案外知らない?-オートカルク-
『エクセル使い』の方は間違いなく使う機能ですが、下のステータスバーに、選択した範囲のセルの合計値などが表示される「オートカルク」という機能があります。

非常に便利です。
Tableau にも欲しいです。それに、そんなに難しくないんじゃないの?という感じでもあります。
まあ、実は当然その程度の機能はありまして。
このようなテーブルで、、、

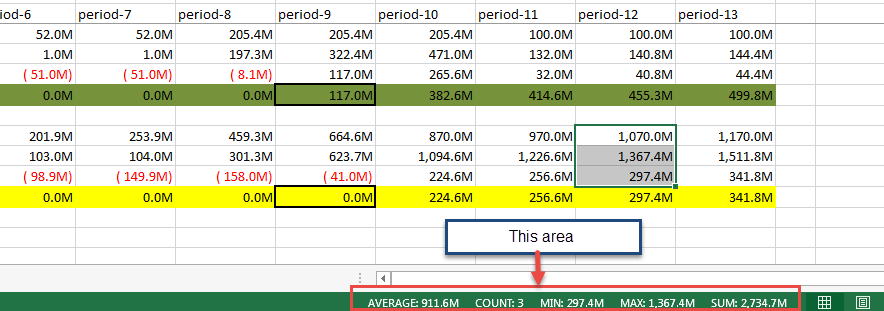
CTRLキーを使って、複数セルを選択します。

このままだと、何も起こらないのですが、マウスを選択したエリアの上に持っていきます。
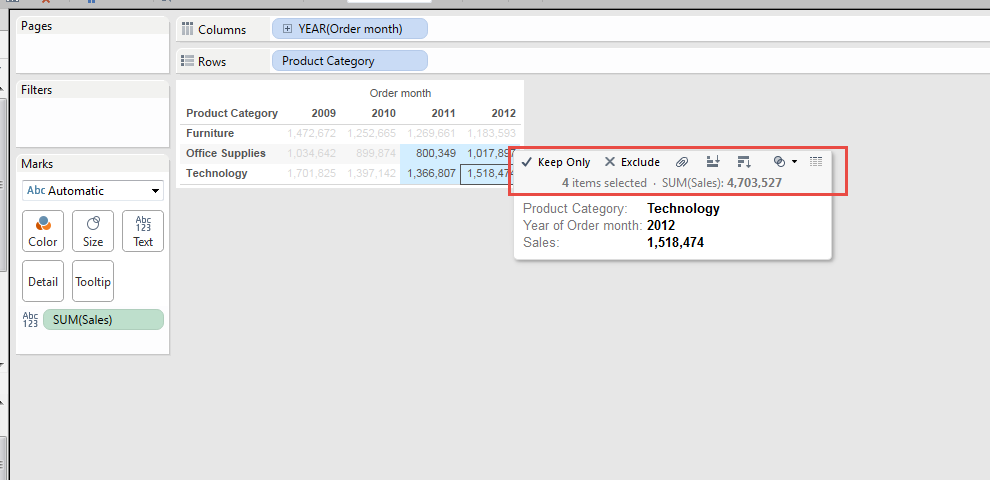
すると~、少しタイミングが遅れて赤で囲った箇所がポップアップします。

ここに、カウント数と合計数が表示されます。
エクセルだと、シフトキーを使えば連続するセルを選択可能ですが、タブローのテーブルビューでは、シフトキーでは連続セルの選択はできません。実は私、しばらくの間、いちいちCTRLキーで選択してました。
複数セル選択の正しい方法は、

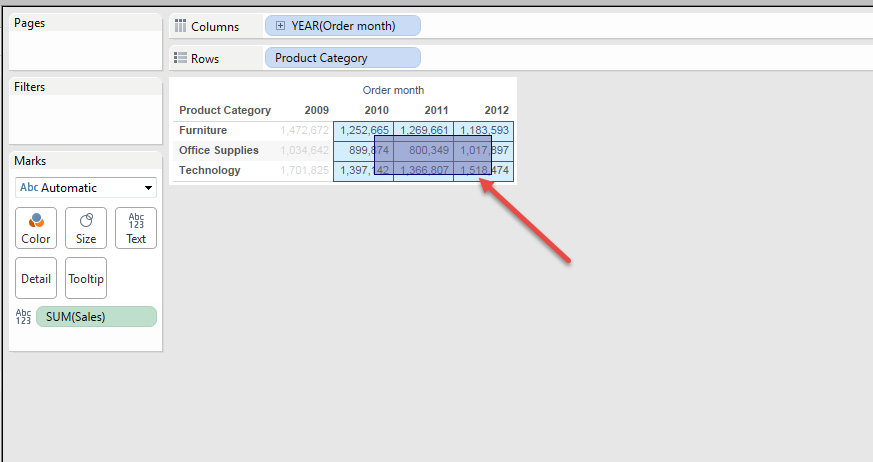
該当セルを含んだエリアを、マウスでドラッグしながら選択します。

直後には、ポップアップ部分は表示されませんが、一旦マウスのカーソルを別のところに移動して、再び選択部分の上にカーソルを持ってくると、、、

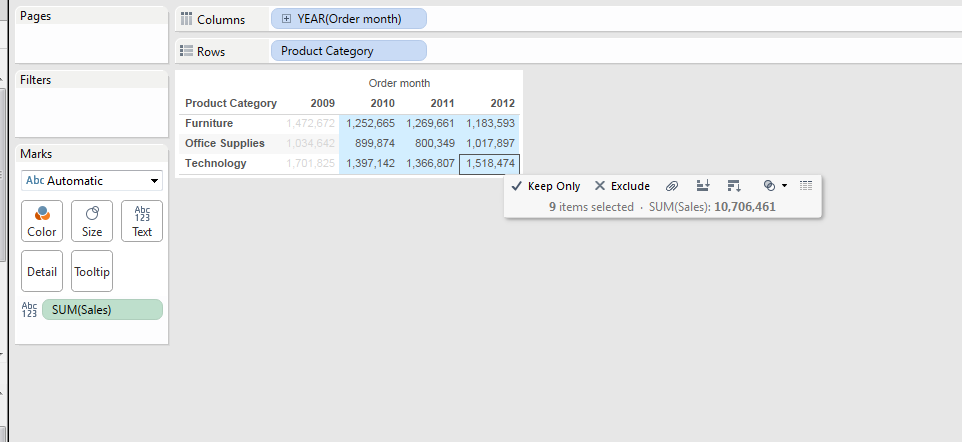
ポップアップが現れました。
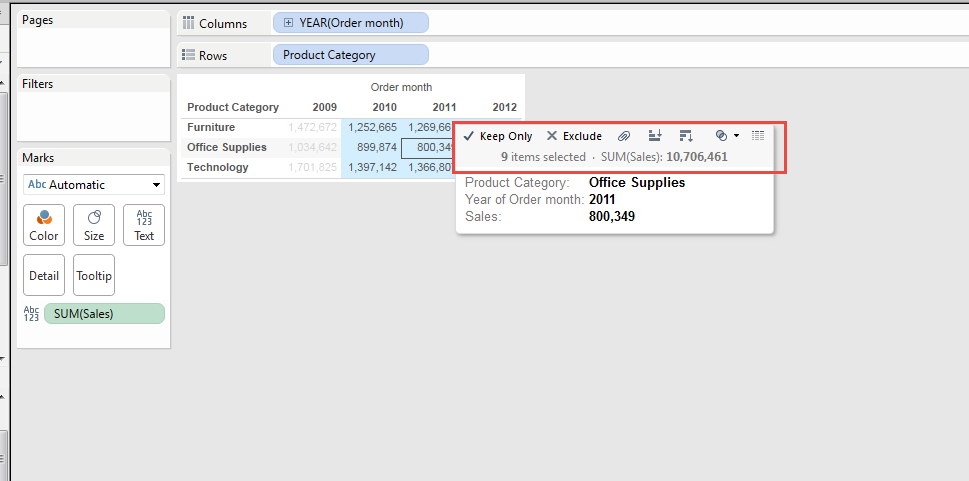
選択したいセルが長方形でない場合は、はみ出たセルだけを、Ctrl+Clickで追加すれば可能です。

ちなみに、このオートカルクは表の上だけでなくグラフの上でも同様に機能します。

以上簡単ですが、エンジンかかるまではこれくらいで。。
それでは、Enjoy TABLEAU !!
日本人はどこにいる?-在留邦人の滞在先の推移-

1ヶ月とか、すぐに経ってしまいますね。こんなに穴を開けてしまうとは。。
気を取り直して。。。
シンゴジラに続いて、「君の名は」の評判の高さに我慢ができず、少しでも望みを満たすため、小説版を読みました。なかなか良いですね!!

もちろん、「小説」としてだけで見ると、ちょっと軽すぎる感じもしましたが、映像を想像しながら読むと、すごく素敵な映画になりそうだなと思いながら読み終えました。
さて、本日の御題は、VIZの紹介になりますが、
「海外に住む日本人は、どこにいるのか」
というものです。私自身がアメリカに滞在していることもあり、ちょっと興味がありました。
こういったデータを取り扱うことに関しては何をするにしてもそうですが、データそのものの入手が最も手間がかかります。
最近のものなら、外務省版があるのですが、
少し長期のものが欲しかったので、別のソースも使用しました。
2-12 国籍別,在留資格(永住・非永住)別外国人登録者数(エクセル:48KB)
さて、
いくつかグラフを見てみます。
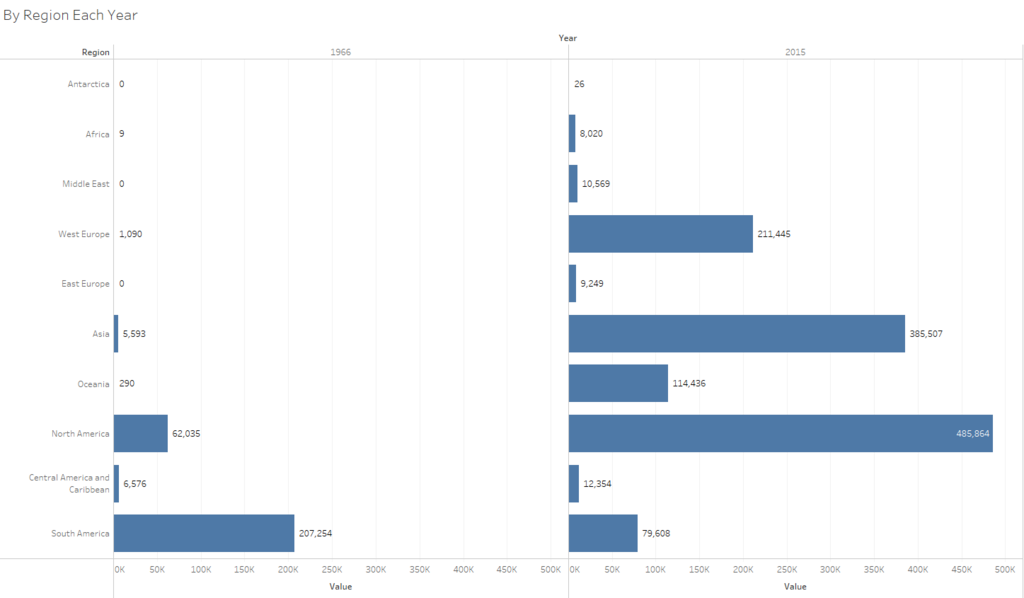
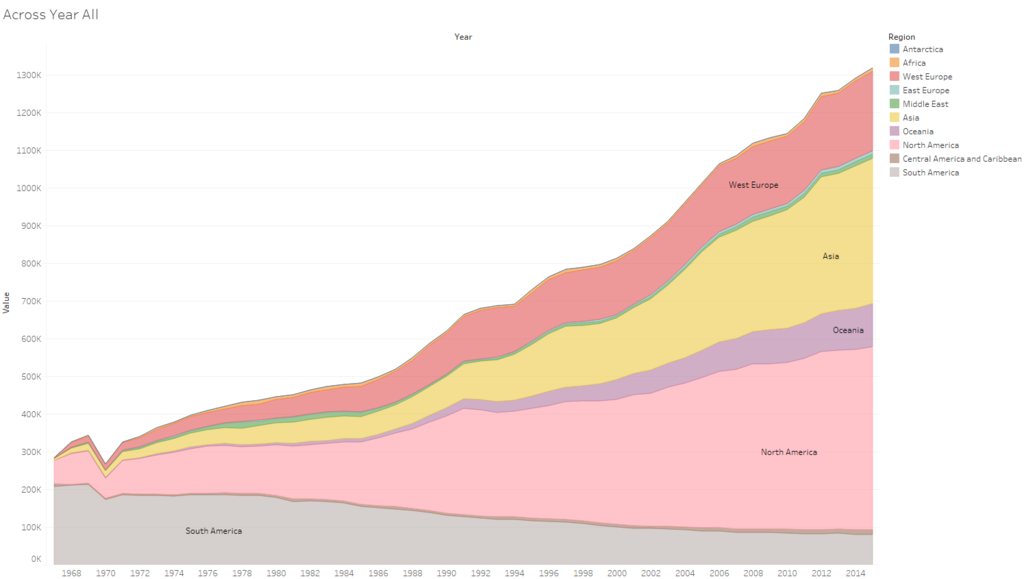
まずは、地域別、昔と今の比較です。最初は、永住者と長期滞在者を合計したものです。

およそ50年前との比較です。圧倒的に多かった南米への移住者。
今では、北アメリカ、西ヨーロッパ、そして、アジア、オセアニアの次にランクされています。
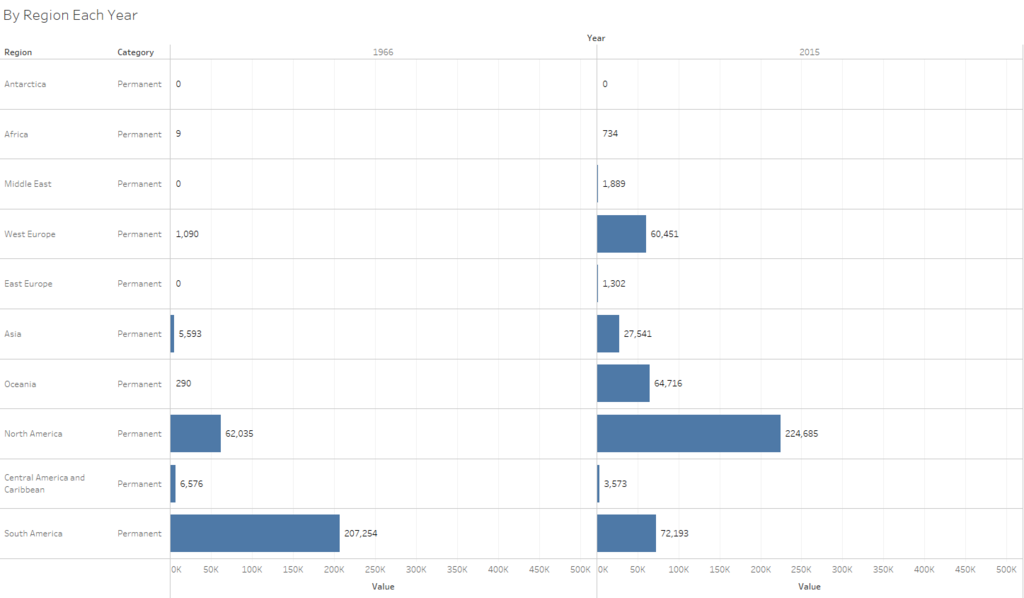
永住者のみに絞ってみます。

50年前の南米への移民と、現在の北アメリカへの移民の数が同程度となっています。
下のグラフは、スライダーを左右に動かすことで、各年の内訳をアニメーション的に表示できます。
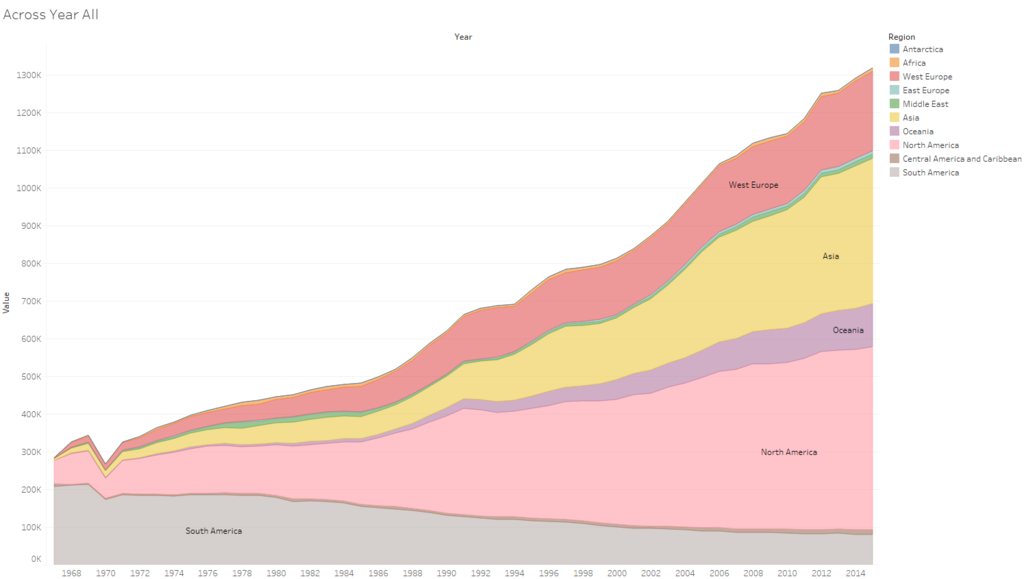
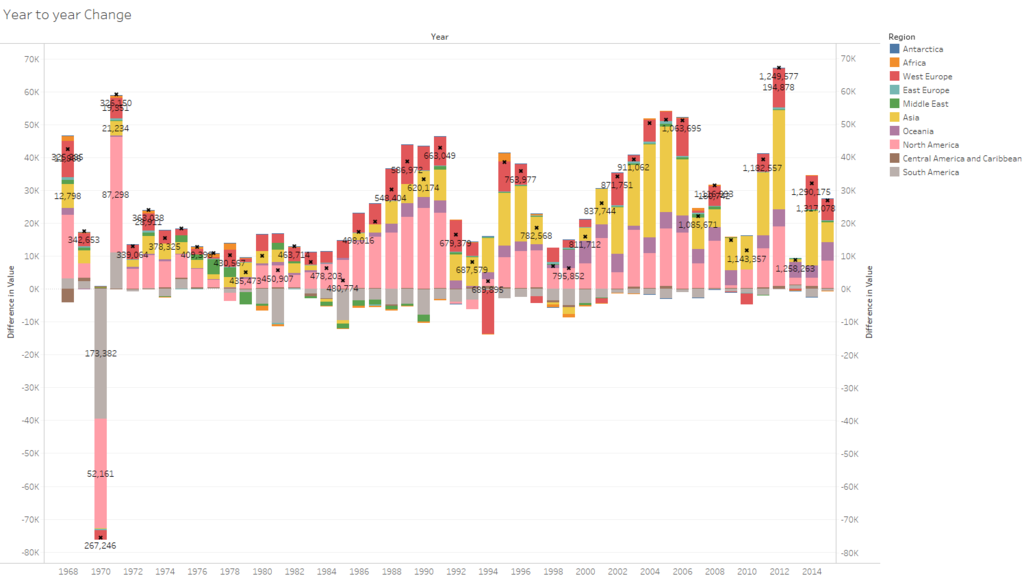
次に、長期の地域ごとの年次推移を見てみましょう。

アジア(黄色)の伸びが著しいですね。対前年で傾向を確認してみましょう。

黄色のアジアがやはりよく伸びていますが、ピンクの北アメリカも毎年増えていっています。
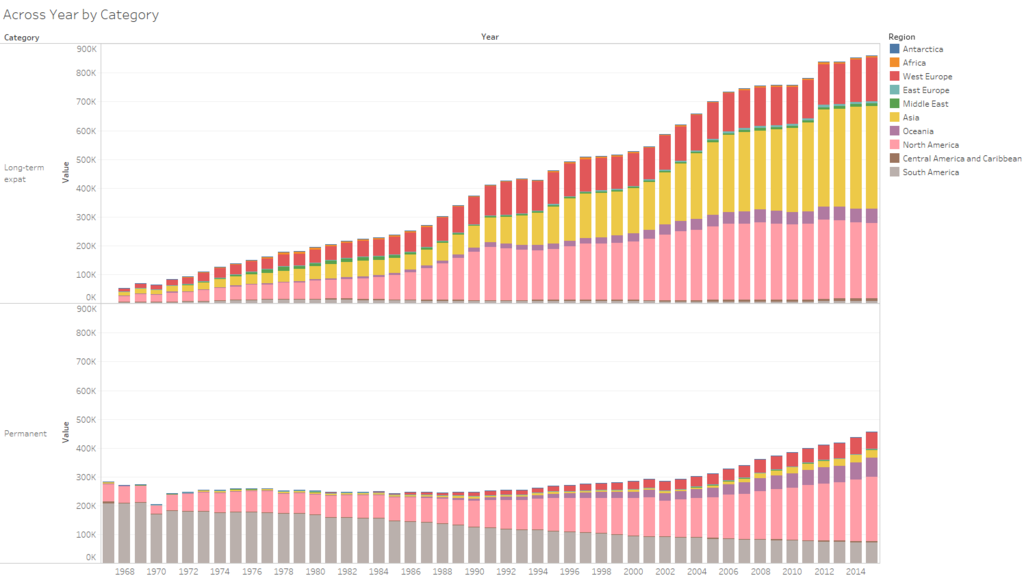
ここで、永住者と長期滞在者に分けてみましょう。

