたAAからカラーコードごとコピペすることは難しいし、なんだかとっつきにくい印象ですよね。
なので今回は、カラーコードの使い方、気を付けるべきこと、小技的なテクニック等々、纏めていきたいと思います。
AA作成者はもちろん、スレ作者、まとめ管理人の方々にも、読んでいただけましたら幸いです。よろしくお願い致します。
AA(アスキーアート)について
今までソシャゲ(ランダムダイス)についてのnote記事しか作ってこなかったのにいきなりAAの記事を投稿しても、非AA界隈の皆さんは「???」って感じだと思うので、ちょっとAAについての軽い説明も行っておきます。AA界隈の方々は重々ご承知のことかと存じますので、この章はささっと読み飛ばしていただければ幸いです。
アスキーアートとは、端的に言うと文字・記号を用いて描く絵です。元々はASCII文字――つまり、所謂半角の英数、記号、空白などを使用したアートのことなんですけど、日本の、特に匿名掲示板である2ちゃんねる(=2ch、現5ch)で発達したアスキーアートはひらがなや漢字、全角記号などの非ASCII文字を使用しても良いことになっています。
2chでAAを使うにおいて大事なことは「それが絵(あるいは文字)として見られること」だったんですね。使える文字・記号があるのなら、別にASCII文字に拘る必要は無かったんだと思います。
アスキーアートの厳密な定義から言えば、非ASCII文字を使っているのでアスキーアートではなく、例えば「シフトJISアート」などと定義されるらしいのですが、ほとんどのAA作成者はここら辺の話を気にしていないのではないでしょうか。私は気にしていません。
というわけで、日本において一般的なアスキーアートというと、かつて2chで使われていたようなものの系譜を指すと思うのですが、ここにはやや特殊な制限が存在します。
それは、「フォント環境:MS Pゴシック」です。
「MS Pゴシック」の「MS」とはマイクロソフトのことです。MS Pゴシックは、マイクロソフトのWindowsに標準搭載されているフォントなのです。
では「P」とは何かと言えば、プロポーショナルの頭文字です。「P」の付いていない「MS ゴシック」も存在しているのですが、そちらは文字1つ1つの幅が同じ長さの等幅フォントであり、それに対してMS Pゴシックは文字ごとに幅が異なるプロポーショナルフォントであるというわけです。

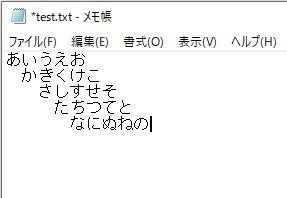
▲「メモ帳」のデフォルトのフォントはMS ゴシックなので、文字が綺麗に揃います。

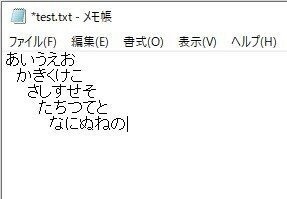
▲設定からMS Pゴシックに変更すると、文字幅の違いから位置関係が変化します。
文字ごとの幅が異なるというのは、アスキーアートを作るうえで一見不便なように思えますが、実際には不便なだけではなく、微妙な位置関係を調整することに長けている面もあり、このフォント環境という土壌がアスキーアートの発展の一因となったと思います。

