スクリーン オーバーレイで、パソコン向け Google Earth に凡例、ロゴ、バナーを追加する
チュートリアルの内容
要件
基本的な KML コードの編集(またはその習得意欲)
テキスト編集ソフトウェア(メモ帳、Notepad++、Text Edit、Text Mate など)
2017 年 4 月に Google Earth(ウェブ用)がリリースされ、Earth をブラウザで使用できるようになりましたが、このチュートリアルをご利用いただくには、パソコン用 Google Earth を PC にインストールする必要があります。最新バージョンをこちらからダウンロードしてください
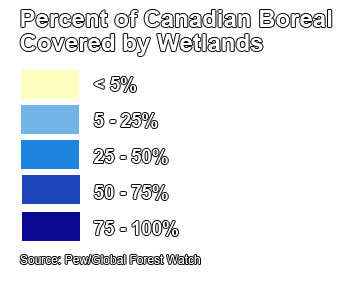
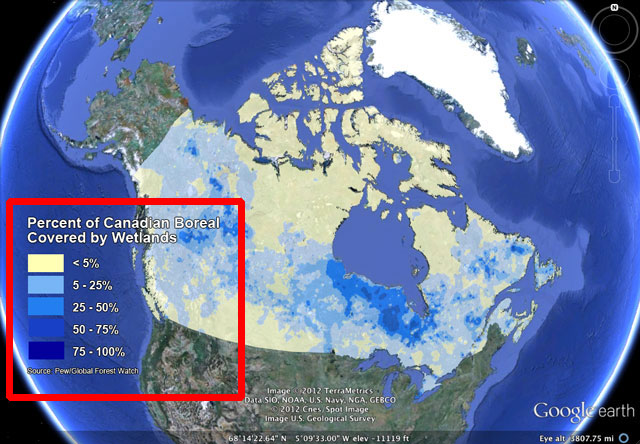
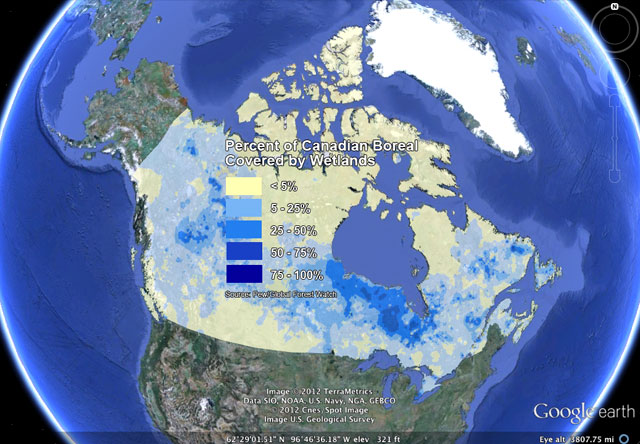
このチュートリアルでは、ピュー慈善信託の環境グループが提供する針葉樹林の Google Earth レイヤを例として使用します(レイヤはこちらでダウンロードでき、こちらのブログ記事で解説をご覧いただけます)。KML ファイルを開くと、複数のデータレイヤが含まれており、それぞれに凡例とロゴが付いています。ここでは、下の画像のような「Canada Wetland」レイヤの凡例を Google Earth に追加する手順を説明します。別のチュートリアルで、Google Earth にイメージ オーバーレイを追加する方法をご紹介しましたが、スクリーン オーバーレイとイメージ(または地面)オーバーレイでは次のような違いがあります。
スクリーン オーバーレイは画面内の位置、イメージ(地面)オーバーレイは地図上の位置を基準に固定されます。
イメージ(地面)オーバーレイは、ツールバーのボタンで追加できます。スクリーン オーバーレイの追加は、KML コード内で行います。
上記の例では、凡例とロゴはスクリーン オーバーレイですが、湿地帯の地図はイメージ(地面)オーバーレイです。
最初の手順
Google Earth を開きます。
使用する凡例の画像ファイルをすでに作成してある場合は、公開サイトでホストするか、パソコンに保存します。
画像ファイルがない場合は、サンプルの凡例画像ファイルを使用します(こちらでホストされています)。この凡例画像はピュー慈善信託の環境グループから提供されており、このチュートリアルでのみ使用できます。