このグラフがいちばん驚きだったのですが、私の予測と比べると、アジアへの永住者(下段の黄色)ってすごく少なくないですか。
まあ、近いから行ったり来たりしてるのかも知れませんが、西ヨーロッパや、オセアニアよりかなり少ないです。それに、北アメリカへの永住者のコンスタントな増加も目に付きます。翻って、南米の永住者は自然減の流れです。
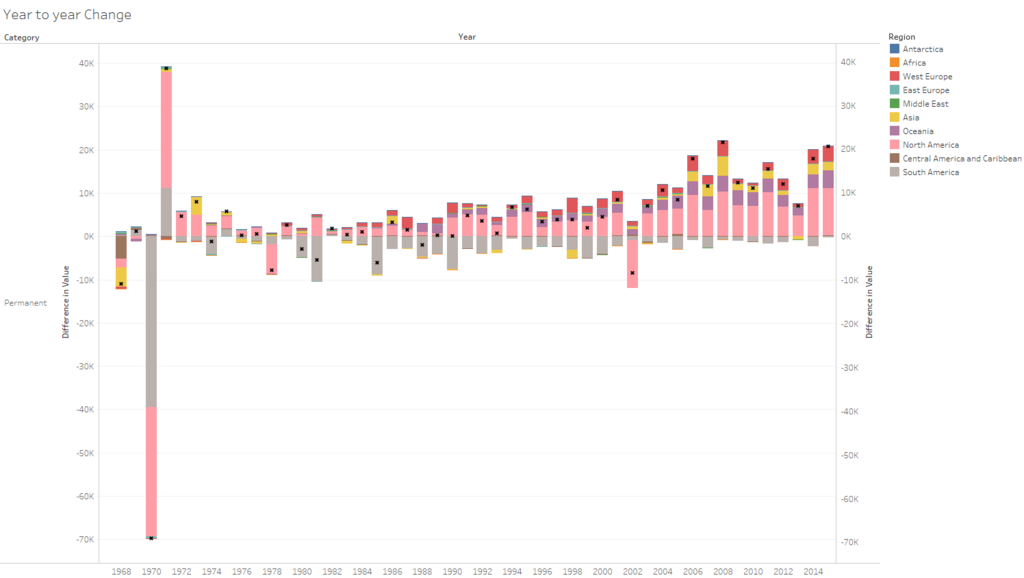
永住者に絞って、対前年を見ると、前述の傾向が明らかです。

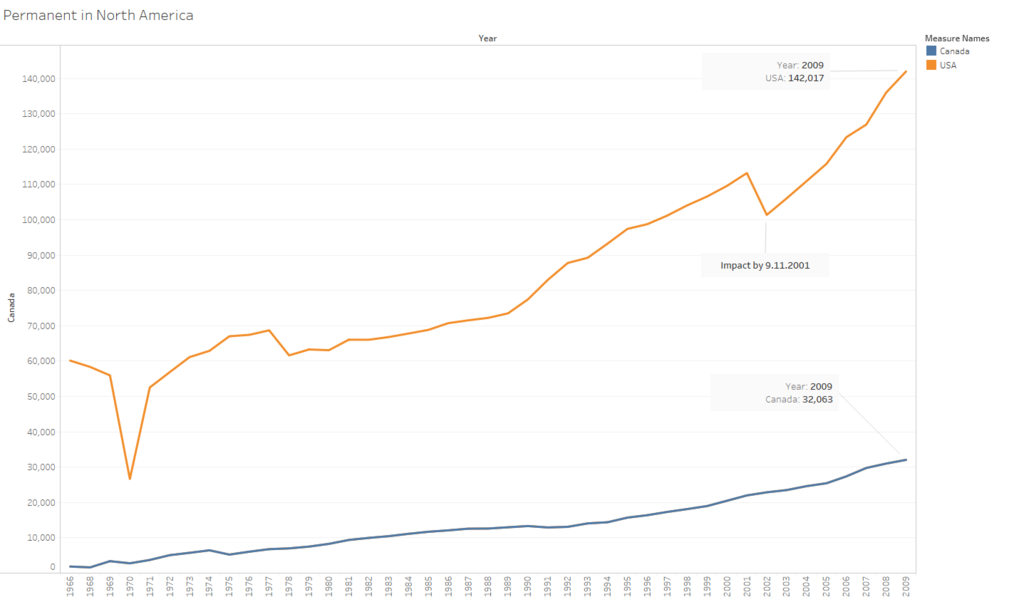
ここで、北アメリカのうち、カナダとアメリカの内訳を見てみましょう。
やはり、アメリカの方が4倍以上の永住者がいつようです。2001年の落ち込みは、9.11によるものだと思われますが、すごい落ち込みだったんですね。とはいえ、一旦離れた方もほぼ戻ったようで、長期トレンドには影響を与えていません。

ということで、日本の人口おおよそ1億2千万に対して、その1%にあたる130万人程度が海外で生活しており、そのうち、50万人弱が北アメリカ大陸在住。私は、そのうちの一人ということになります。
それでは、Enjoy Tableau !!
リオデジャネイロオリンピック終了-県別メダル数の結果は?-
リオデジャネイロオリンピック、すごく楽しかったです。感動しました。
忘れないうちに県別データを更新です。
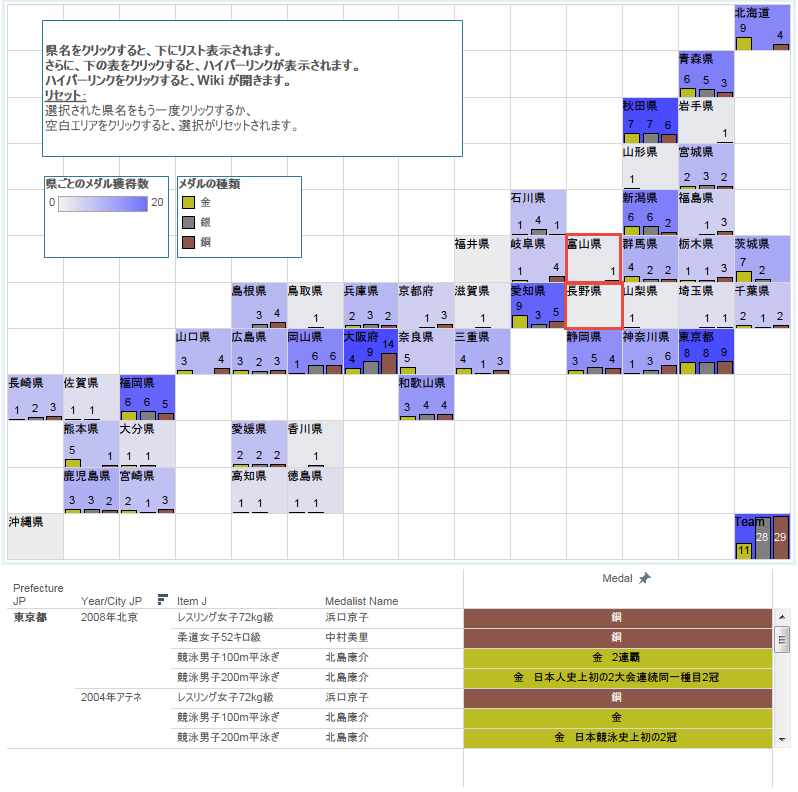
通産メダル数(リオ含む)

通産メダル数(リオ前)

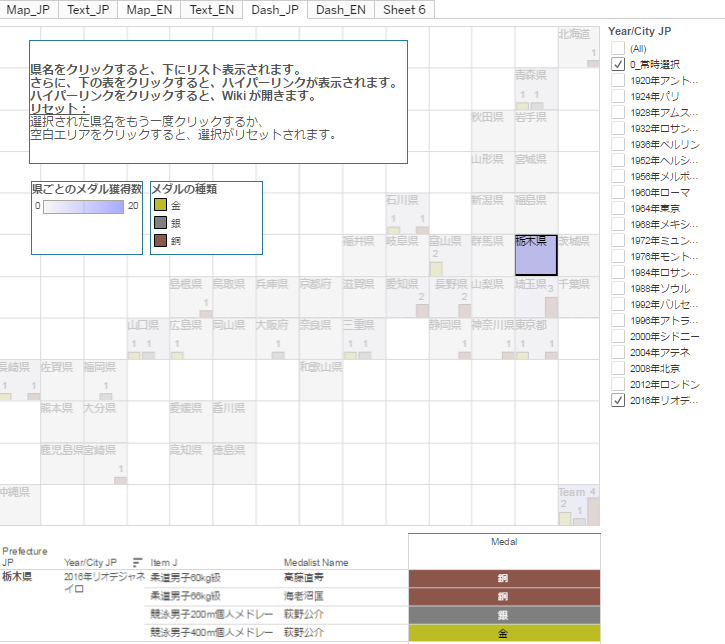
リオデジャネイロ大会のみ

県別にどれほどの意味があるかは別として、
長野県出身者では初のメダル獲得者(個人戦のみ)が生まれました。
富山県勢では、初の金メダリスト、それも2人です。

そして、今大会もっとも活躍したのは。。。
栃木県勢でした。
荻野選手の金銀が効きましたね。

こちらからは、以上です。
それでは、 Enjoy Tableau !
閑話休題/エクセル ねたです:邪魔だよーgetpivotdata-
オリンピック終わりましたね。
閉会式の TOKYO のプレゼン、良かったと思います!
多くの方が書かれていますが、アレを議論する会議の場面って、想像すると面白いですよね。
さて、今回は「閑話休題」。←これを使ってみたかったんですよ。
「チェック/アンチェックひとつで」みたいなことをいくつか書いてるうちに、そういえば、これもみんなあんまり知らないな~と思ってたエクセルねたをあげておきます。
ググレば、すぐに出てくるので、あえてここで書く必要もないことではありますが、実際、大勢の「知らない」人を見てきたので、あえて「閑話休題」として。。
それは、タイトルにある通り、「getpivotdata」関数についてです。
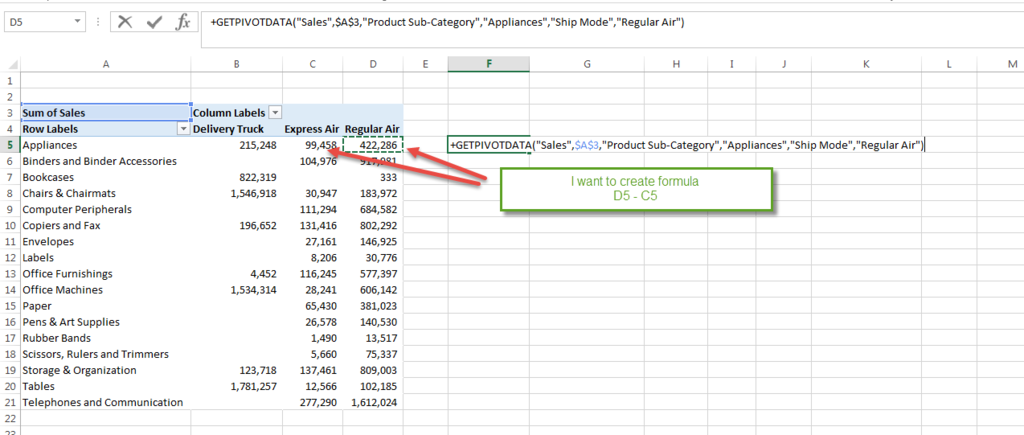
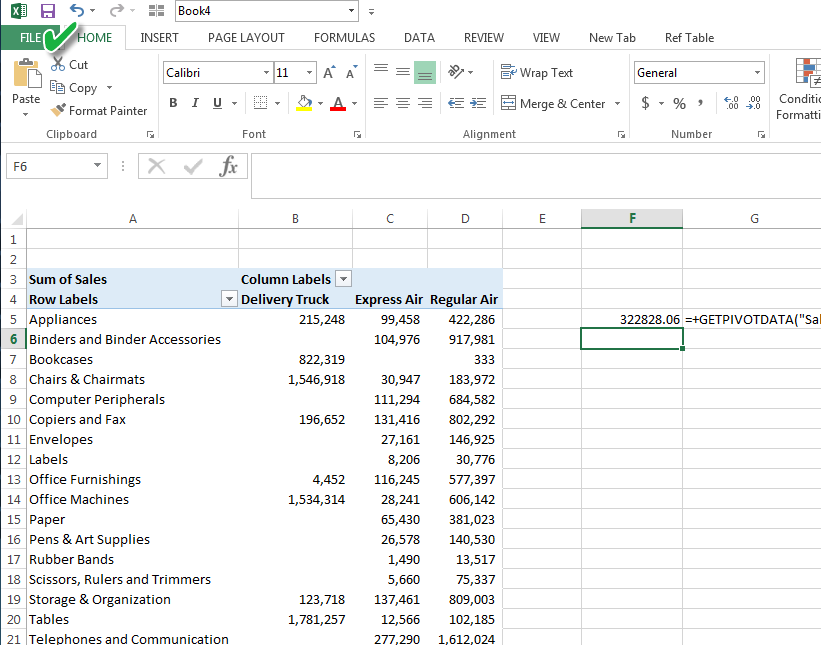
Pivot Tableを作成した後、そのままちょっとした計算を加えたいとき、こういうことになるわけです

個人的には、今まで、「getpivotdata」関数が必要だったことは、一度もありません。
もちろん、ケースによっては必要な場合もあるかもしれないですが、「邪魔」です。
俗に言う、これですね。

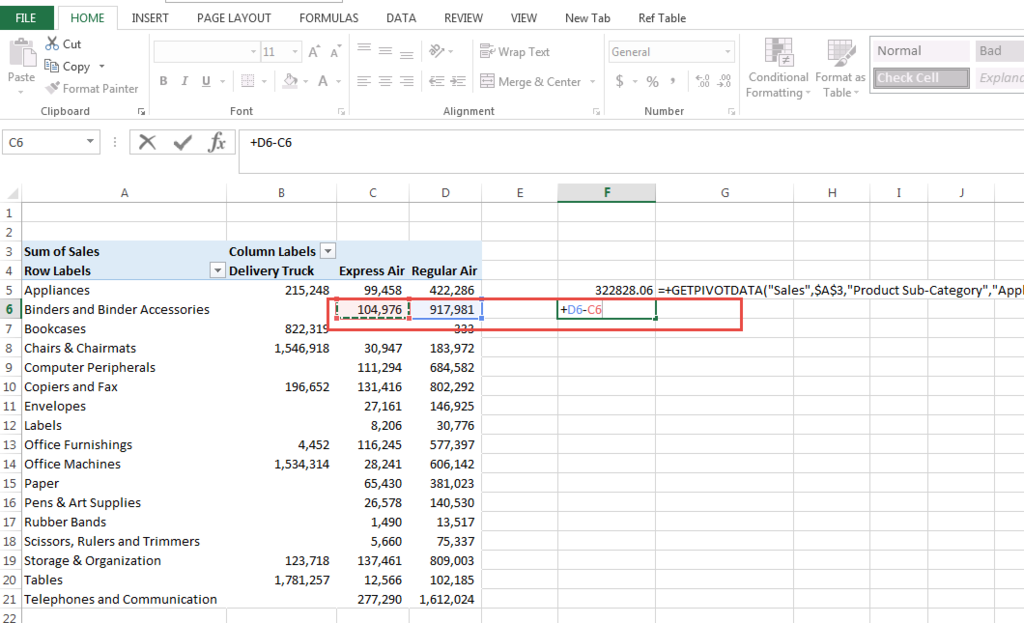
同僚は、自分で「d5-c5」って毎回手打ちしてました。それはちょっと「アホ」かと。(関西ではとくにキツい意味ではありませんので悪しからず。。)
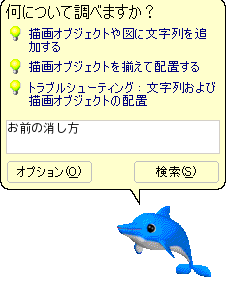
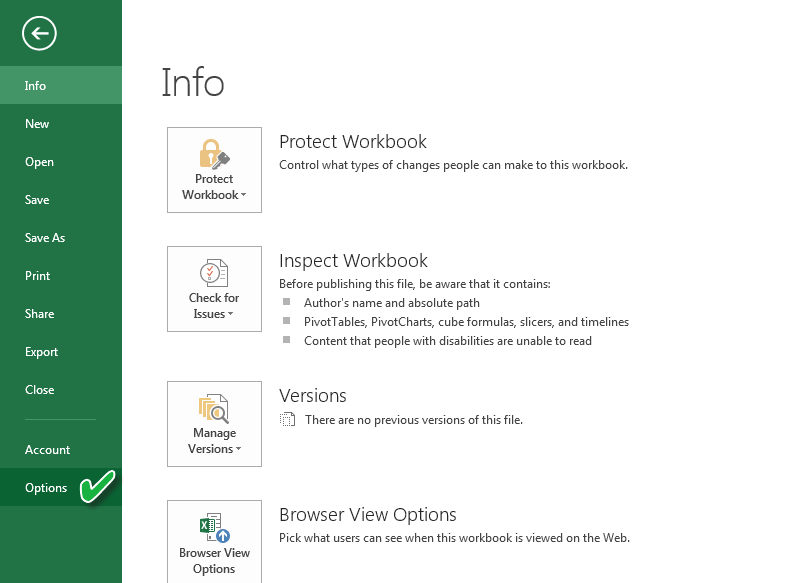
さて、消し方です。



以上で、こうなってくれます。

それでは、Enjoy Excel !
神は細部に宿る?ーヘッダーを上側に表示する-
レスリングは日本のお家芸と言えるメダルラッシュですが、驚くべきことに(!)吉田選手が決勝で負けてしまいました。Alsokの宣伝とか、「霊長類最強」とか、「男だったら人を殺してた」とかで、いつの間にか私の中で「彼女は負けるはずがないだろう」と思ってたので、やけに驚きました。
自分の勝手な思い込みに過ぎないのですが、物事に「絶対」というのはないのだなぁと、改めて心しておこうと思いました。
さて、話は変わって、「神は細部に宿る」って言葉があります。もともとは建築や装飾品とかのケースに使われてたようです。
「傘置きやコピー機を見れば、会社が分かる」とまで言っちゃうと、「いやいや、それはない」、「木を見て森を見ず、って言葉もあるでしょうが」とかいろいろ思ってしまいますが、今回紹介したいのは、そんな言葉をつい思いついてしまうような、Tableauの機能の中で、「必要不可欠」とまでは言えない機能、「ぶっちゃけこんなの知らんでも本質には全く問題ない」機能です。
がしかし、「Tableau」なんてエラい人、全然知らないんですよ。みんなエクセルとパワーポイントでやってます。んで、誰も今のやり方をなかなか変えたがりません。
そのような状況に、Tableauで殴りこみをかける(笑)わけですから、あるVIZを見せた時に、『このヘッダー、下じゃなくて上に表示させて欲しいんやけど』などと言われた時には、『できません』とか『やり方わかりません』とか、言いたくないじゃないですか。『はいはい~』ってすぐに対応できれば、導入拡大への道も開けようというものです。
なんと長い前置き。。。
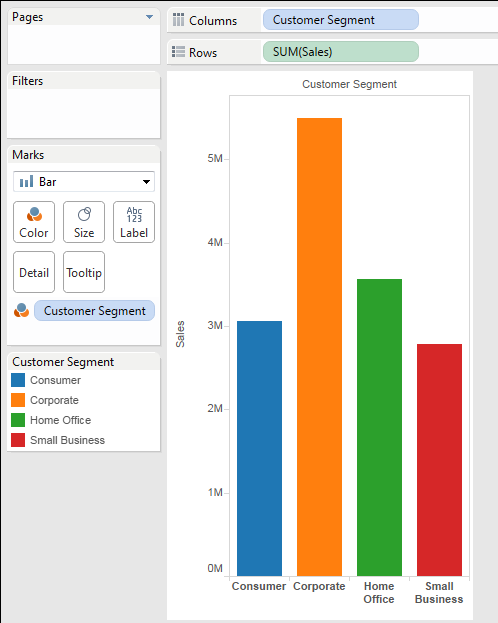
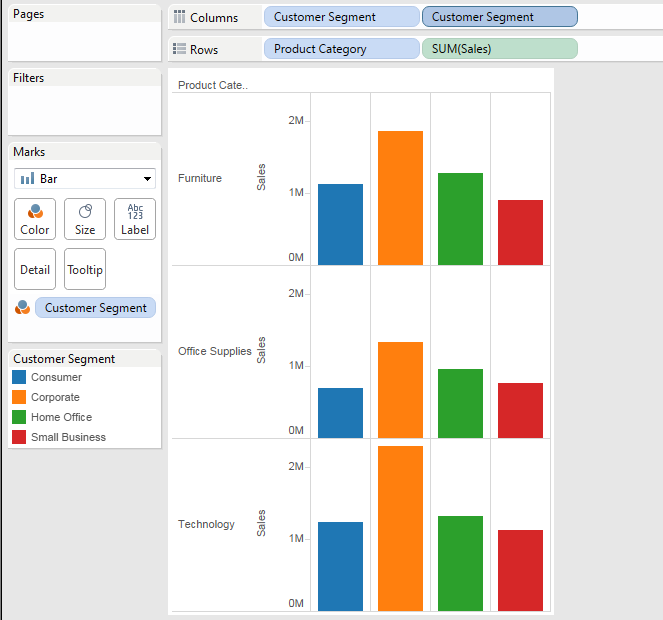
最初は簡単なビューから。