▲私のツイッターのアイコンはこのAAです。作成過程の解説動画も作ってあるので、興味のある方は是非ご覧ください。
そんなわけで発展を遂げてきたアスキーアートですが、その活動・発表の場は広がり、その過程で大きなサイズ(描画サイズのみの話ではなく、データとしてのサイズを指します)のアスキーアートを発表できる場や、色の付いたアスキーアートを発表できる場も出てきました。
長い前置きとなってしまいましたが、今回の記事はその色の付いたアスキーアート――通称カラーAA、カラーコードを使用したアスキーアートについてのものなのです。
カラーコードって?
カラーAAを作るうえで、まず第一に知るべきものは、カラーコードです。
カラーコードは、続く文字列の色を指定するコードで、一部の掲示板(シェルター様などのぜろちゃんねる系列等)で使用することができるものになります。
その書式は、
!color:XXXXXX
このようなもので(XXXXXX)に16進数のRGBを打ち込めば、そのコード以後の文字が指定した色になります。
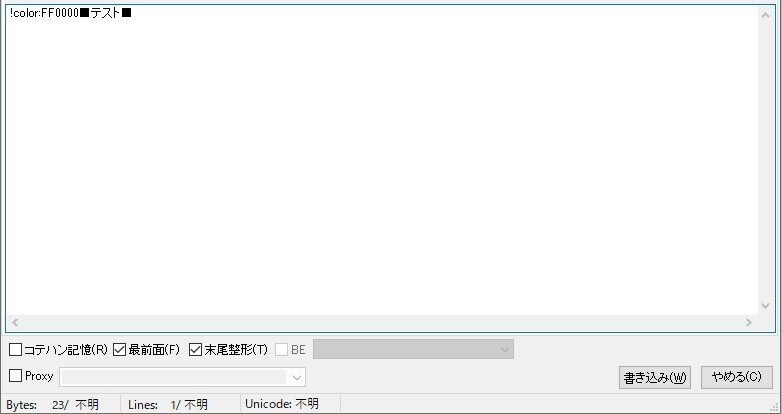
例えば、赤を示すコードは(#FF0000)なので、

このように書き込むと、

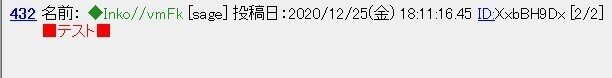
このように文字が(#FF0000)の色、すなわち赤になるのです。
カラーコードは、それぞれ2桁ずつ赤、緑、青の要素を示していて、それぞれの要素の強弱を調整することで1500万通り以上の色を指定することができます。
今まで背景色(#F0F0F0)と描画色(#000000)しかなかったAAに色の要素を持ち込めるということは、非常に画期的なことなのですが、そう簡単にことは進まないわけです。
カラーコードで色を指定してみよう

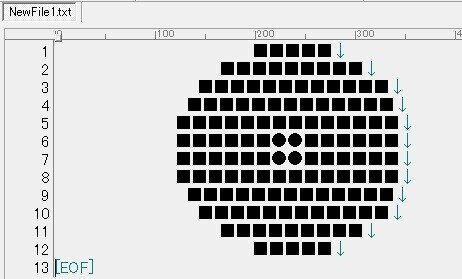
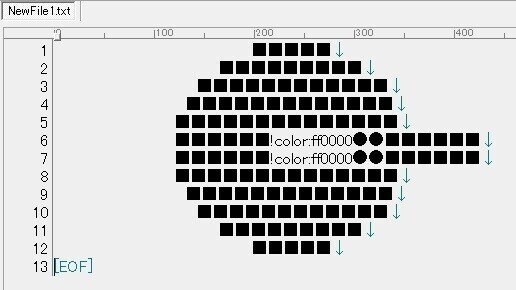
例えば、こちらの「■」の丸の中にある、「●」の四角を赤く塗ることを考えます。

これで●は赤くなりますね。
では、実際に書き込んでみると……

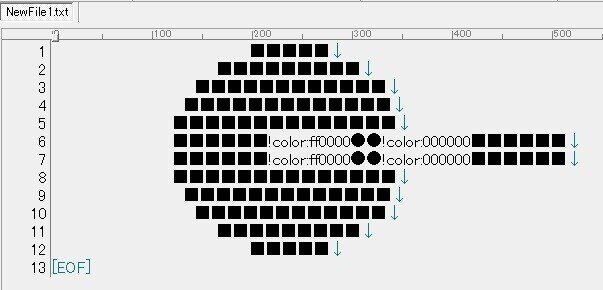
見事に失敗しています。カラーコードは、以後の文字を一律に指定してしまうため、正しく中の●のみを赤くしたいときは、このようにしなくてはいけません。