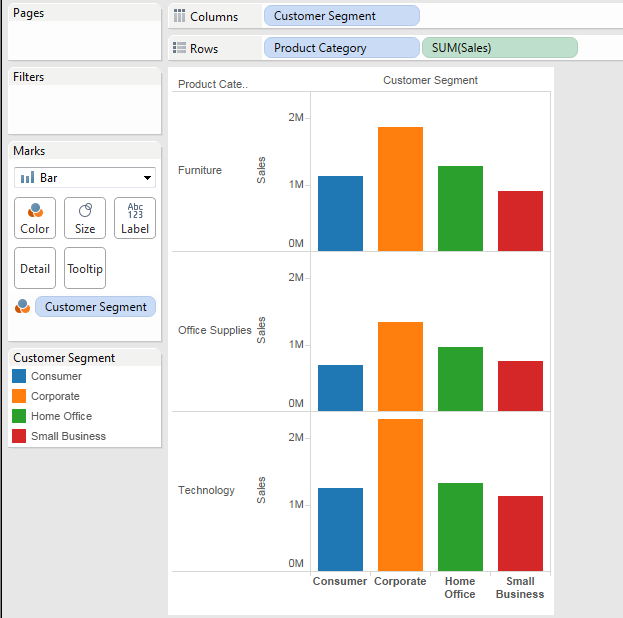
行に、[Product Category]を追加してみます。

3段に分かれました。
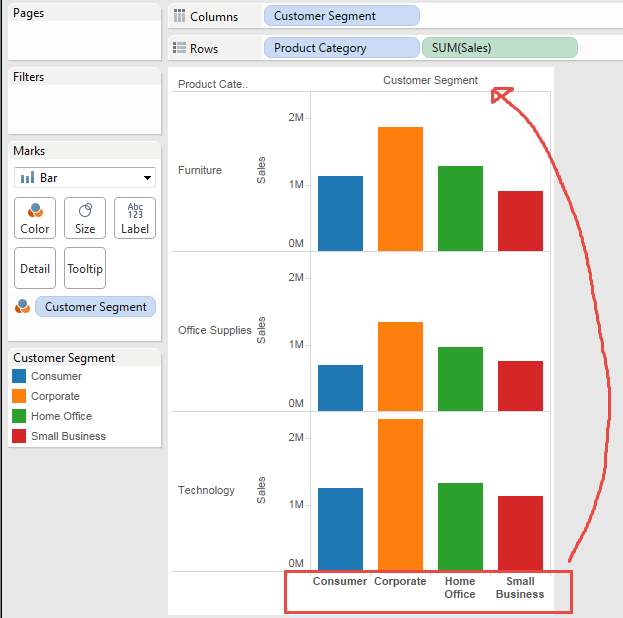
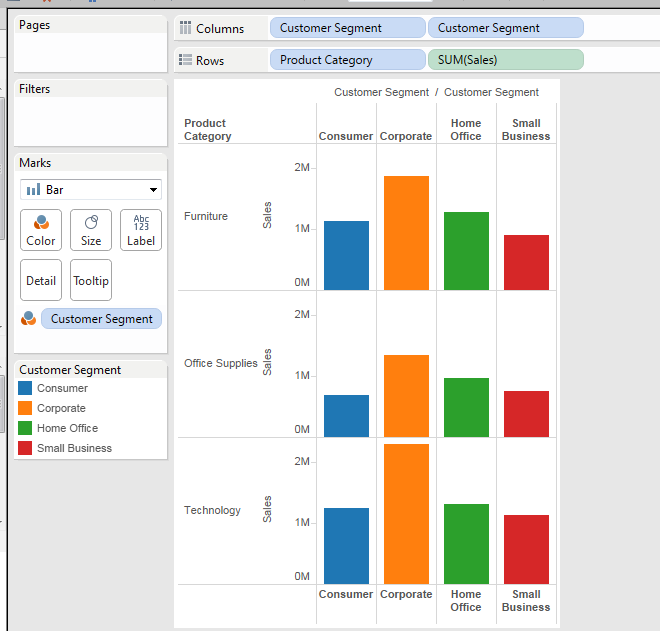
ただ、最上段の棒グラフと、ヘッダーの距離が遠すぎるので、ヘッダーを上側に移したいです。

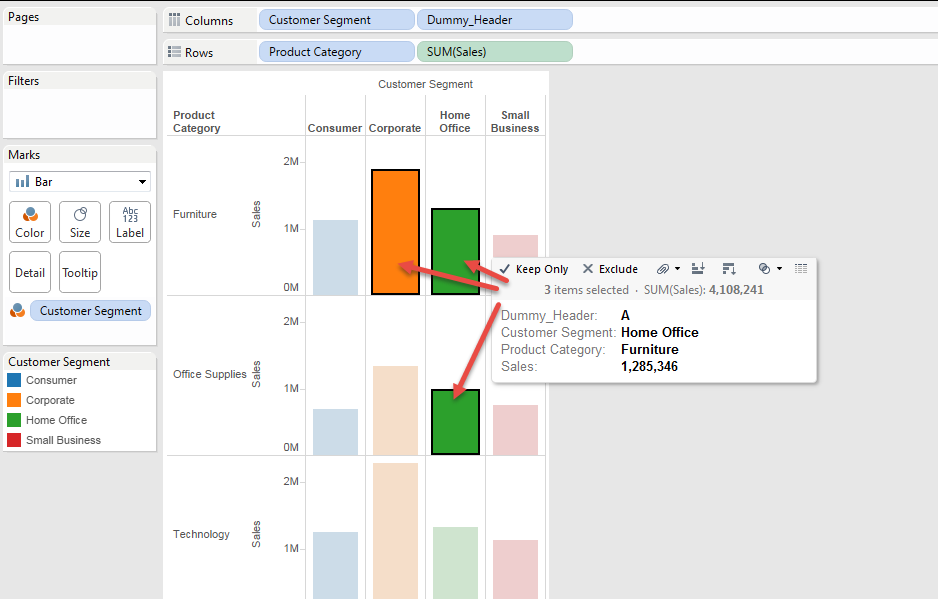
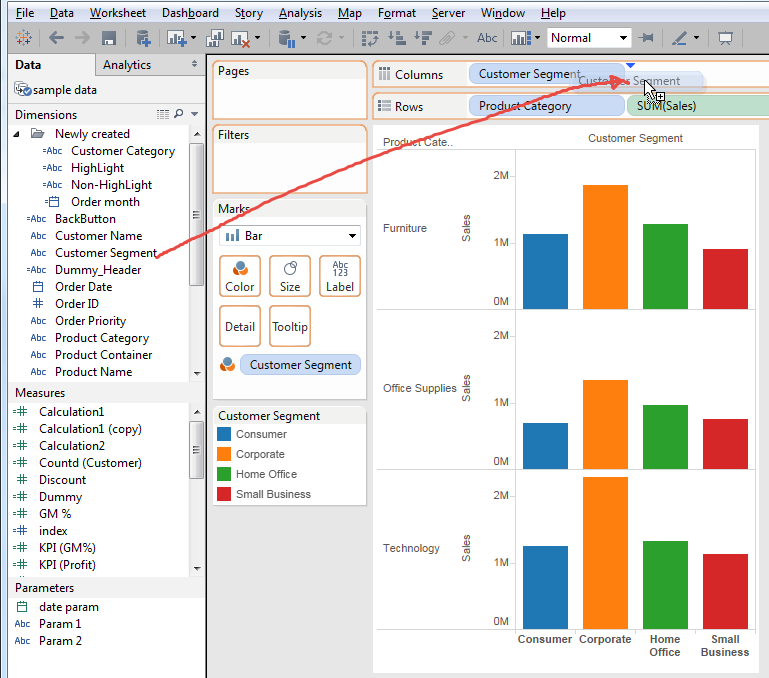
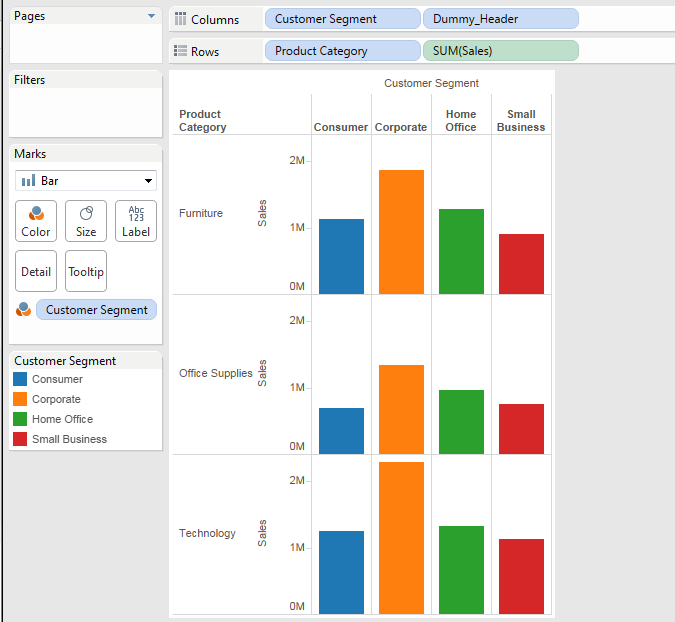
ためしに、同じ[Customer Segment]を「Column」にもうひとつ配置してみましょう。

こうなります。

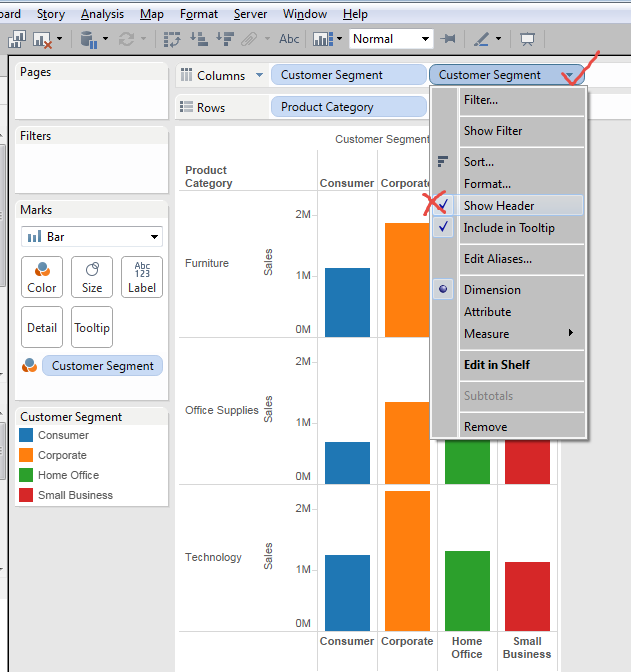
いいですね。でも、2つヘッダーがあるのも邪魔なので、下を消したいです。


よしっ消えたと思ったら、アレッ、上も消えてるじゃないですか。。。
何か、別のアイデアはないでしょうか。
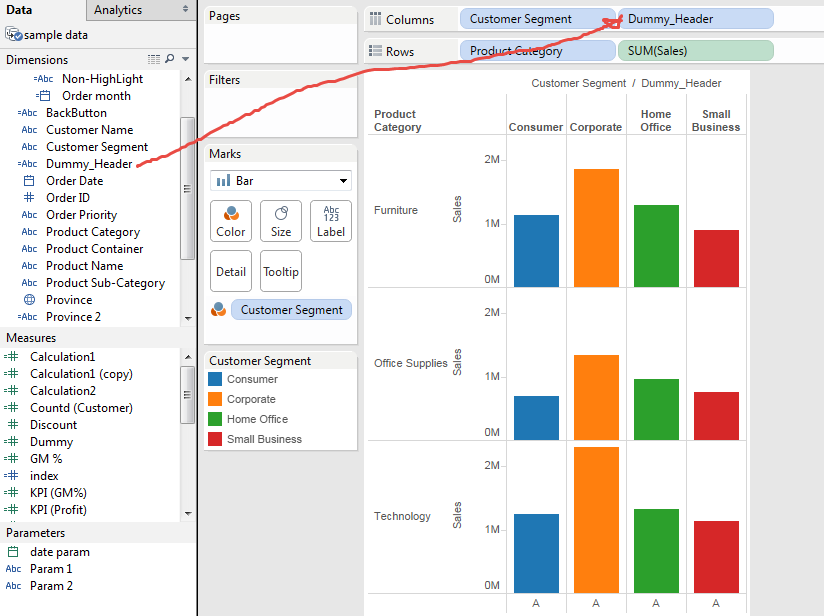
ありました。さっきは、同じFieldを持っていってからダメだったのであって、違うFieldを持っていってみましょう。
ただし、Field内の値が複数あると、その値で、また区切りができてしまうので、ひとつの値のみを持つField を配置する必要があります。
まあ、それがあるかないかを考えるのも面倒なので、自分で作ります。
[Dummy_Header]
"A"
この場合、数字(例えば ”1”)を使うよりも、文字列を使用したほうが取り扱いが簡単です。
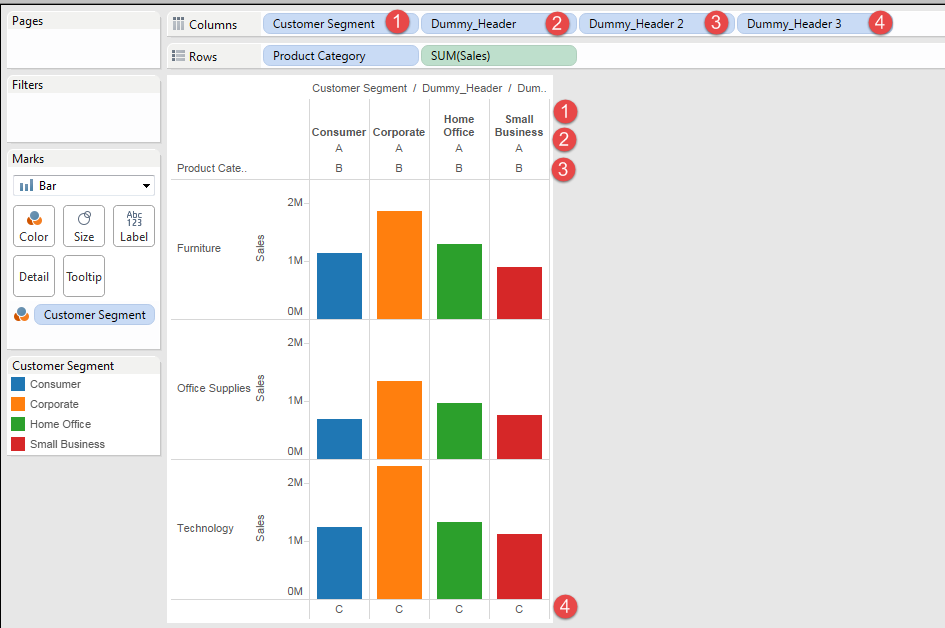
では、これを列、[Customer Segment]の右側に持っていきましょう。

以下のように、見た目は良いようです。[Dummy_Header]の表示を隠してみましょう。


できましたっ!!。
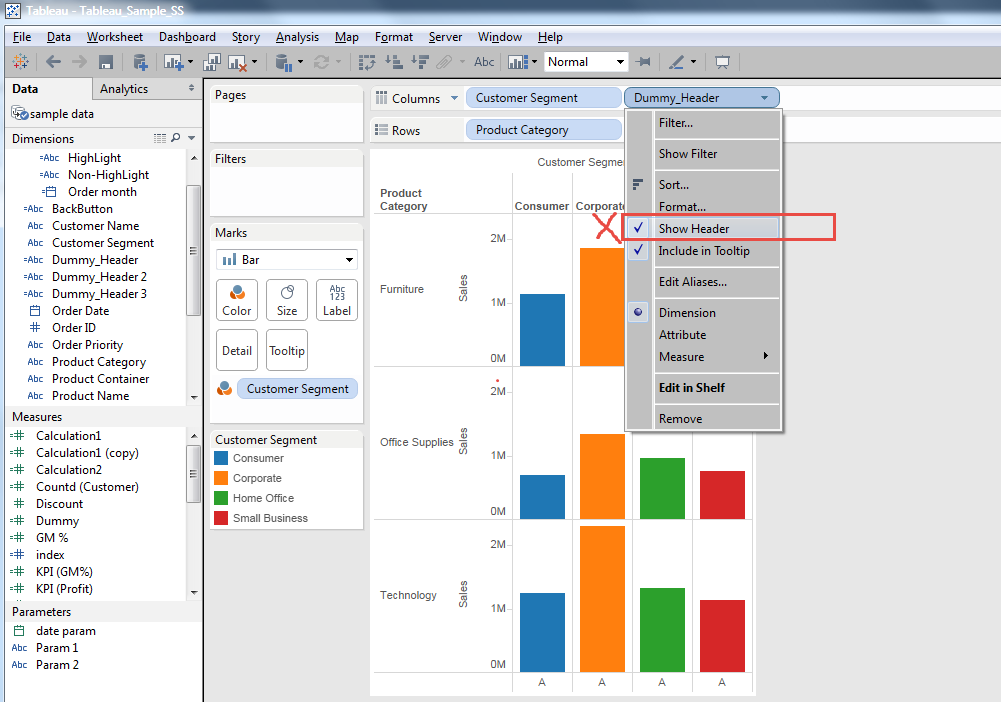
さて、折角なので、機能の中身をより詳しくスタディをしておきます。


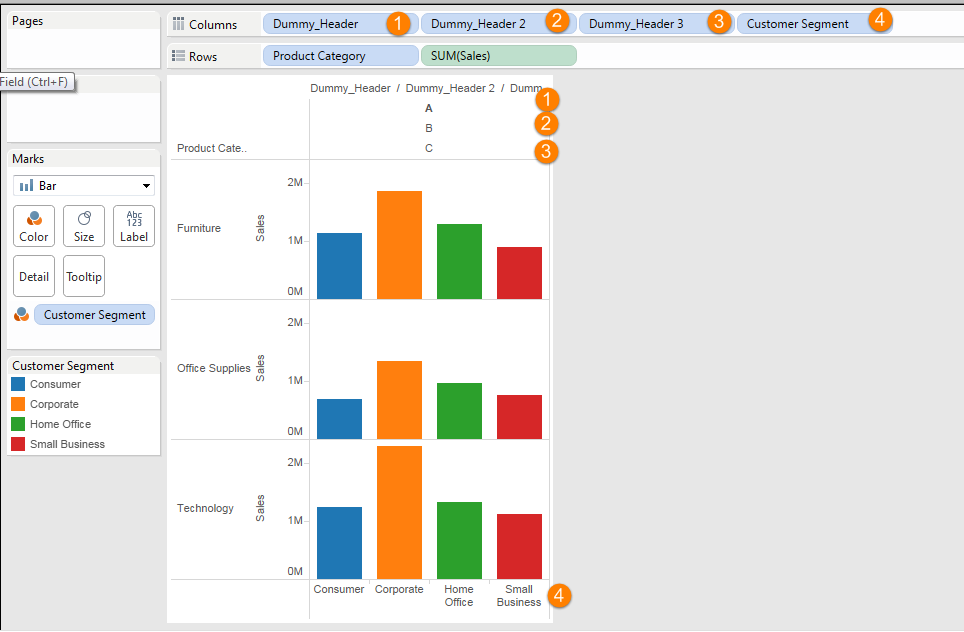
Columnのいちばん右端のFieldの値(この場合④)が、下側にやってきます。下側に配置できるのは ひとつ限定のようです。
残りのField値は、左端がいちばん上、その後はひとつ右のFieldがひとつ下という順番で表示されます。
もちろん、Show Header のCheck/Uncheckで表示させたいField値のみを残すことが可能です。
細かい話でしたが、割とニーズがありますし、何より覚えれば簡単に対応できます。
まあ、最近見た記事にタイトルの表現があったんで、使ってみたかっただけなんですけどね。
では、Enjoy Tableau !!
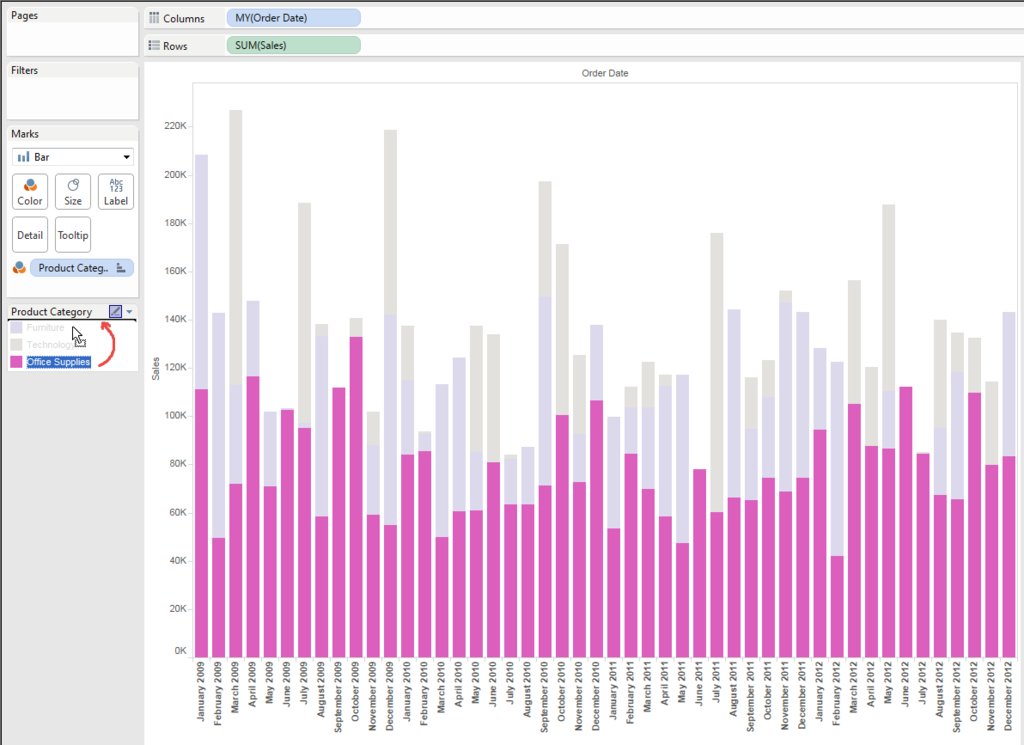
よくある誤解-Tableauって積み上げ折れ線グラフが描けないよね?-
愛ちゃんの涙にも感動ですが、進撃の巨人(最新20巻)も再び動きが出てきて涙が出ますね。アルミ~ン。。。
映画は見れないけど、書籍は読めます。電子書籍バンザイ!
今回は、簡単なネタなのですが、よく聞かされる誤解。
「Tableauって積み上げ折れ線グラフが描けないよね?-」
実際、誤解されても仕方ないかも。。。
私もしばらく前までそう思っておりました。2年ほど前にTableauのエンジニアと直接話した時に、「それはできない」って言われたので、できないものだと思っていました。
簡単に、順を追っていきましょう。
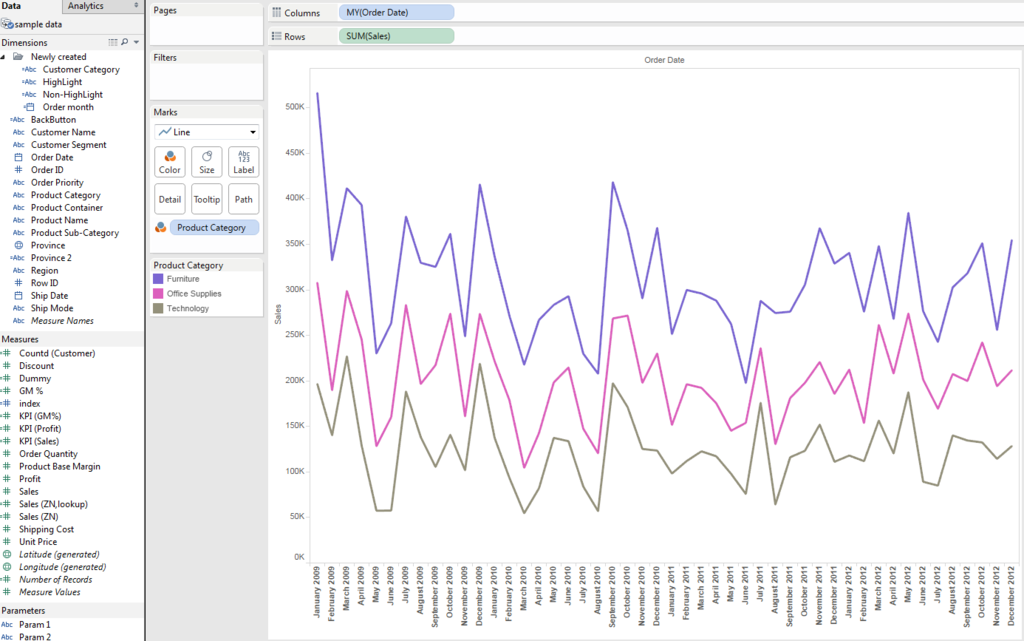
まず、以下のような3つのピルをドラッグすると、自動でグラフが作成されます。

初心者(誰でも最初は初心者です)が戸惑うのは、折れ線グラフと、棒グラフを描いたときに、振る舞いが違うことではないかと思います。
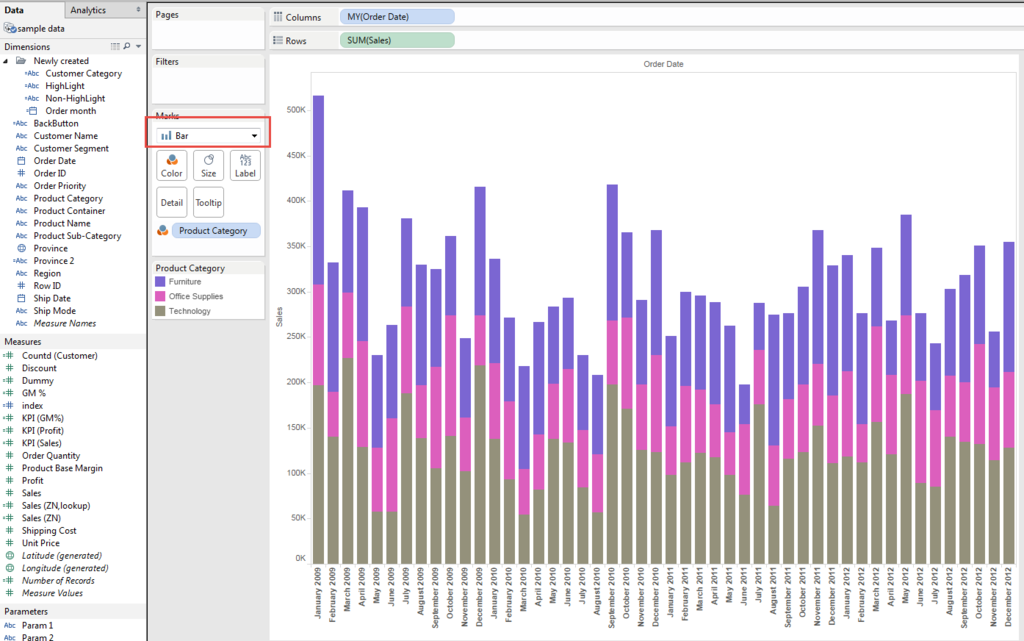
試しに、上記のグラフのグラフタイプを「Bar」に変更すると、グラフは下記のように「自動」で変更されます。

積み上げ棒グラフになりました。
いやいやありがたいんですよ、実際。想定されるグラフタイプの使い道に応じて「自動」でデフォオルト設定を変えてくれるのは。
でも、最初は戸惑うよね。。って話です。
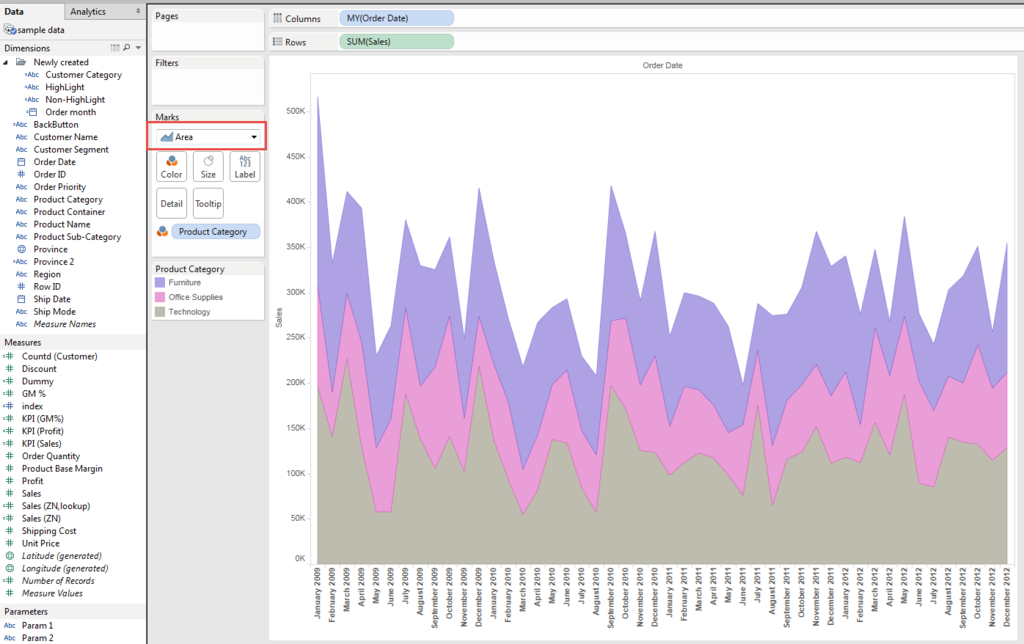
タイプを「Area」に変更すると、やはり、積み上げになります。

これらの結果から、「棒グラフは積み上げにできるけど、折れ線はできないんだ」という判断になりがちです。
が もちろん、それは正しくありません。
まあ、ご存知の方は「何をいまさら」な話ですが、実際聞かれることも多いし、やる前から「ないもの」と判断されてるケースも見ました。
そして、これは、またまた チェック/アンチェックの問題でもあります。
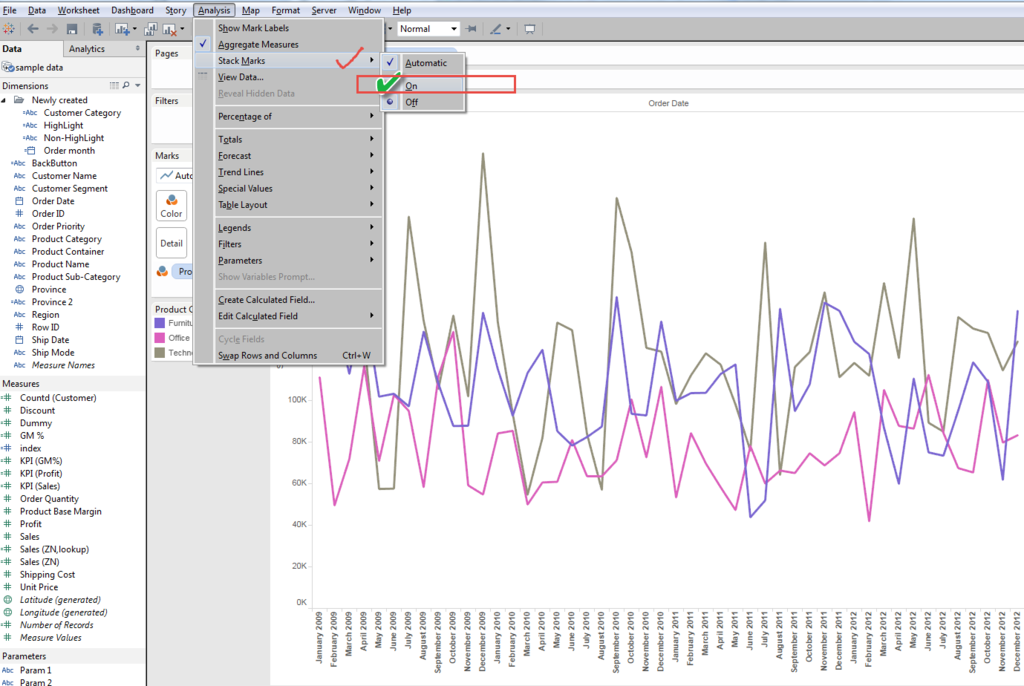
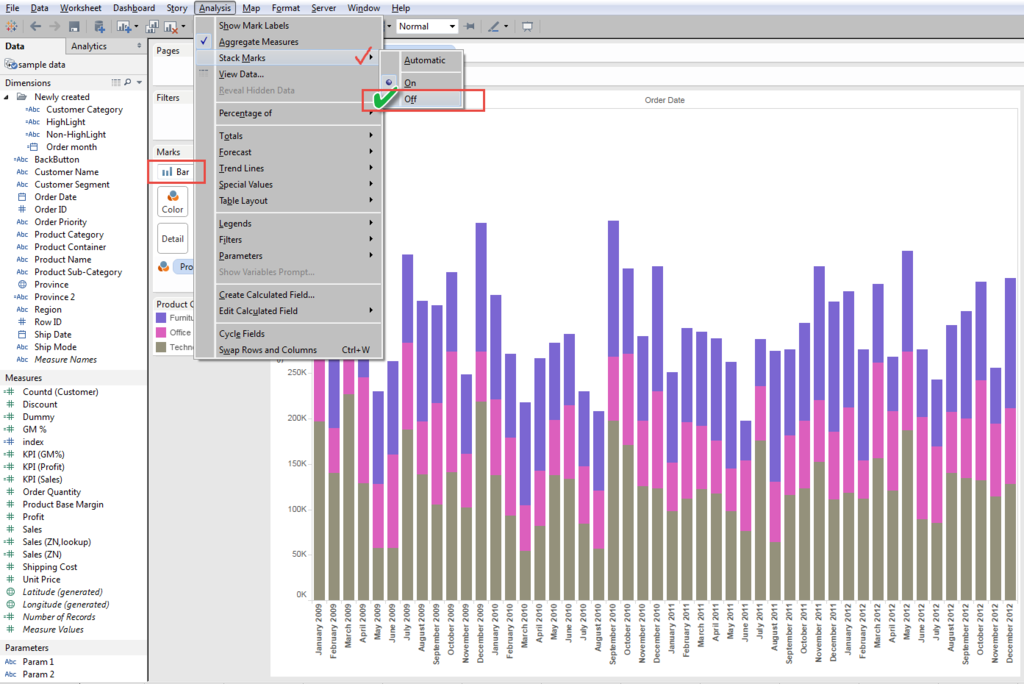
折れ線グラフに戻して、メニューバーの「Analysis」から、「Stack Marks」を On にします。

すると~。。。

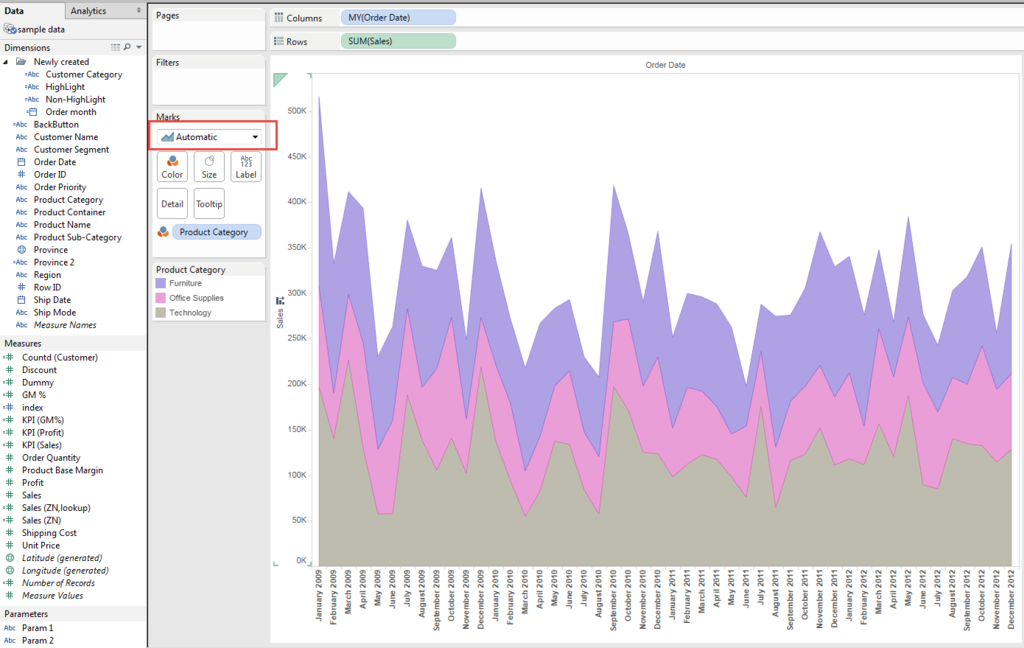
エリアチャートになるんですよ。
「折れ線積み上げはできない」って過去の私が判断したのも無理からぬことかも。。
そんでもってそれは、初めて使う人全員にあてはまります。
改めて、グラフタイプを「折れ線」にして、ようやく積み上げの折れ線グラフが得られます。

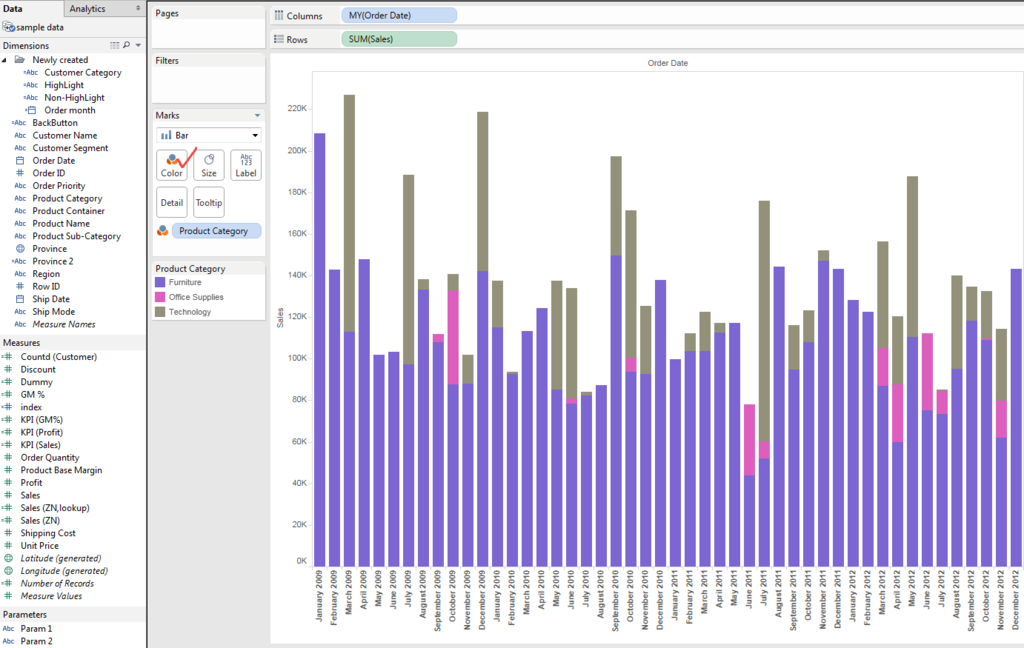
一方、棒グラフの、積み上げじゃないグラフも同様に、Stack Markを Off にすることによって作成できます。

こちらですね。

棒グラフの積み上げじゃないグラフは、色が重なると後ろの棒の高さが分からないので、ColorのShellで、Transparency を変更してあげる必要があります。

このケースは、積み上げじゃない棒グラフは、タイプ選択としてはあまり適切ではないですね。
ただ、機能的な説明を続けると、Color Legend 内で、各カテゴリの順番を変えてあげることで。どの色が一番前にくるか、設定することができます。いちばん上がいちばん前、いちばん下がいちばん後ろとなります。

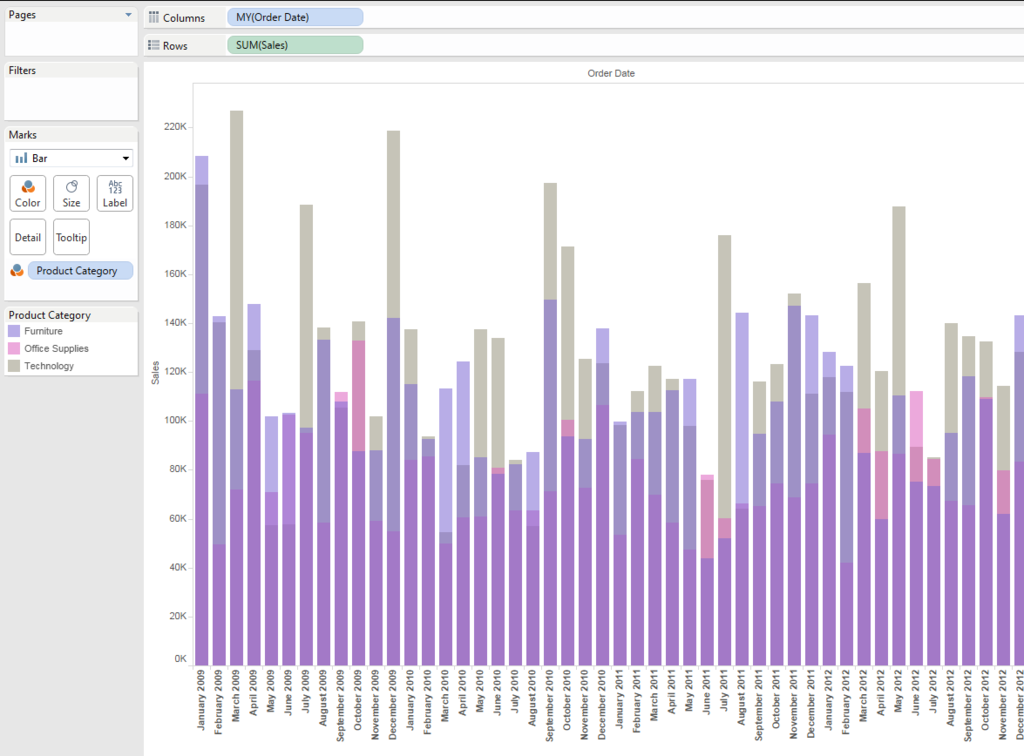
ピンクをいちばん前に持ってくる変更を行った後は、こんな感じです。

簡単ですが、今回はこの辺で。
それでは、Enjoy Tableau !!
また、チェック・オア・アンチェックひとつで。。-空白セルを表示する-
オリンピックも話題ですが、シンゴジラも流行ってますね~。
すご~く見たいのですが、海外にいる間は、どうしようもありません。こういうときは、もどかしいです。
こらえ性がないので、ついついネタバレ含めて情報をチラ見してしまうのですが、ますます気分が落ち着かなくなってしまいます。尾頭ヒロミ課長補佐、気になって仕方ないです。ツイッター、罪です。。。
さてさてTableau ですが、時には簡単なビューを作成するのに100 ステップも必要だったり、
逆に、ひとつのチェック/アンチェックがVIZのキーを握ることもあります。
今回も、後者のお話です。
受けた依頼は、テーブルに空白セルを表示したいというもの。
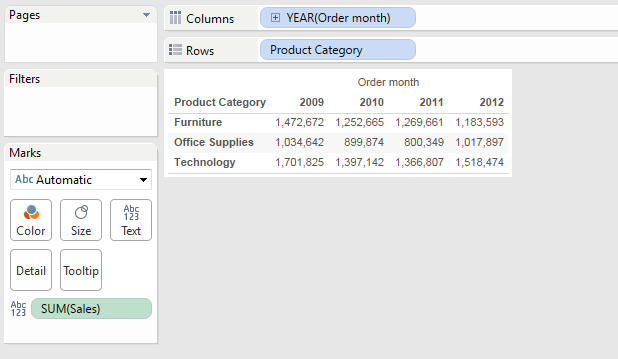
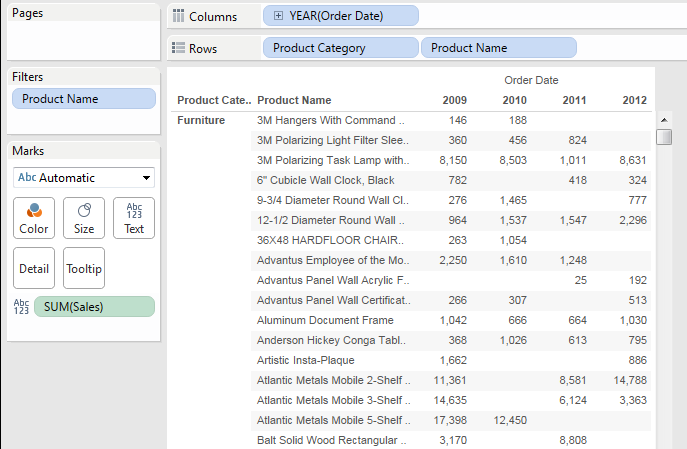
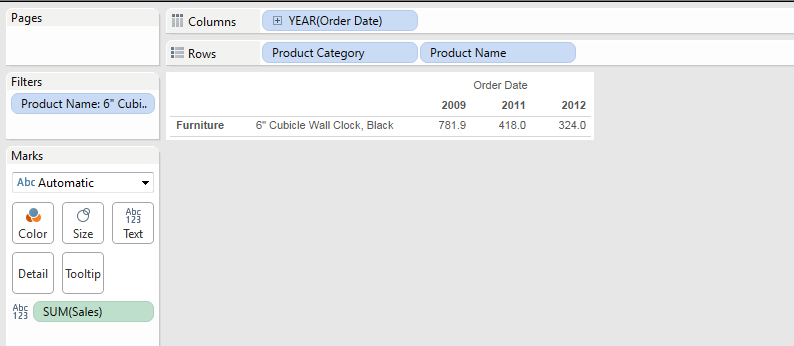
下にあるようなシンプルなテーブルです。