実際にこれで書き込んでみると……

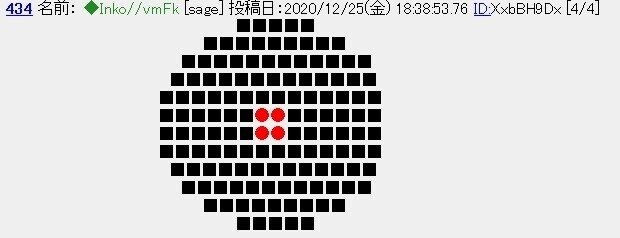
意図した通りに色を付けることができましたね。
今回はこのように単純な色指定だったので大した問題はないのですが、複雑なAA、複雑な色指定の場合、難易度は一気に跳ね上がります。

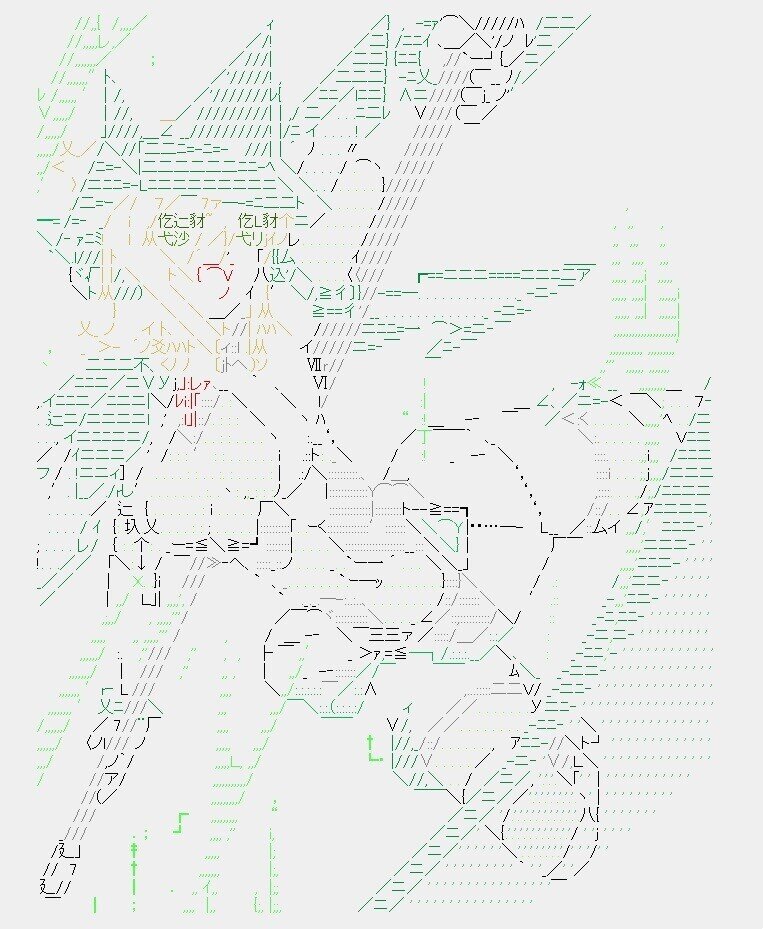
例えば、こちらのAAに色を付けてみます。

さて、こちらのAAですが、投稿する前はどのように見えるでしょうか。
色の指定の数だけ、「!color:XXXXXX」が現れるわけですが……

……訳が分からないでしょう? カラーコードを多用すると、このように作成過程が意味不明なモノになってしまうのです。
この状態だと、次に色指定をしたい場所がどこなのか分からなくなりがちですし、後から細かい色修正を行うときにも、非常に困惑します。
投稿されたときに、不可視化されるカラーコードが見えていることが原因ではありますが、カラーAAが面倒くさい理由の一つはここにあるわけです。
Nanorymerというカラーコードを適用して不可視化してくれる神ツールもあるにはあるのですが、そちらはAA作成用のツールというわけではないので、それだけで快適にカラーAAを作れるわけではありません。