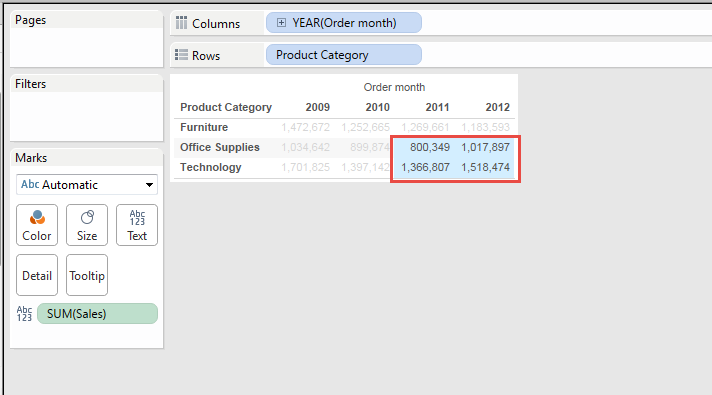
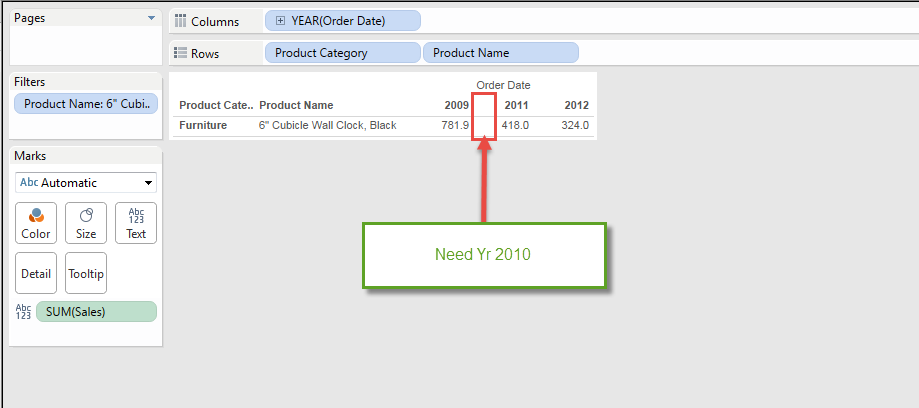
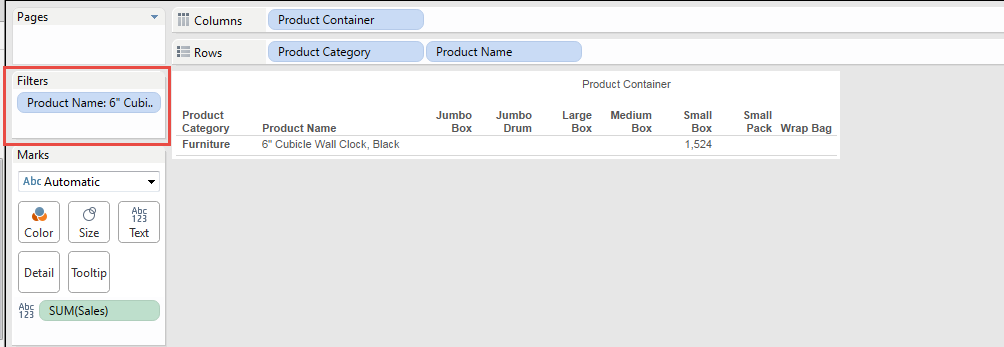
これはこれで問題ないのですが、例えば上から4つ目の、" 6" Cubicle Wall ***" をフィルタから選択した際、下図のようになってしまいます。

一見、問題ないように見えますが、このアイテムのデータが存在しない2010年の列が、隠されてしまっています。このように見せたいときは問題ないですが、2010年にはデータがないことを示すためには、2010年の列表示をさせたいです。
また、ダッシュボードの時には、フィルタしたときだけ、フォーマットが変わってしまうことも避けたいです。
以下のように、2010年度の列を表示させたい というのがリクエストです。

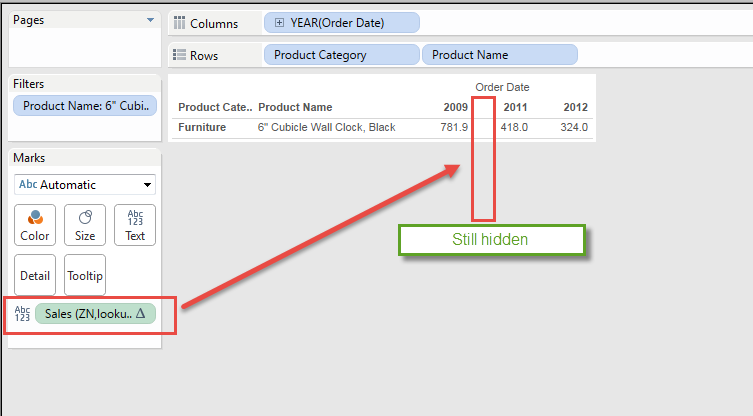
最初は、以下の計算式を試してみました。
[Sales (ZN,lookup)]
zn(lookup(sum([Sales]),0))
過去に挙げたPostでも紹介した方法です。こちらです。
これだと、確かに、「0」を表示させることはできました。

しかしながら、フィルタをかけると、

やはり 2010年度の列は、表示されていません。
答えは非常に簡単です。ただし、いつものことながら、
『解答を知っていれば』です。
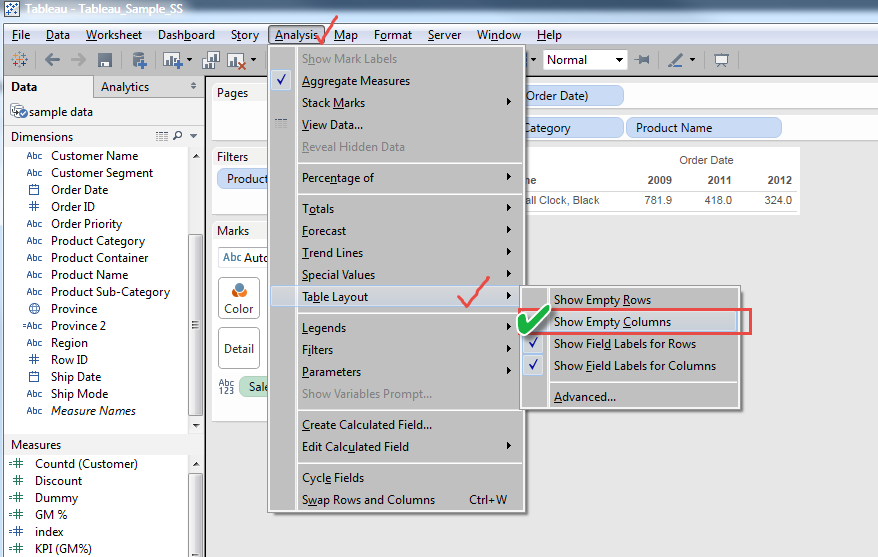
"Show Empty Columns" をチェックします。

ただ、これだけでは、まだ表示されません。

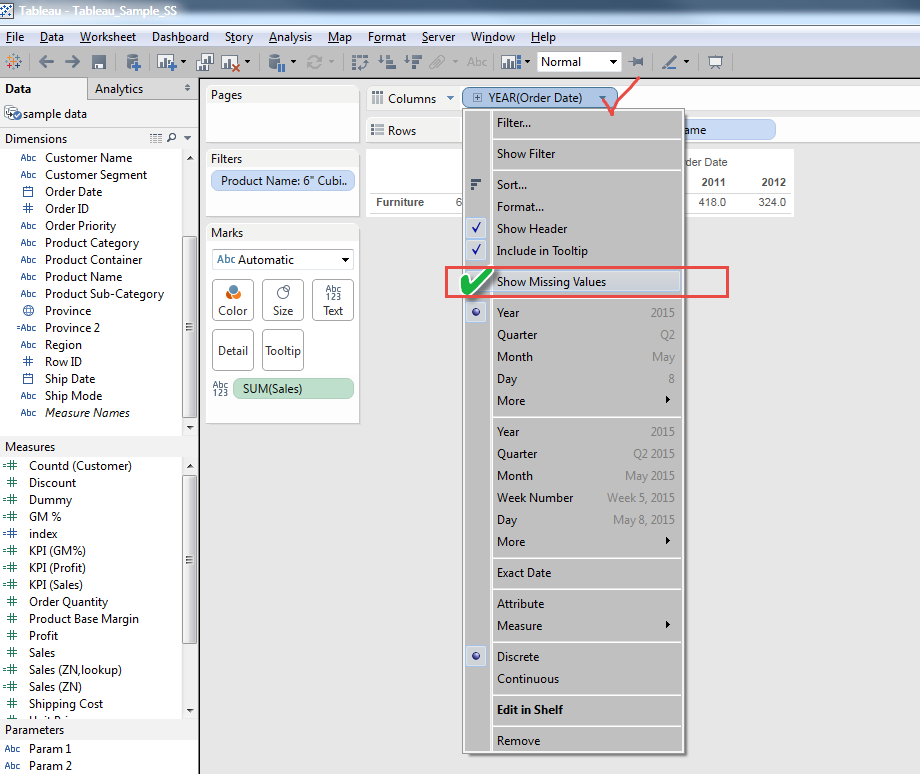
さらに、"show missing value" をチェックします。

ディメンションが Date 関連でなければ、"show missing value" のチェックなしで、空白セルの表示がなされます。

これで基本的に完了ですが、ひとつだけちょっとややこしいことが起きます。
それは、フィルタに関してです。

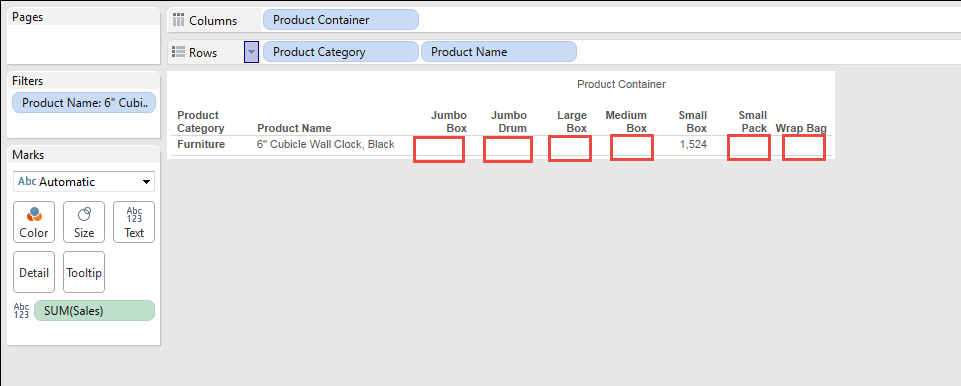
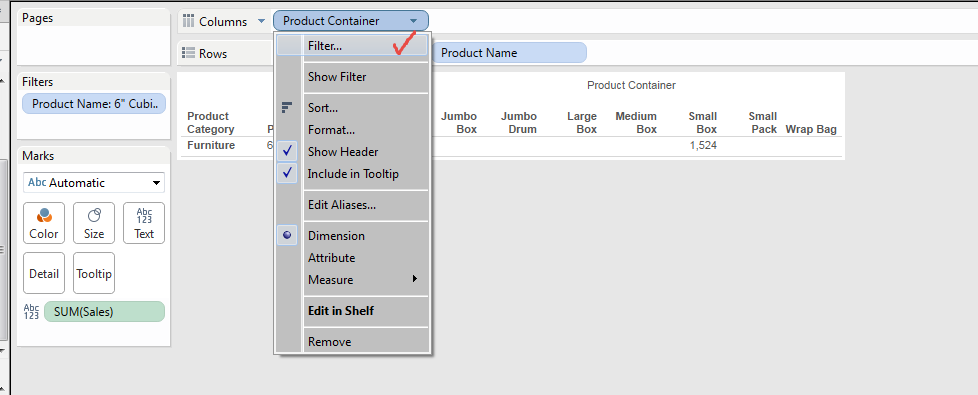
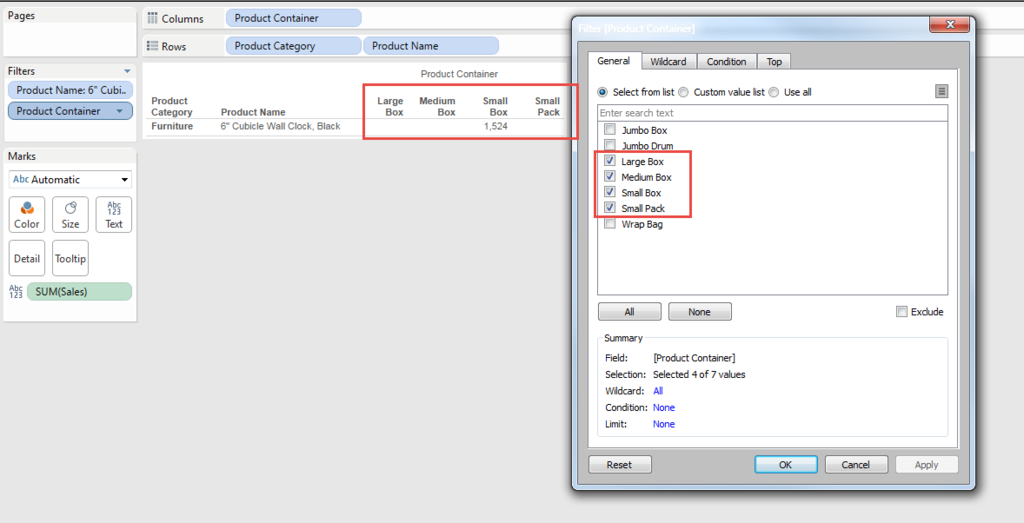
今、フィルタは、「Product Name」のみですが、Columnにある「Product Container」の右端をクリックして、フィルタを表示させてみます。

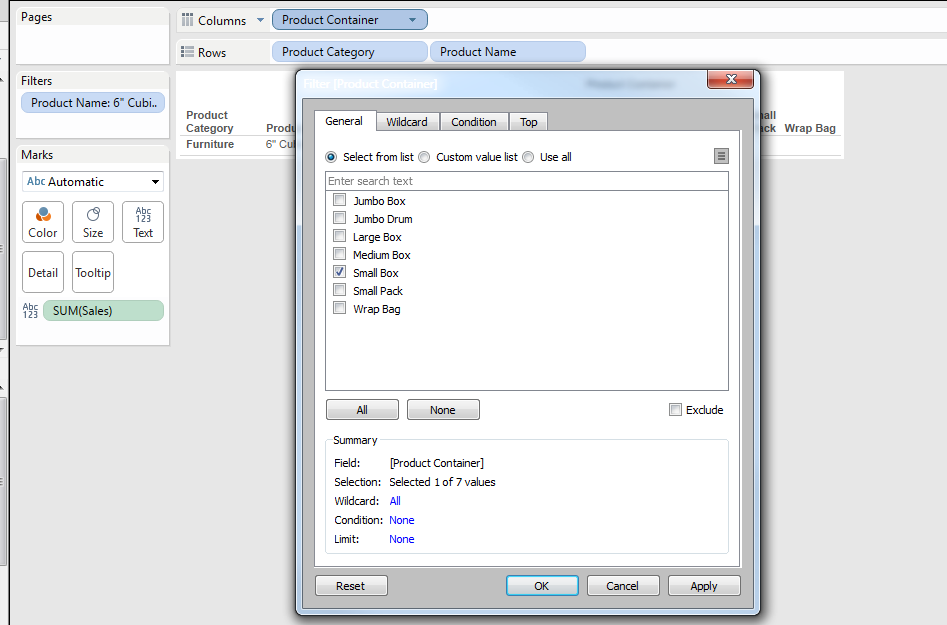
以下のWindowが表示されます。

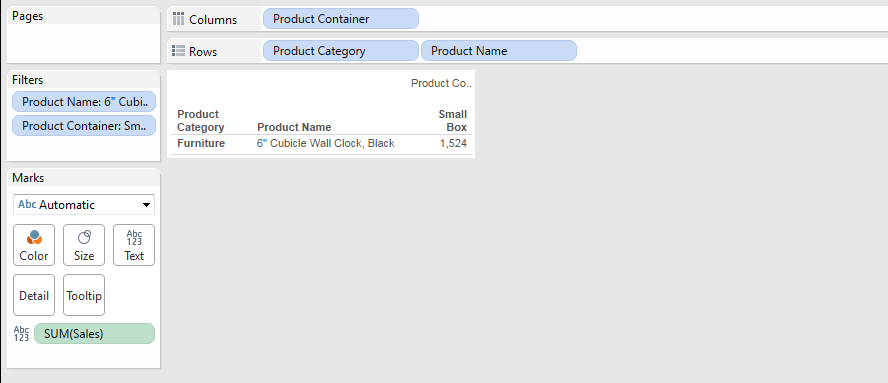
何の気なしに、OKをクリックすると、以下のように予期せずフィルタされた状態になります。