というわけで、私のおすすめとしては、編集段階では、AAの見た目を崩してしまうカラーコードはなるべく使わないこと、使う際は一度文字幅の小さい文字(=AAの見た目を崩しにくい)で代替し、最後にカラーコードに置換するということです。
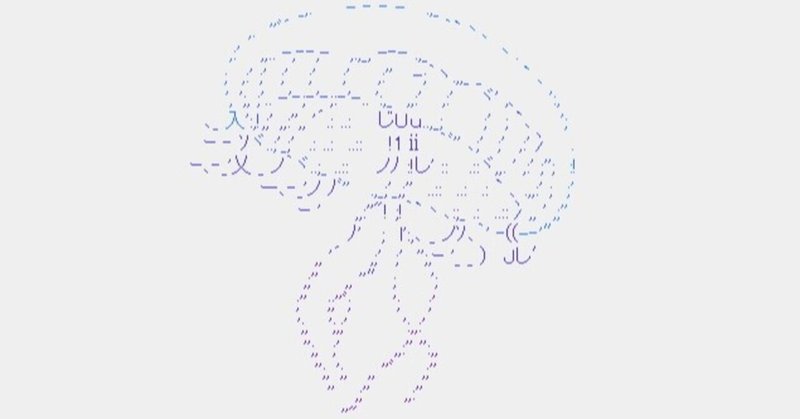
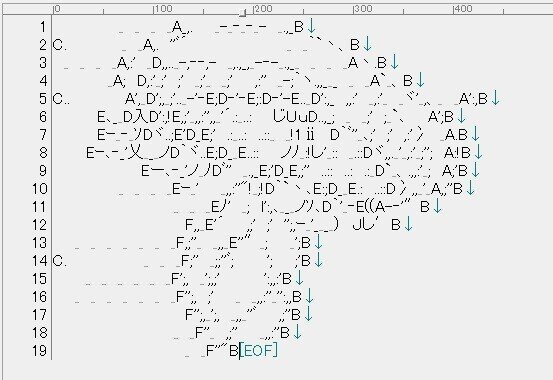
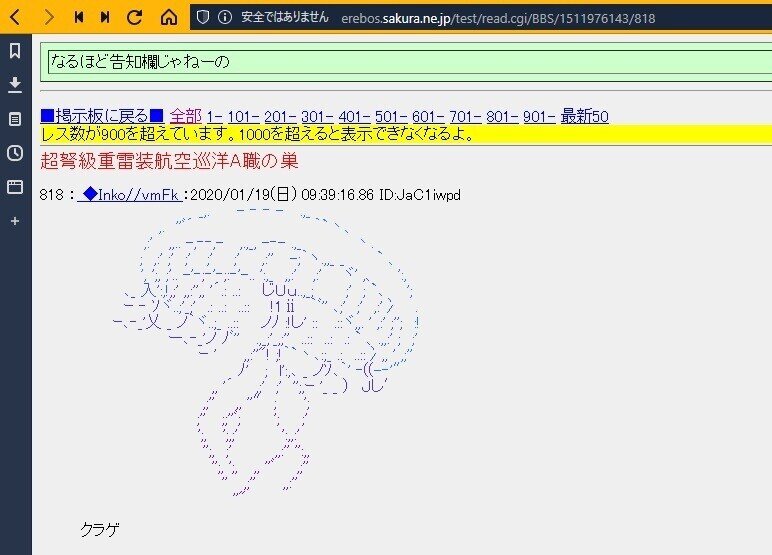
例えば、こちらのクラゲさん。

カラーコードが見える状態では、

こんなふうになってしまいます。
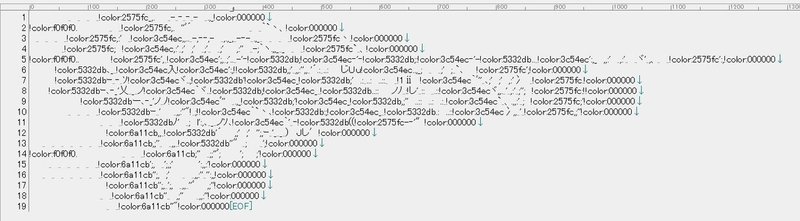
そこで、作成段階でそれぞれのカラーコードをAA本体で使用しない文字で代替してみます。

今回はアルファベットを使用していますが、普段私は色を示す漢字1文字で代替しています。
この状態だと、元のAAの形状が分かるため、「AAのこの部分の色を微調整したい」という考えになったときに対応しやすいです。