フィルタシェルから、「Product Container」を取り除くと、元の通り、空白セルが表示された状態になりますし、

表示させたいアイテムを選択すれば、それらのみが表示されます。通常のフィルタと同じです。
ということで、チェック・アンチェックひとつでVIZが変わる例を紹介しました。
それでは、Enjoy Tableau !!
作ってみたかったグラフ-平均寿命、平均余命-
引き続き、オリンピック面白いですね。
まだ気は早いですが、終わったら、こちらのグラフもアップデートする必要がありそうです。
さて、もうひとつ作ってみたかったグラフがありました。
それは、平均寿命/平均余命のグラフです。
私も大きくなるまでよく分かっていなかったんですよね。「平均寿命」。
平均寿命80歳とか言われると、何となく、自分も80歳位まで生きることになるのかなぁなんて思ってました。そして、それはあながち間違いでもありません。
でも、自分自身へのあてはめ方に関して、どうもしっくり来てなかったんです。
数字の意味合いとしては、WIKIにありますが、
平均寿命(へいきんじゅみょう)とは、
0歳時における平均余命
そして、
平均余命(へいきんよめい/へいきんよみょう)とは、ある年齢の人々が、その後何年生きられるかという期待値のことである。
だから毎年発表される「平均寿命」は、その年に生まれた子供たちの平均余命、つまり、何年生きられるかという期待値になります。
では、私の残りの人生はあと何年あるのでしょう?
厚生労働省の発表しているデータには、年齢ごとの「平均余命」が出ています。
昨年のデータから、私の該当年齢を見ると、平均余命が38年、つまり82歳まで生存が「期待*1」できることになってます。
ちなみに、昨年度の「平均寿命(男性)」は80.8歳。ですので、既に44歳まで生き残った私は、昨年生まれの子供たちの平均より、1年ちょっと長く生きることが「期待」されます。
前置きが長くなりましたが、作りたかったグラフは、自分が何歳まで生きるのか、20年前の時点と、直近では数字がどれくらい違うのか。ということです。
20年前と比べて、「平均寿命が伸びている」というのは、20年前に生まれた子供たちの20年前の平均余命と、昨年生まれた子供たちの昨年時点での平均余命を比べているので、指標としては意味がありますが、「自分が何歳まで生きるのか。という期待値に変化があったかどうか」は分かりません。
それを比較するグラフを作りたかったのです。
つまり、20年前は私は24歳なので、20年前の24歳での平均余命と、今年の44歳の平均余命を比べたい。というわけです。
分かってもらえますかね??
で、調べてみました。
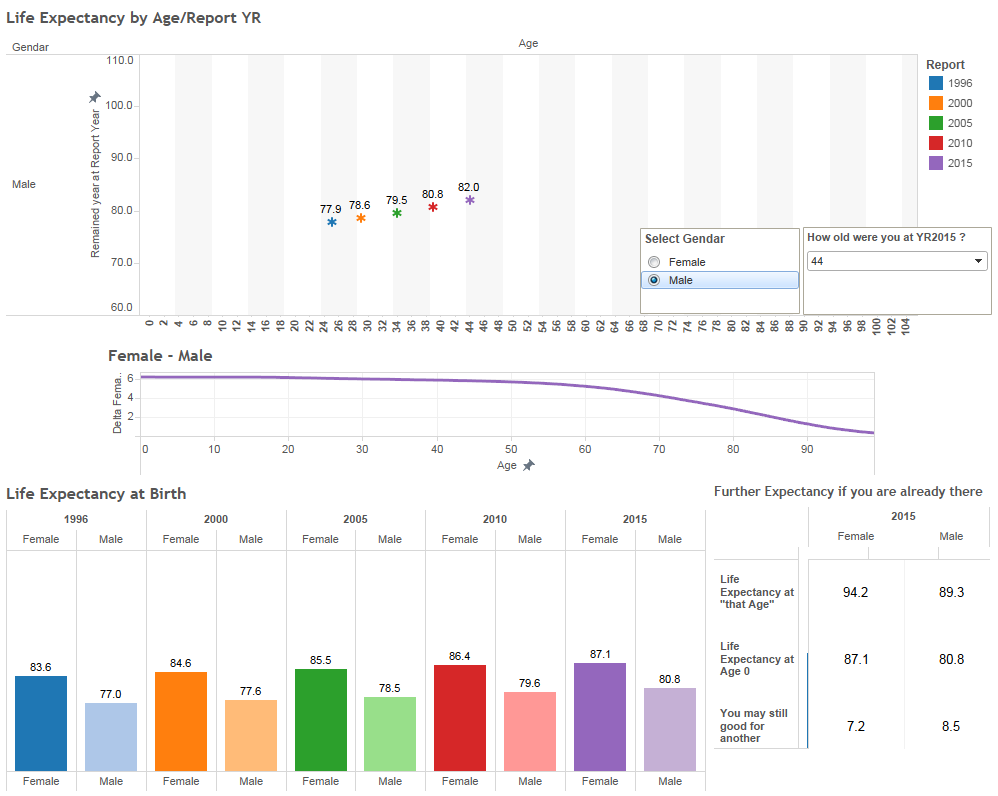
44歳男性。

平均余命だと残りの年数を示すことになるので、自分が何歳まで生きられるかという年齢を「期待寿命」と呼ぶことにします。
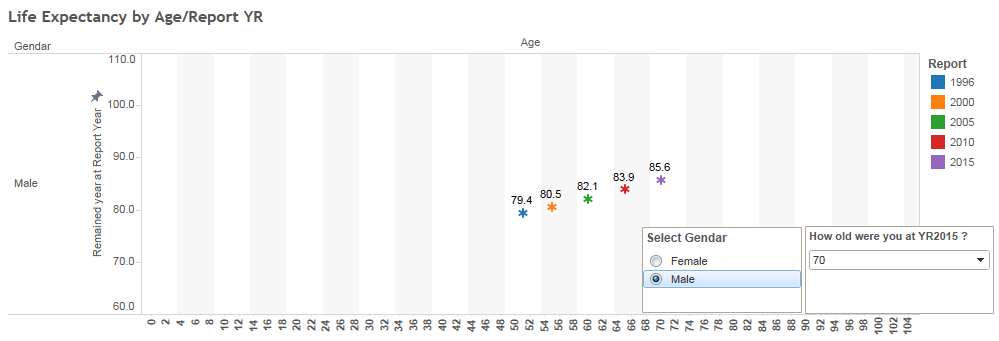
答えとしては、1996年(入手できた最も古いデータ)の「私」の期待寿命と、昨年時点の「私」の期待寿命とでは、4.1年 延びていました。(TOPのチャート。)
平均寿命の延びとおおよそ歩調を合わせているように見えます。
性別と、2015年時点の年齢を選択すると、各年齢時点での期待寿命が、5ポイントのドットで示されるようにしてみました。
次は、子供たち世代を見てみます。
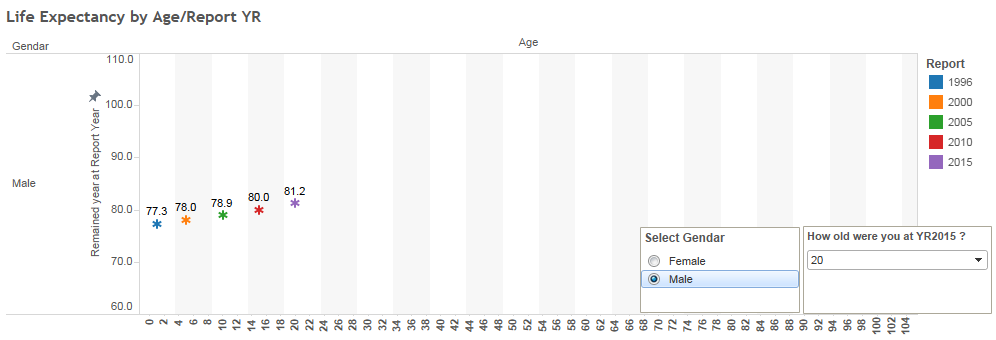
20歳男性。

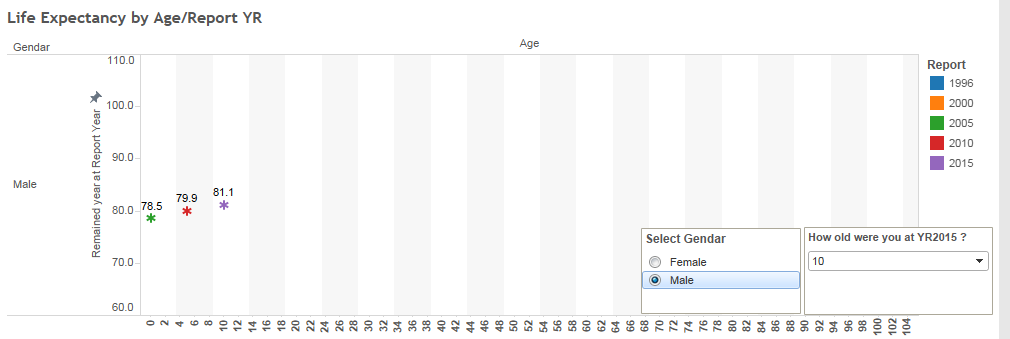
10歳男性。

小さいうちは、不慮の事故や病気による影響で、年齢が低いほど期待寿命は下がります。
次は、親世代
70歳男性。

えらく延びてるように見えます。6.2年。。生き残り(笑)の団塊世代のお世話をするのは、「平均寿命」の80.8歳までではなく、それより5年も長い「期待寿命」の85.6歳ですし、さらに延長傾向です。現役世代のみなさん、一緒にがんばりましょう。。。(震え声)
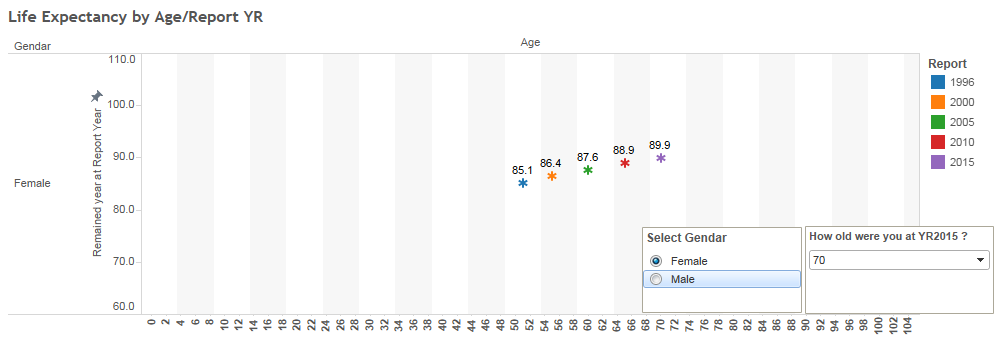
70歳女性。

延びは、4.8年。絶対値としては、私が還暦になっても、健在の可能性が高いですね。こちらは、「平均寿命」からのずれは3年程度です。
グラフのテクニックとは一切関係ないですが、我々現役世代は認識を新たにする必要があります。団塊の世代は、「平均寿命」よりもかなり長い寿命をお持ちだということを。。。
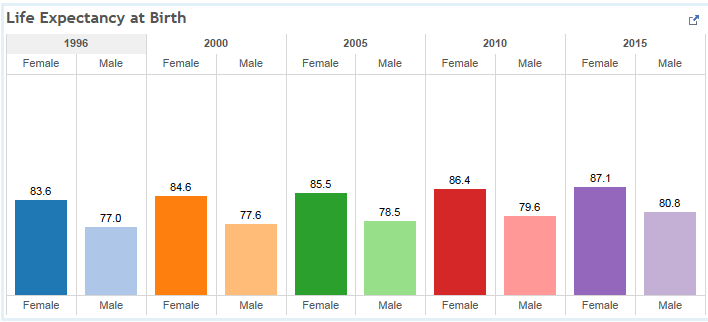
そのほかにもグラフ作成しました
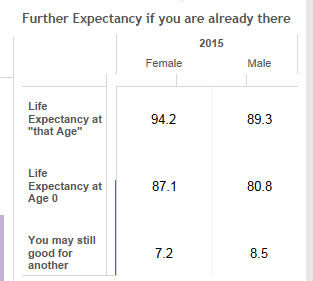
加えて、いくつかグラフを並べてみました。
左下は、一般的な「平均寿命」の各調査時点ごとの推移を示したものです。

色が調査年度、濃いのが女性、薄いのが男性です。
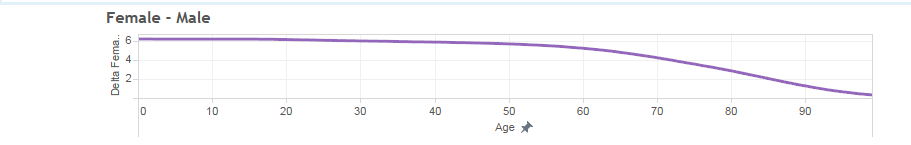
中段は、各年齢時点における男女間の「期待寿命」の差を示しています。

55歳位までは6年程度の差で、ほとんど変化が見られませんが、70歳まで夫婦健在な場合、差が4年程度に縮まることになります。
もうひとつ、ニーズがあるかどうかは分かりませんが、興味があったので。。。
自分がその年発表された「平均寿命」の年齢だった場合、その年齢の人たちの余命がどれくらいなのかという数字です。平均までたどり着いたけど、残りはどれくらい?という、なさそうでありそうな問いかけに答える試みです。

とりあえず、2015年で計算してみると、男性で8.5年、女性で7.2年であることが分かりました。
男性の方が1年以上も長いことをみると、平均よりかなり若くして亡くなる男性が多いことを示しています。乳幼児死亡率の影響なのかも知れません。各年齢のデータを詳しく調べれば答えはあると思いますが、今回は、調査の対象外とします。
自分の年齢の数字を調べて、生命保険の検討や老後の計画の参考にでもしてください。
それでは、Enjoy Tableau !!
*1:ここでいうのは、期待値の「期待」の意味合いに近いです
こんな簡単なビュー作成に100タッチ?!-複数のKPI表示-
オリンピック、盛り上がってきましたね。
ご存知の通り、移民の国アメリカですが、こういうイベント時には「自分の国」という意識が高揚する気がします。
自然、国別メダル獲得数に目がいくのですが、米中2大国の争いがすでに始まってるように見えます。
スポーツで済んでいる間は良いですが、いろんなところで意地の張り合いが起きるのはちょっとヤな感じでもあります。。。
それはさておき、今回は、タブロー Community の中でも、もっとも頻繁なFAQのひとつを紹介します。
これは、質問のタイトルを特定するのは難しいのですが、
- 複数のKPIをひとつの表に表示する あるいは
- 複数のMeasureそれぞれに違う色を設定する
その他の質問としても挙がってきます。
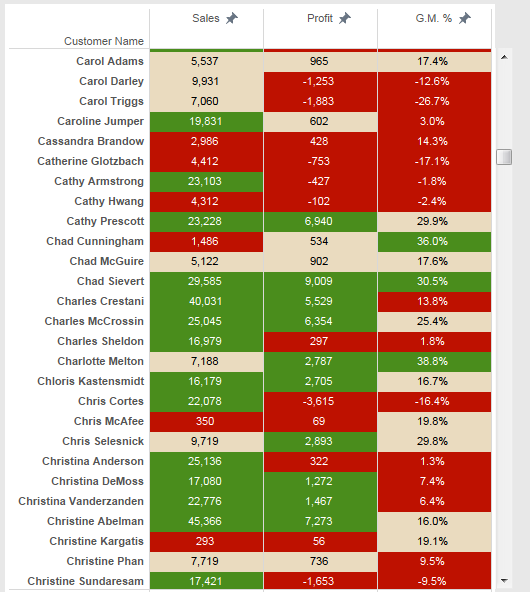
求められているVIZの例は下記のようなものです。

3つの measure (Sales, Profit, and G.M.%) をKPIに基づいて、別々の色で表示する必要があります。
ひとつのMeasureについて、数値を表示した上で、KPIに応じた色を設定するのは簡単です。
例えば、Salesについてのみ、表を作成するのであれば、下記のようにできます。
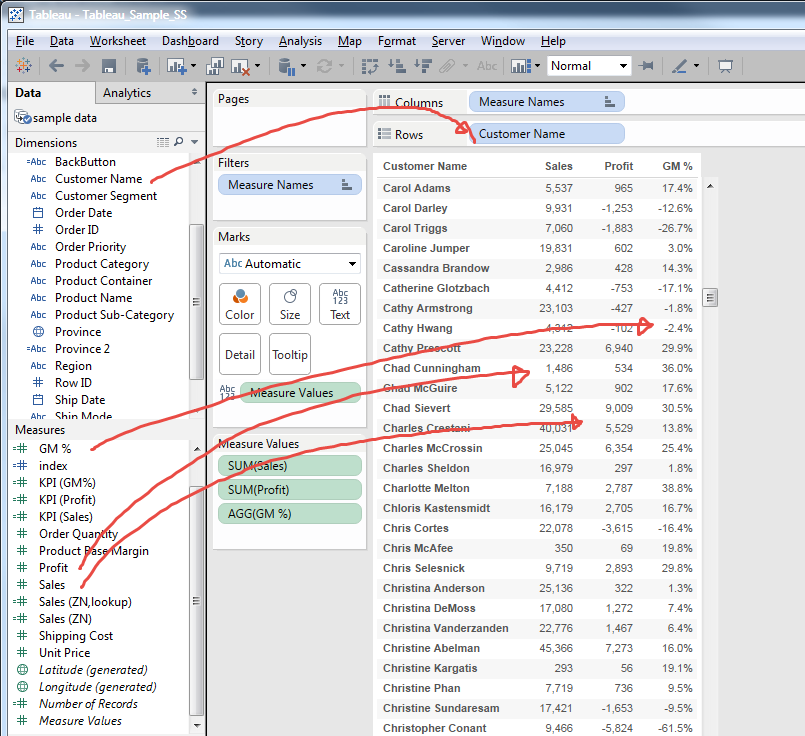
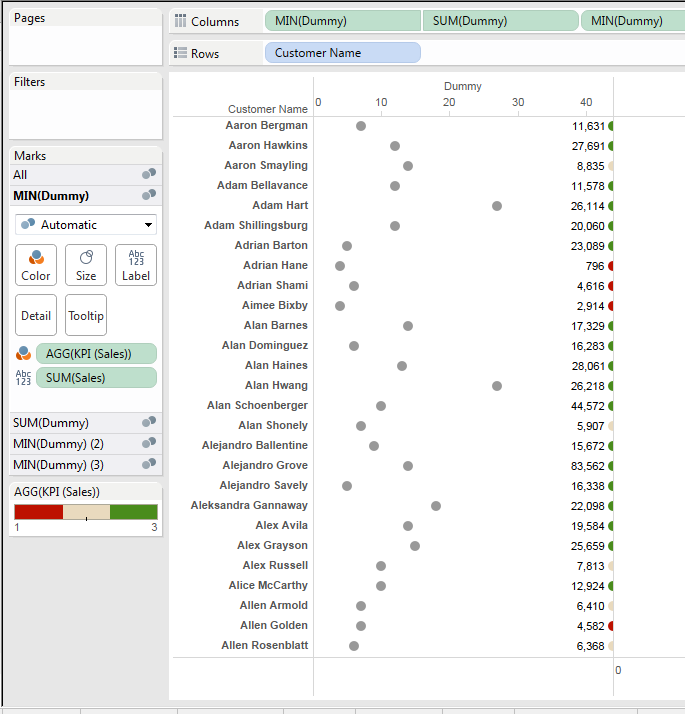
また、複数のMeasureの数値を、色なしで並列で表示するのも簡単です。

しかしながら、3つのMeasureを並列で表示しながら、それぞれに別々の色を設定する となると、話が違ってきます。
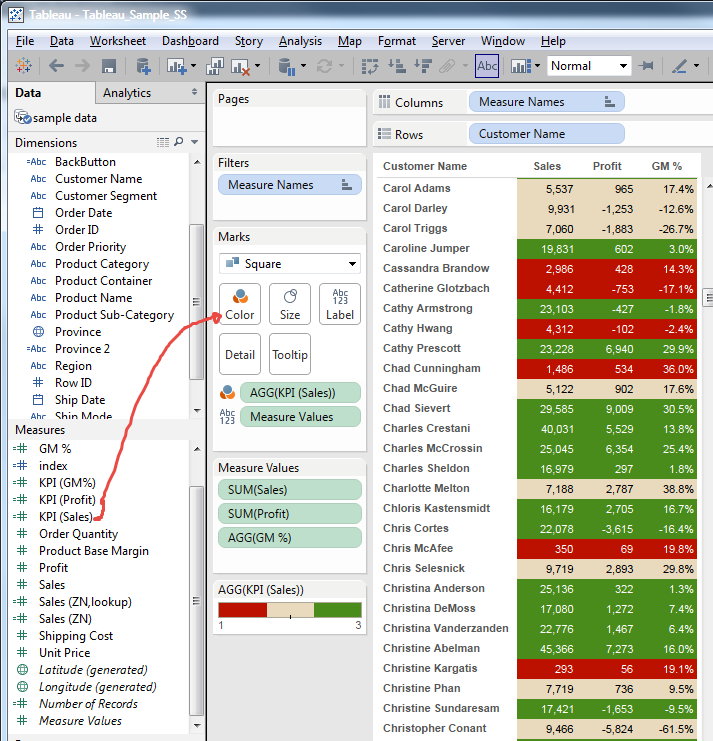
ためしに、KPI(Sales) をColor Shelfに配置すると、3つ全部のFieldの色が同じ色になります。

Profit と G.M.% のFieldも SalesのKPI の色を示していることになり、明らかに我々の求めている結果と異なります。
繰り返しですが、このニーズそのものは、多くの人が持つものであり、FAQの頻度も非常に高いです。
そして、もちろん解答はあるのです。
しかしながら個人的には、「これが答えです!」と高らかに示せるものではなく、「方法はないことはないですけど。。。」レベルのものだと認識しています。
タブローが、「BIツールとして最も優れたツールである」と言いたいのであれば、これくらいは簡単に作れるようになって欲しいものだと強く思います。
万が一、タブローの開発チームが、「解法(下に示します)が存在するので、これは解決済みだ」と考えるなら、それは大きな勘違いでしょう。
Communityで毎日この類の質問に解答してる、こっちの身にもなってくれよって話です(笑)。
ともかく。
どうやって実現するか
この場合、Fieldを設置する、「箱」あるいは「枠」が必要です。英語では Placeholderと言えば通じる気がするのですが、日本語では?「箱」も「枠」も分かりやすい気はしないので、「プレースホルダー」で行きますか。
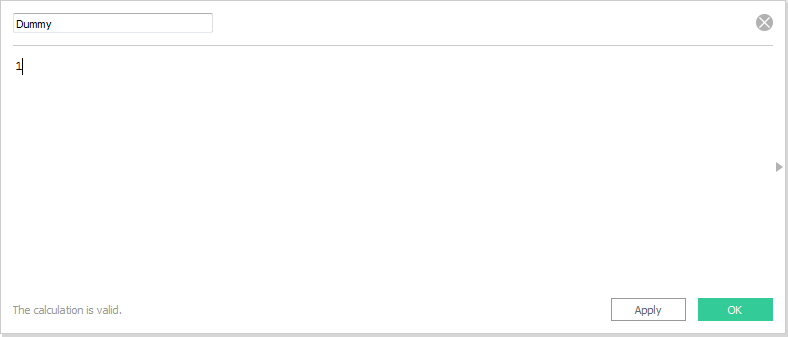
Calculated Filedを作成します。計算式は「1」を入力するのみです。
これが、プレースホルダーになります。