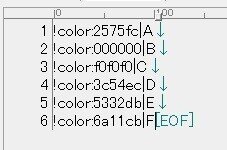
このように、代替文字とカラーコードとの対応表も用意しておけば、困ることは無いでしょう。
というわけで、これからカラーAAを作ろうという方は、是非、代替文字を使用して、最後にカラーコードに置換する方法をお勧めします。
カラーAAの弱点
好みの色を指定し、彩色できるカラーAAですが、明確な弱点も存在します。
一つは、塗りつぶしに弱いということです。

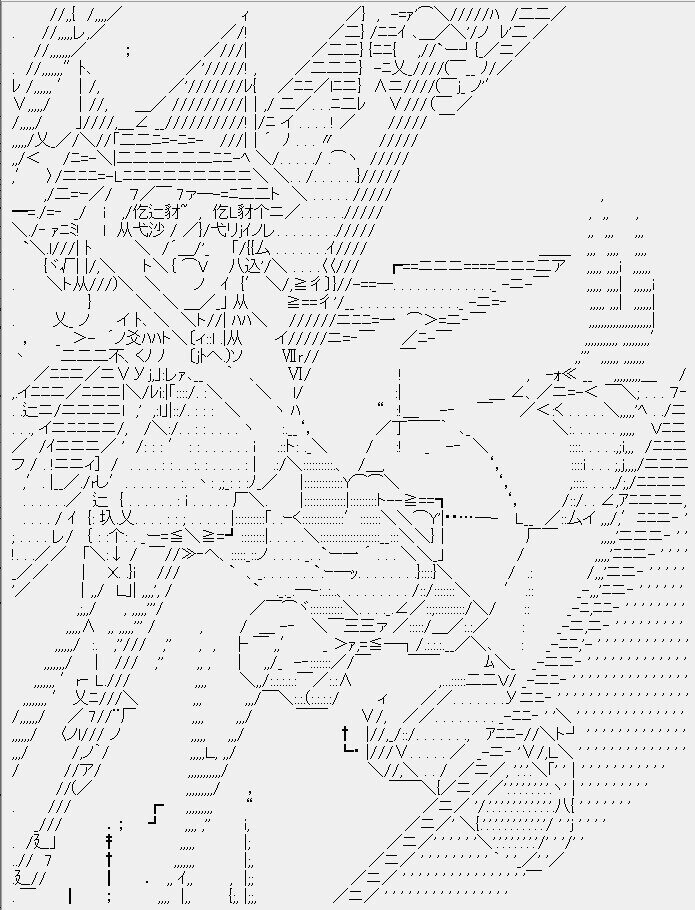
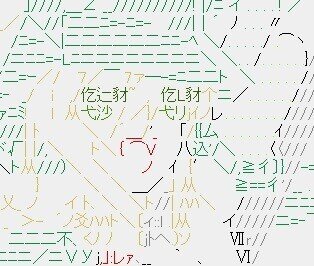
こちらは先ほども提示したカラーAAですが、顔のところに注目します。

例えば、口は赤で表されていますが、元々のAAでは3行で表現されており、1行目「_ _」2行目「{ ⌒V」3行目「ノ」で構成されています。
この口を構成する文字を赤く塗ったとしても、あくまで口の輪郭を彩色しただけであり、口の中は背景色(#F0F0F0)なのです。とすれば、口の中を文字で埋めれば良いのですが、前述の通りの構成であり、余分なトーンが入る余地は無いのです。
つまり、広い面積ならともかく、狭い面積、小さいパーツにおいては、彩色が輪郭に留まる場合が多く、カラーAAとして違和感が生じる結果になり得るということです。
もう一つの弱点は、パーツに跨る文字の彩色に弱いということです。

例えば、同じ画像のスカートの部分。エフェクトの縦線とスカートの横線の交わりを、「丁」の一文字で表していますが、「丁」の横棒はスカートの構成線で、縦棒はエフェクトの構成線なわけです。
であれば、横棒を黒く、縦棒を黄緑に彩色したいわけですが、この文字を使用する限り、それは不可能です。
カラーコードは、文字単位でのみ指定するからです。
「丁」の文字は、黒か黄緑か、あるいは他の色だとしても、一色にしか彩色することができません。カラーAAでは、複数パーツに跨る文字を使用することはリスクにしかならないのです。
カラーAAのこれらの弱点を回避したい場合、例えば大きく元AAを作って、塗りつぶしがしやすいようトーンを多用したり、例えば複数パーツに跨るような文字を使用しないようしたり、元AAを作成する段階であらかじめ気を付ける必要があるでしょう。
カラーAAによる演出
カラーAAの不便なところを述べてきましたが、それでもやっぱりAAに色を付けられるということは、素晴らしいことです。
私たちAA職人にとってもそうですが、AAを使用する機会の多いスレ作者にとっても、是非挑戦していただきたい分野だと思っています。
実際、先に述べたようなカラーコードを多用したAAでなくても、簡単にカラーコードを活用することはできます。
例えば、

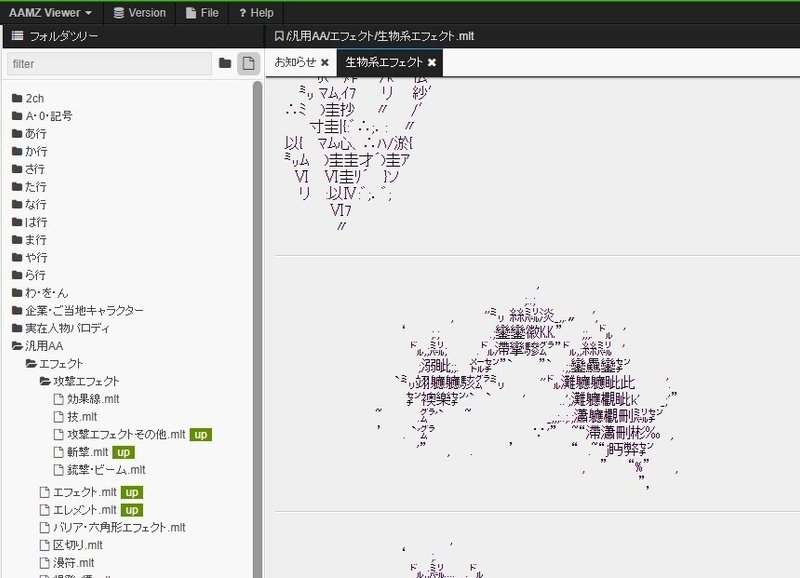
こちらはAAMZの[汎用AA]>[エフェクト]>[生物系エフェクト.mlt]に収録されている血糊のAAですが、こんなものはカラーコードを複数使用する必要なんてありません。

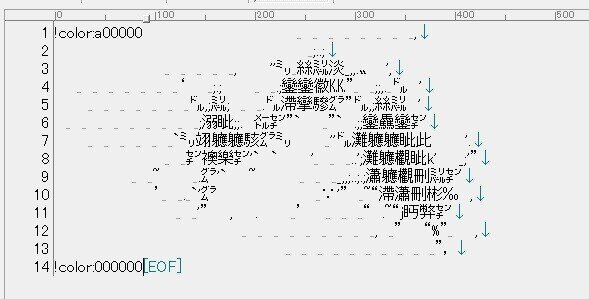
こんなふうに一色、好みの色を指定すれば良いのです。
基本ツートンのAA世界に、突然鮮やかなAAが出現すれば、読者の気を惹くことができるのではないでしょうか。
注意点としては、先に述べたことですが、このエフェクトのカラーコード指定に他のAAや文を巻き込まないということです。