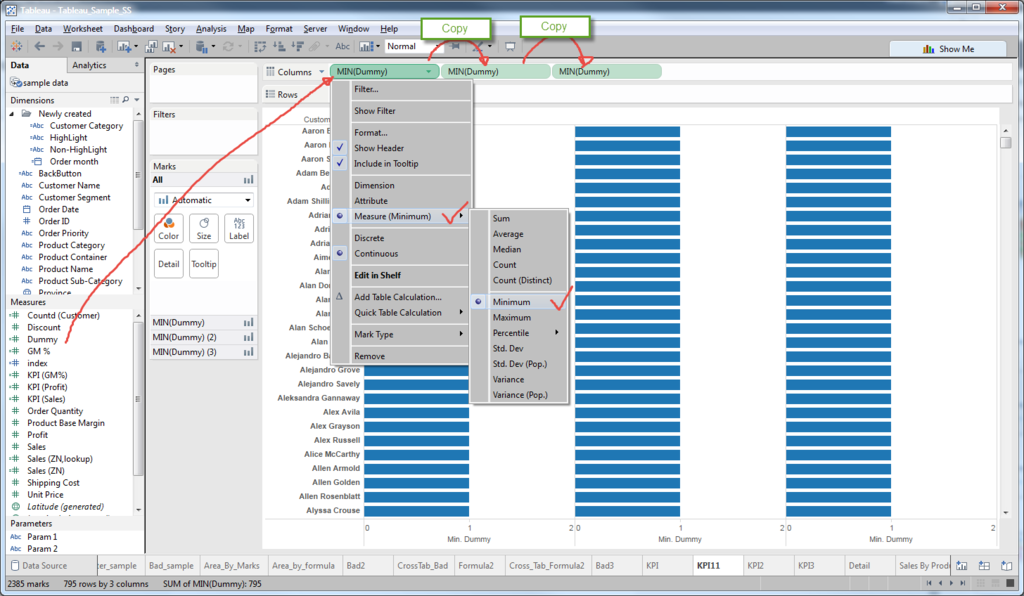
このFieldをColumnに配置し、Sumではなく、MinimumをMeasureとして選択します。
そして、2回 コピーして、合計3つのプレースホルダーを設置します。

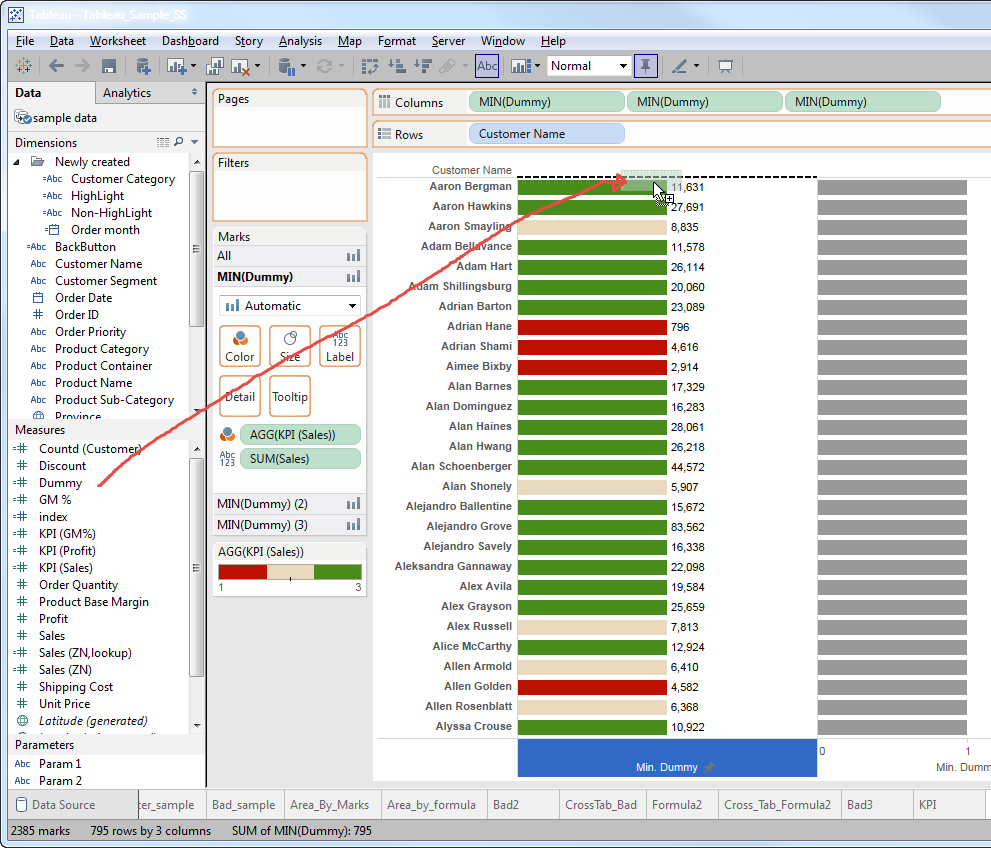
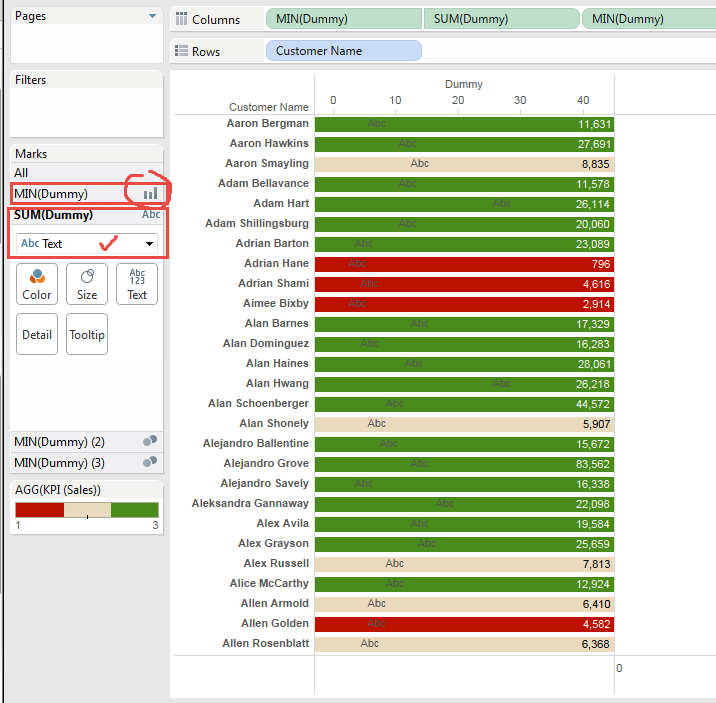
3つの棒グラフができました。
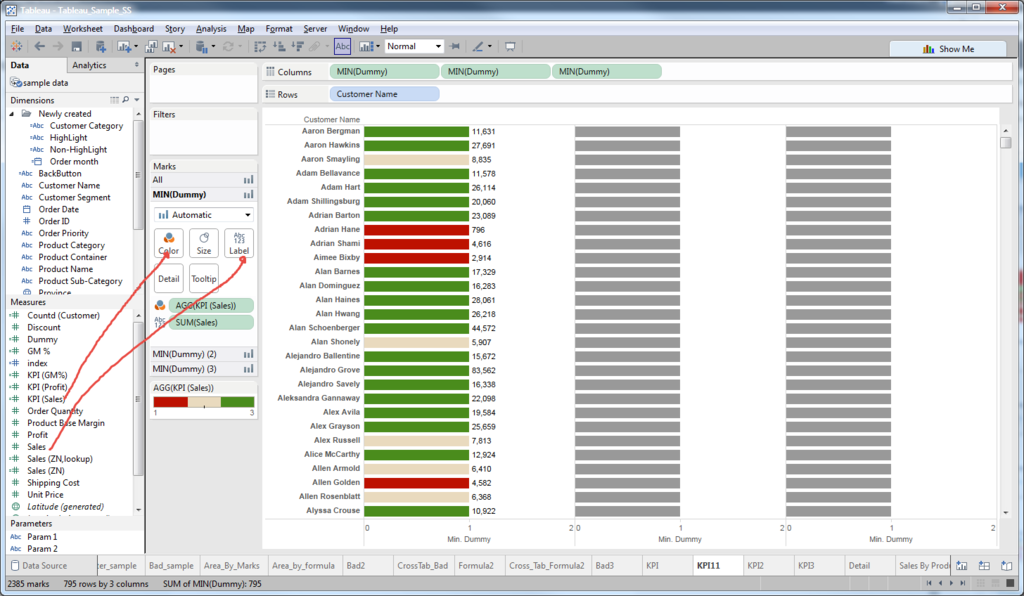
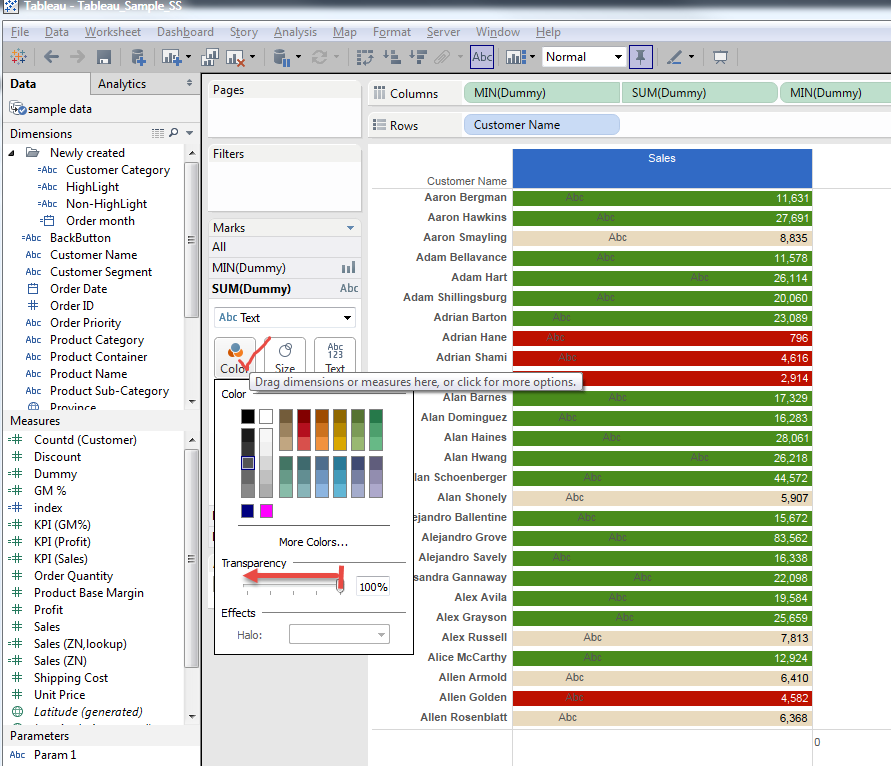
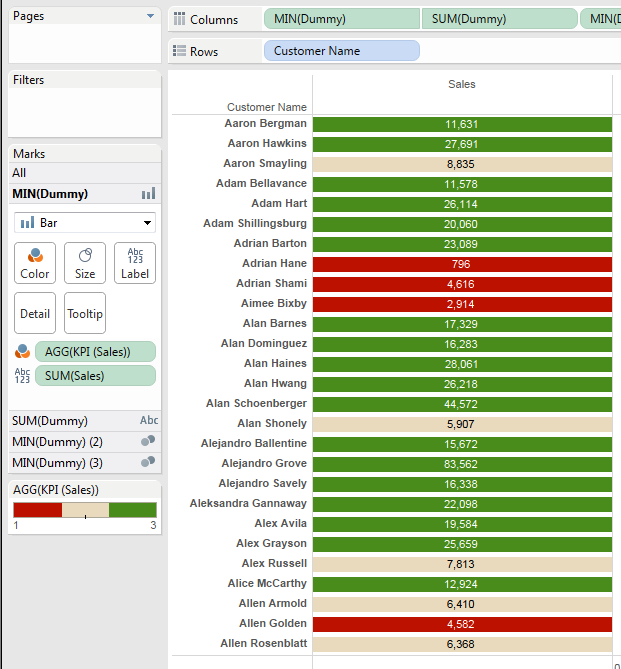
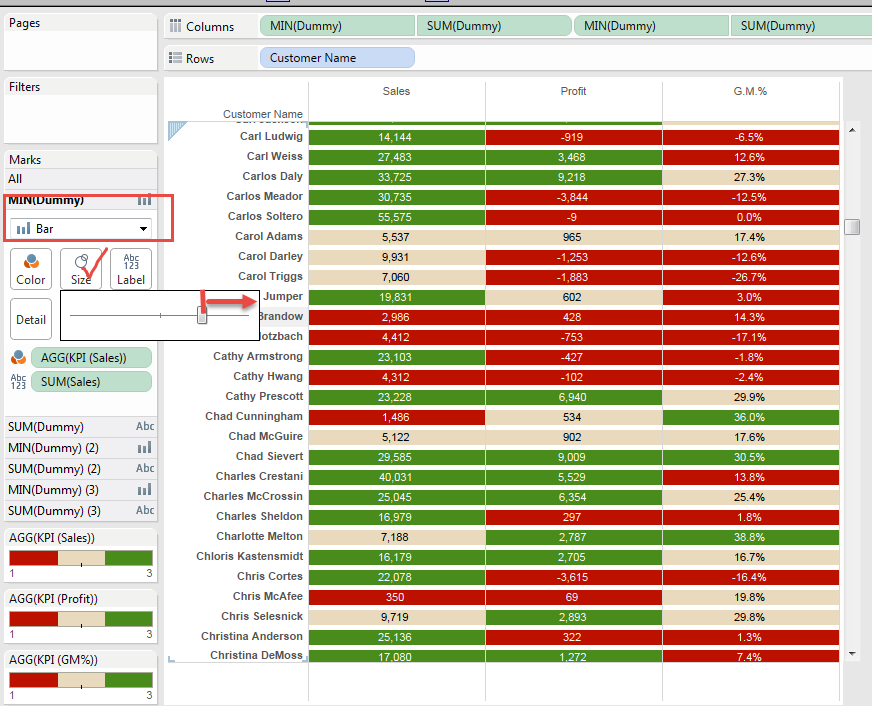
最初の棒グラフ(いちばん左)で、"Sales"をLabelに、"KPI (Sales)" をColorに配置します。

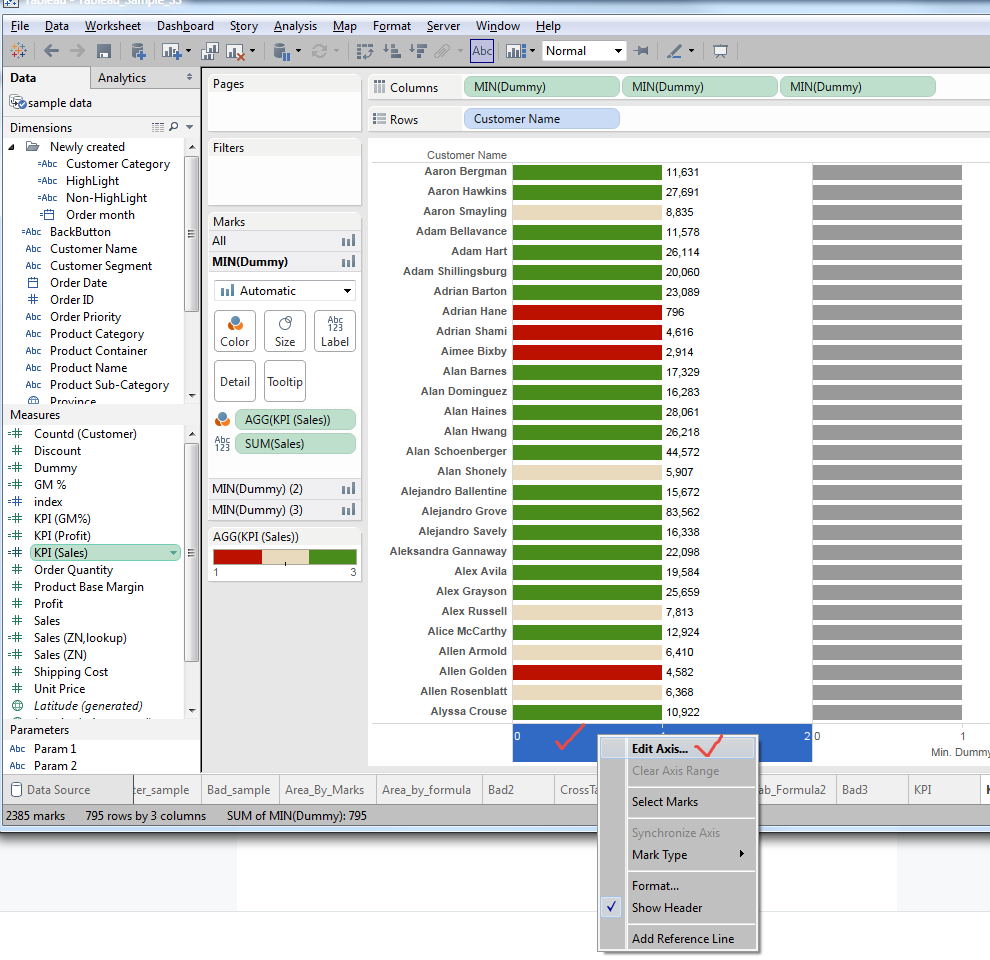
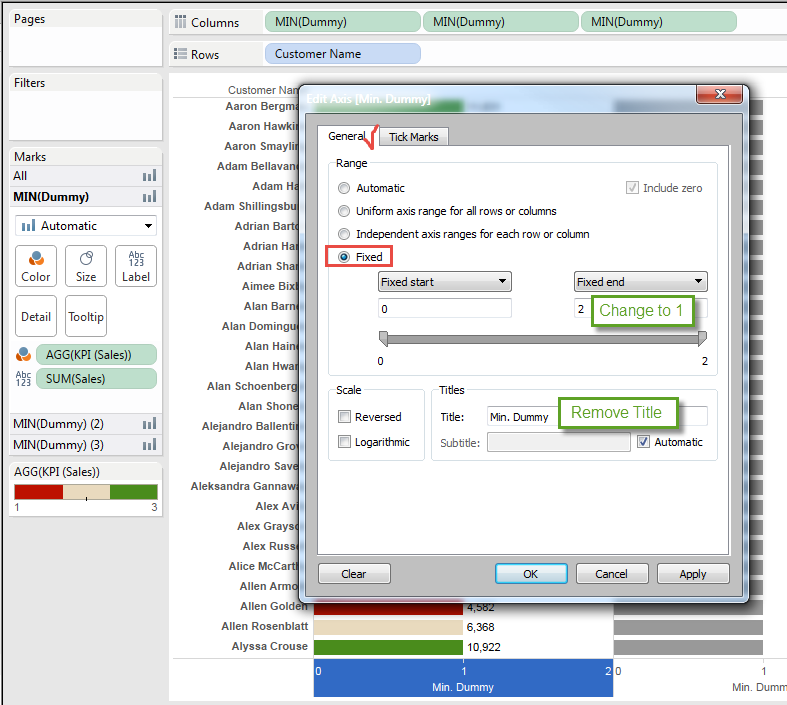
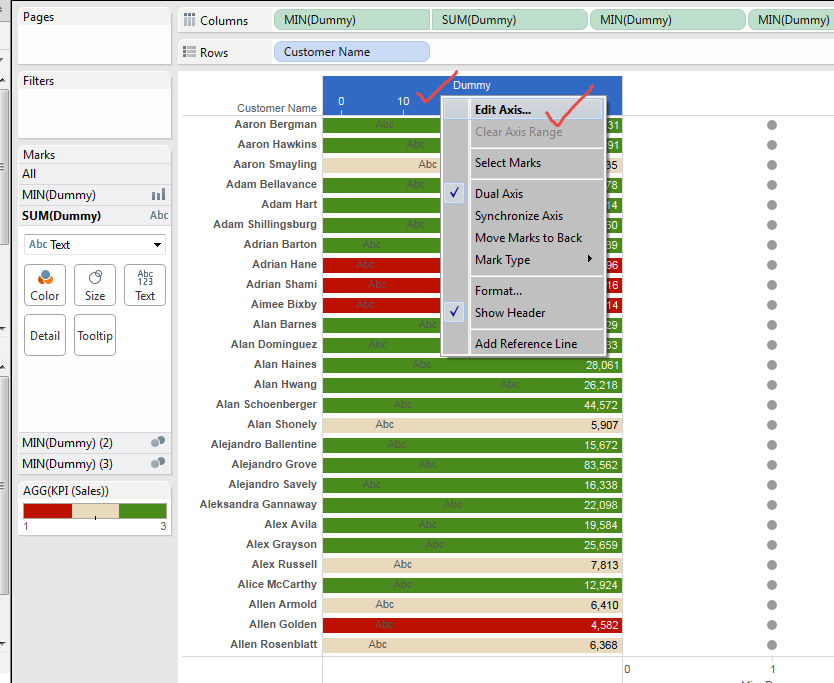
次に、Axis(X軸)を編集します。



さらに、Titleを下部でなく、上部に表示させるため、"Dummy" のFieldを第2軸に配置します。


Tableauの自動のグラフタイプ選択は、しばしばとんでもない選択をしますが、あわてず、もとのグラフタイプを棒グラフに、2つ目をテキストに変更します。
2つ目のグラフは、軸のタイトルだけにしか使用しないので、実際にはどのタイプでも問題はありません。分かりやすくするため、1つ目と違うものにしただけです。

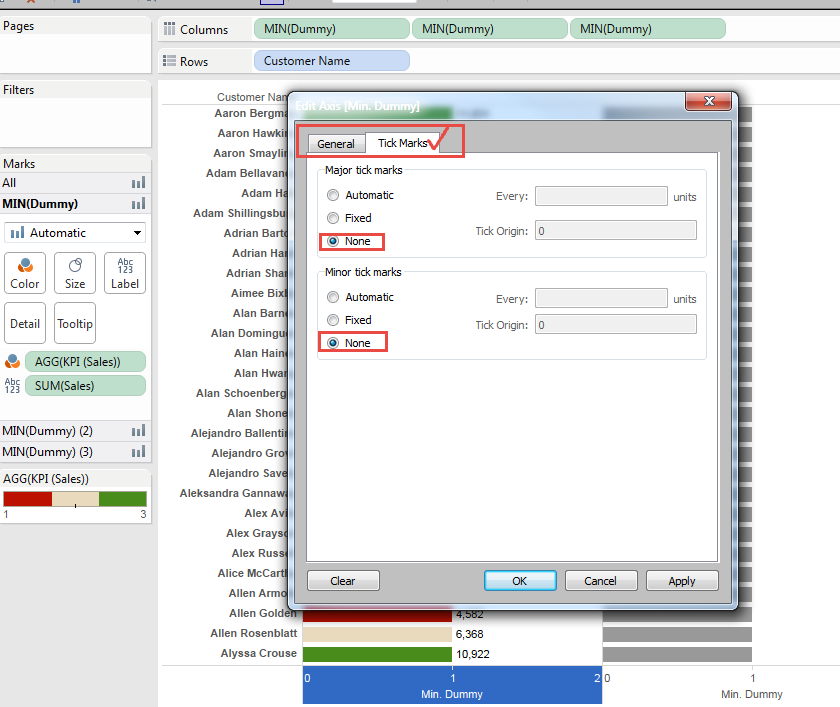
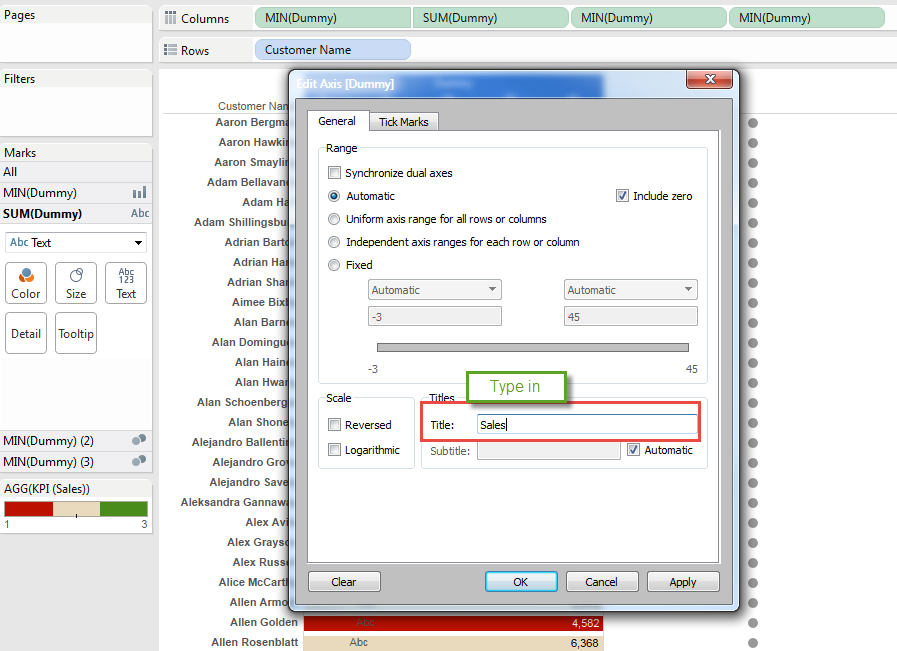
第2軸の軸を編集します。

Titleをタイプします。

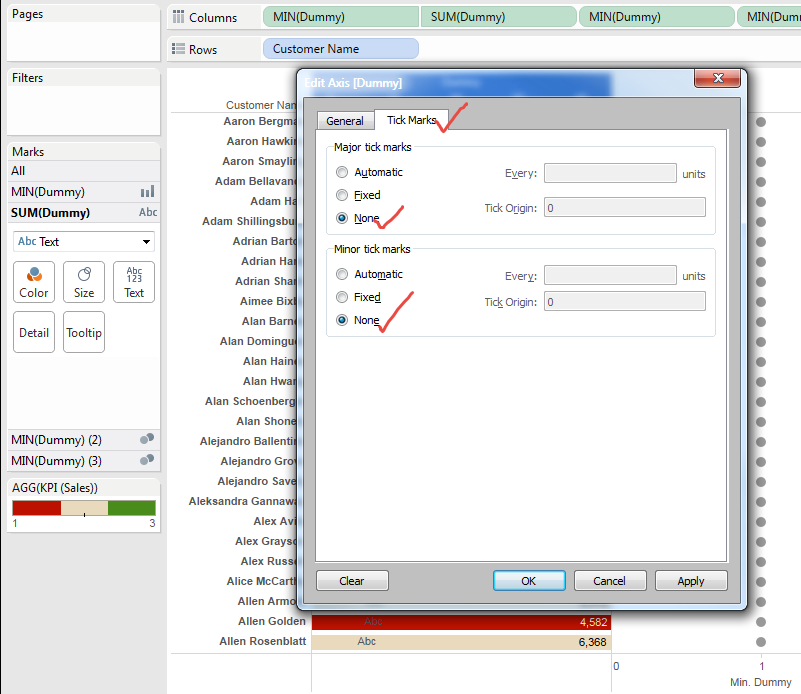
Tick MarksをNoneにします。

そして、ColorのTransparencyを「ゼロ」にします。

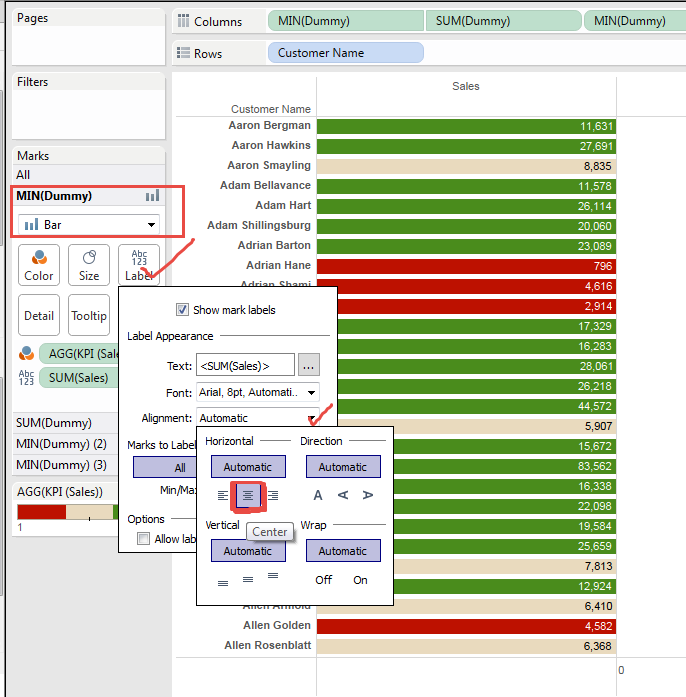
棒グラフ側に移って、Label 配置を修正します。

こちらが、ここ時点のビューです。

同様の作業が、他の2つのField(Profit、G.M.%)に関して必要になります。
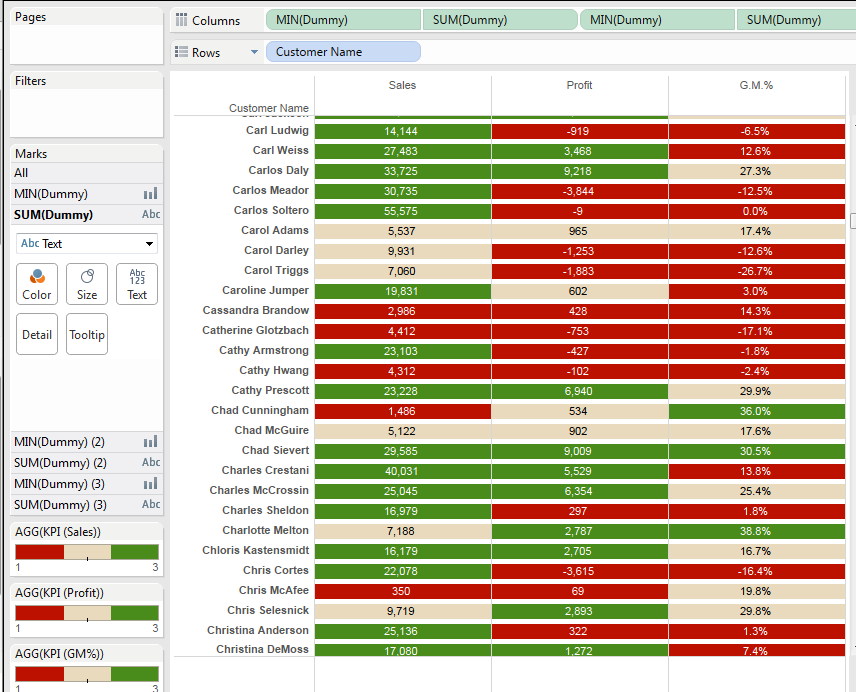
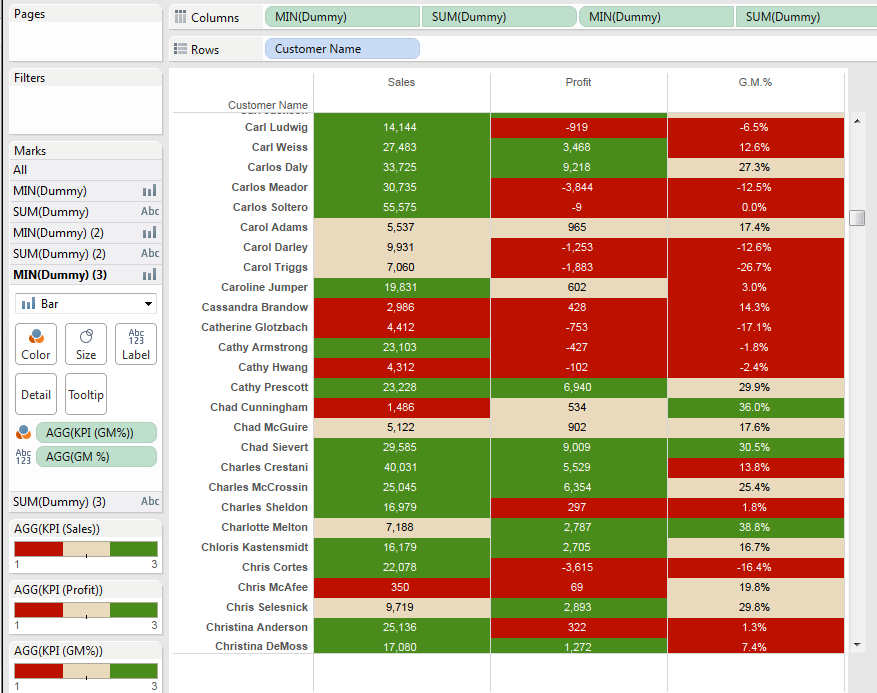
終了すると、下記のようなビューを得ます。

順序は前後しますが、行と行の間の空間が気になるので、棒グラフのサイズを変更します。

サイズ変更も、3つの棒グラフそれぞれに対して行うと、ようやく以下のビューを得ます。

このシンプルなVIZを作成するのに、1回も間違わずに、70ステップ以上が必要でした。数えるのもアホらしいわ、ホンマに。。
途中、「おっと間違えた」も当然あるので(間違えると当然取り消しアクションが必要なので)、ざっくり、100 タッチが必要な訳です。
今のところ、このVIZを作成するのに、これ以上簡単な方法を知りませんし、Communityでも見かけたことはありません。
簡単にしようと思うと、タブロー技術陣の協力が必要です。
Communityには、アイデアを募集するページもあって、以下のものがこの機能に対する要望のように思えます。もちろん、みなさん投票できます。
しかしながら、この要望に関しては、要望を文章/語句にしたときに、人によって違ってしまう気がしており、「この機能が欲しい」って一本化することがそもそも難しいのかも?という気もしています。
ただ上にも書いたように、これを初心者に「これがタブローでのやり方です」って言ったら、「何その面倒くささ!それはツールとしてどうよ?!」ってなると思うんですよね。。。
まあ、締まりは悪いですが、以上です。
Enjoy Tableau !!!
チェックボックスひとつで。。-ダッシュボード アクションの怪ー
やりました!!
イチロー選手、3000本安打達成です!!
イチローの1年目から見ており、日本での最終戦をグリーンスタジアムまで見に行って涙した私としては、感慨深いものがありました。
といっても、会社の同僚で、そんなことを話題にする人は皆無です(涙)。
彼らの話題を追っかけていると思うのですが、その都市に野球のスタジアムがない限りは、アメリカの地方都市で野球が話題になることは無いのではないかと。。。
ここでは、カレッジフットボールのチームがある程度強いので、秋以降のフットボールシーズンになると、それに関しては、かなりみんな盛り上がります。
またも、「ボタンひとつだけなのに。。。」問題
それはともかく、タイトルの件。
ダッシュボードアクションに関して質問を受けました。動きがおかしいと。
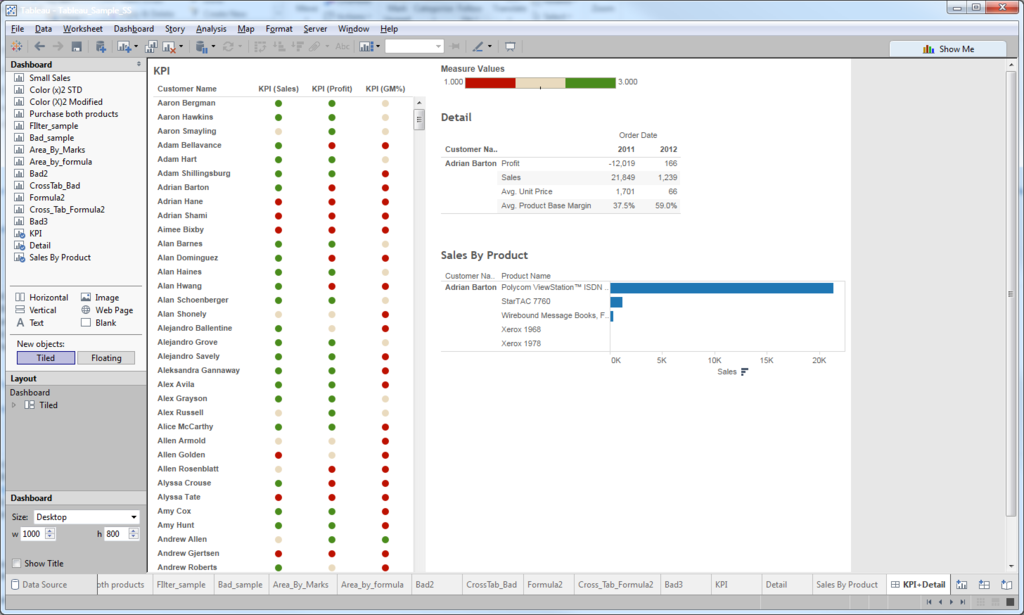
彼のダッシュボードは ↓ こんな感じ。

3つのシートをダッシュボードでひとつにしています。
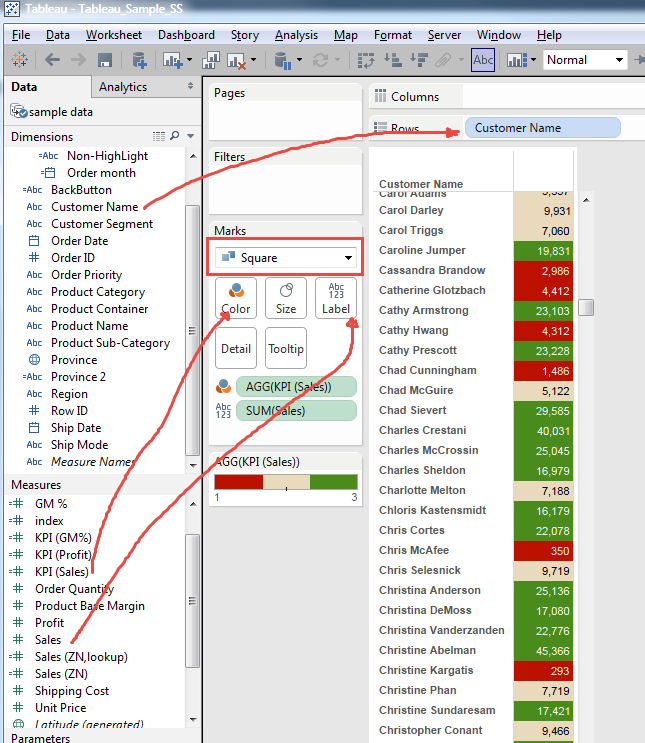
まず、このKPI はよく工夫されています。複数のKPIをひとつのテーブルに示す場合、ちょっと工夫が必要です。(別の機会に投稿します。=たぶん)
KPIがDiscreteの場合、そのちょっと面倒くさい工夫が必要なのですが、彼の場合、ContinousのValue (1~3) にすることで、ひとつの表で、複数のKPIを示すことに成功しています。
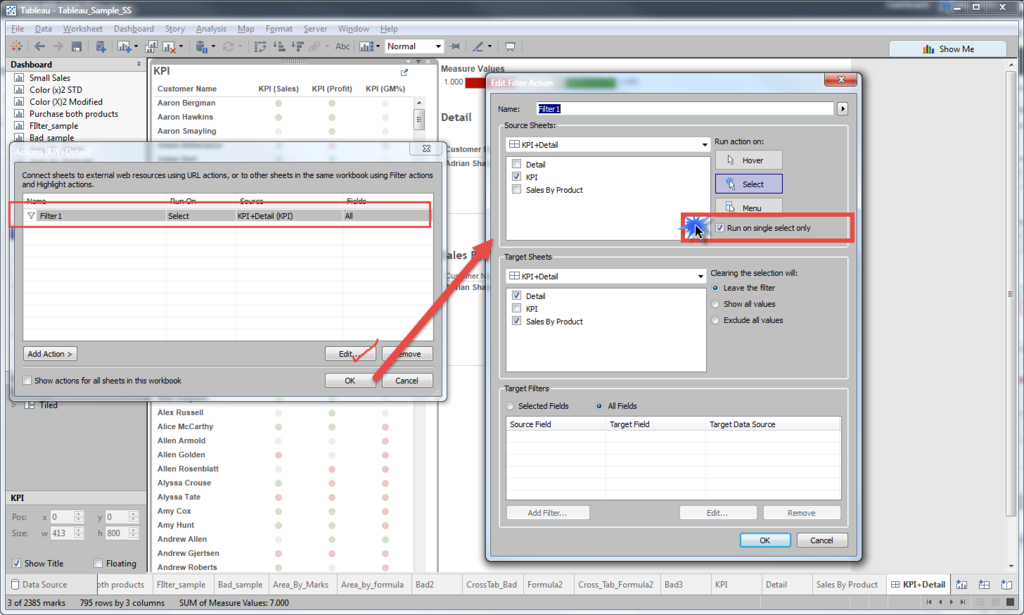
そして、以下のようにアクションが有効になっています。


問題があったのは、下記のケースです。
このダッシュボードの場合、KPI毎というより、カスタマーごとのフィルターに意味があるので、ユーザーは、"Costomer Name" をクリックします。
しかしながら、KPI そのものをクリックしたときには有効だったダッシュボードアクションが、"Costomer Name" をクリックしたときには動かないのです。

私が、同様にして作成したダッシュボードだと、期待通りに動いたのに、彼のダッシュボードだけがうまく動きませんでした。
またも、「ボタンひとつだけなのに。。。」問題です。
どこに違いあったのか
違いは、"Run on single select only" の チェックボックスにありました。
(これでも発見するのには数時間を要してしまうんですよね。。)

このボックスの「オフ」により、以下のようなビューを実現できます。

これは、多くの場合メリットが大きいですが、もちろんデメリットがあります。それは、ダッシュボードではしばしば嫌われる、スクロールバーが出現せざるを得ないことです。
これはダッシュボードに求められる機能により、オンオフを決めればよいと思います。
一度に示す"Costmer Name"をひとつに絞りたい場合は、チェックを「オン」でよいのですが、このビューにおいて、"Costomer Name"そのものをフィルターとして使用したい場合は、チェックを「オフ」にしておく必要があるのです。
私と彼が気づかなかったのは、
システム的には、"Customer Name"を選択することが、システム的には、「複数セル」の選択と同じ意味になる
ということだった訳です。
めちゃめちゃ細かい点ですし、後から見れば「当たり前」的なことなのですが、他の多くの問題と同様、実際には、解決に時間を要してしまいました。
こういうのは、ケーススタディの量を稼いでいくしかない気がします。
それでは、Enjoy Tableau !!