このように、AAが終わった後にデフォルトの描画色(#000000)を指定しなおしてあげればいいでしょう。
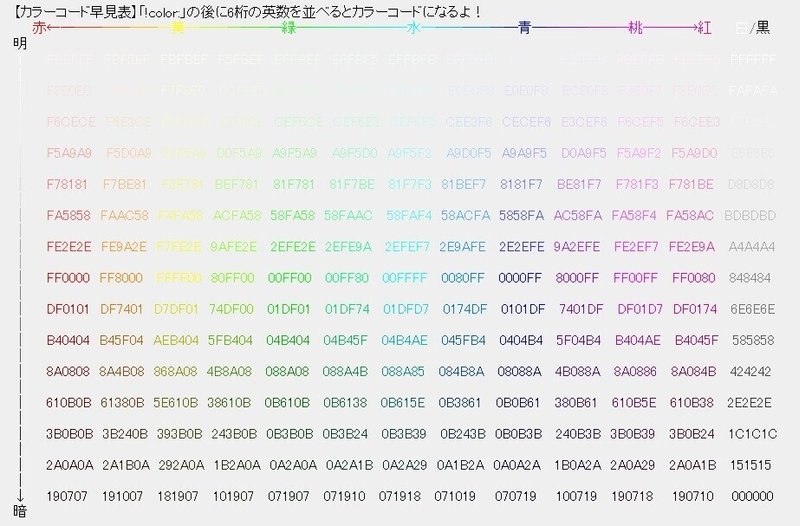
使いたい色のカラーコードが分からない場合は、手前味噌で恐縮ですが、私の地下スレの>>3に非常に便利なカラーコード早見表があるので、是非ご活用ください。

カラーAAをコピペしたい!
さて、AAはコピペ文化です。
なので、良いカラーAAを見かけたらぜひともコピペして使用したいところですが、カラーAAは書き込まれた時点でカラーコードが不可視化されてしまいます。
これは、AA作者やスレ作者のみならず、まとめ管理人の方々にとっても厄介なことだと思いますが、コピペは不可能ではありません。

コピペしたいカラーAAのあるURLをブラウザで開き、ページ上で右クリックをします。

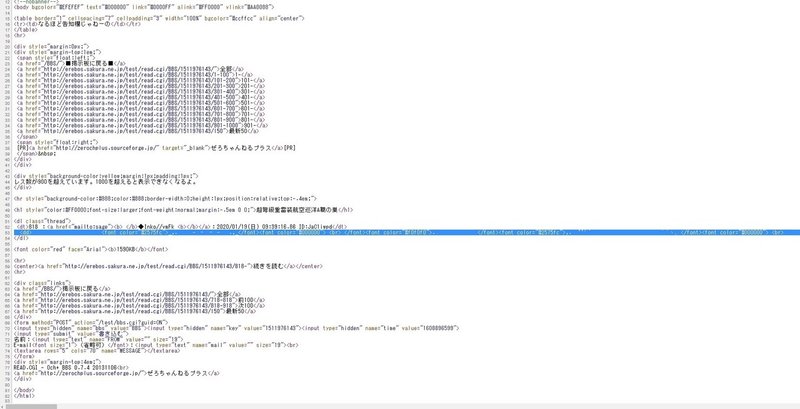
ページのソースを表示する項目があると思うので、選択します。

少し分かりにくいですが、反転させているところがレスの内容です。
「!color:XXXXXX」が「<font color="#XXXXXX">~~</font>」になっていたり、改行が<br>となっていたりとHTMLの書式になっていますが、適当にキーワード指定で削除したり、置換したりすればAAの形に直すことはそう難しいことではないです。
HTMLでまとめサイトを運用している方なら置換する必要すらなく、ソースをそのまま流用するだけで良いと思います。
通常のAAよりも煩雑な作業が必要にはなりますが、カラーAAでもきちんとコピペすることができるのです。
おわりに
というわけで、今回の記事「カラーAAについて-A面」は以上になります。
拙い説明で分かりにくい箇所も多々あったかと思いますが、お手数にはなりますが、私にツイッターのリプライなりDMなりこの記事のコメント欄なりで質問とか指摘とか批判とか罵倒とか投げてくれればそれなりに返せる気がします。
この記事をどれくらいのAA作成者やスレ作者が読んでくれるか分からないし、その内どれくらいの方がカラーAAやそれによる演出に興味を持ってくれるか全然分かりませんが、多少なりともカラーAAというものに興味を持っていただけると幸いです。
ではでは。
……ところで、B面はどこ?
(※2021/1/14追記 B面があったよ!!)
この記事が気に入ったらサポートをしてみませんか?