このチュートリアルで使用する簡易版のサンプル KML ファイル(ピュー慈善信託の環境グループから提供されたデータ付き)をダウンロードして、Google Earth で開きます(ダウンロードはこちら)。
ご自分のプロジェクトを使用したい場合は、そのプロジェクトを Google Earth で開いてもかまいません。
ヒント
オリジナルの凡例を作成してみましょう。Adobe Photoshop などの画像編集ソフトウェアで凡例を作成する、ESRI ArcMap から .jpg 形式で凡例をエクスポートするなどの方法があります。ファイルは .jpg、.png、.gif など画像の形式にします。凡例の背景を透明にするには .png または .gif ファイルとして保存してください。.jpg ファイルでは背景が透明になりません。
または、Google Earth プロの「画像を保存」機能
を使って、すばやく凡例を作成することもできます。この機能を使うと、選択したレイヤからカスタマイズ可能な凡例が作成されます(そのレイヤの一部のアイテムのみが凡例に表示されます)。凡例に問題がなければ、画像ファイルとしてエクスポートし、さらに、凡例の切り抜きをしたり、スクリーンショットを作成してスクリーン オーバーレイとしてインポートします。
ファイルは .jpg、.png、.gif など画像の形式にします。凡例の背景を透明にするには .png または .gif ファイルとして保存してください。.jpg ファイルでは背景が透明になりません。
スクリーン オーバーレイを追加する
KML を Google Earth で開いたら、テキスト エディタ(メモ帳、Text Edit、Text Mate など)を起動します。
テキスト エディタに次のテキストを貼り付けます。
<ScreenOverlay> <name> Legend: Wetlands </name> <Icon> <href>YourURL.html</href> </Icon> <overlayXY x="0" y="0" xunits="fraction" yunits="fraction"/> <screenXY x="25" y="95" xunits="pixels" yunits="pixels"/> <rotationXY x="0.5" y="0.5" xunits="fraction" yunits="fraction"/> <size x="0" y="0" xunits="pixels" yunits="pixels"/> </ScreenOverlay>この KML コードは、KML にスクリーン オーバーレイを追加するためのものです。
湿地帯の凡例の画像は、次の URL でホストされています。
https://sites.google.com/site/earthoutreachextfiles/file-cabinet/legend_wetlands.pngこの画像 URL をコピーし、テキスト エディタで先ほどの HTML タグ内の「YourURL.html」というテキストと置き換えます。これにより、KML コードは次のようになります。
<ScreenOverlay> <name>Legend: Wetlands</name> <Icon> <href> https://sites.google.com/site/earthoutreachextfiles/file-cabinet/legend_wetlands.png </href> </Icon> <overlayXY x="0" y="0" xunits="fraction" yunits="fraction"/> <screenXY x="25" y="95" xunits="pixels" yunits="pixels"/> <rotationXY x="0.5" y="0.5" xunits="fraction" yunits="fraction"/> <size x="0" y="0" xunits="pixels" yunits="pixels"/> </ScreenOverlay>このテキストをコピーして、Google Earth のウィンドウに切り替えたら、プロジェクトの KML フォルダをクリックして貼り付けます。
下の図のように、「Legend: Wetlands」という見出しが付いたスクリーン オーバーレイが [場所] パネルに表示されるはずです。

このスクリーン オーバーレイは、Google Earth では下の図のように表示されます。

オーバーレイの名前、参照する画像ファイル、画面上での位置やサイズの編集は、テキスト エディタに戻って行います。そのままで問題なければ、プロジェクト フォルダをクリックして KML ファイルまたは KMZ ファイルとして保存し、凡例と KML レイヤをパッケージ化します。
画像を変更する
使用する画像を変更するには、テキスト エディタに戻り、アイコンの URL を新しい画像の URL に置き換えます。パソコンに保存されているファイルを使用する場合は、次の例のように、URL をそのファイルのパスに置き換えます。
Mac ユーザーの場合
<ScreenOverlay> <name>Legend: Wetlands</name> <Icon> <href> /Users/JohnSmith/Partners/Boreal/KML/files/legend_wetlands.png </href> </Icon> <overlayXY x="0" y="0" xunits="fraction" yunits="fraction"/> <screenXY x="25" y="95" xunits="pixels" yunits="pixels"/> <rotationXY x="0.5" y="0.5" xunits="fraction" yunits="fraction"/> <size x="0" y="0" xunits="pixels" yunits="pixels"/> </ScreenOverlay>Windows ユーザーの場合
<ScreenOverlay> <name>Legend: Wetlands</name> <Icon> <href> C:\Projects\Partners\Boreal\KML\files\legend_wetlands.png </href> </Icon> <overlayXY x="0" y="0" xunits="fraction" yunits="fraction"/> <screenXY x="25" y="95" xunits="pixels" yunits="pixels"/> <rotationXY x="0.5" y="0.5" xunits="fraction" yunits="fraction"/> <size x="0" y="0" xunits="pixels" yunits="pixels"/> </ScreenOverlay>このテキストをコピーしてから、Google Earth のウィンドウに切り替えます。プロジェクトの KML フォルダをクリックして、テキストを貼り付けると、新しい画像に変わったスクリーン オーバーレイが Google Earth に表示されます。
[場所] パネルに表示されるスクリーン オーバーレイの見出しを変更するには、
<name></name>の間のテキストを編集します。
位置を変更する
Google Earth ウィンドウ内における凡例の位置は、KML コードの
<overlayXY>と<screenXY>の設定を編集することで変更できます。現在の設定を確認してみましょう。<overlayXY x="0" y="0" xunits="fraction" yunits="fraction"/> <screenXY x="25" y="95" xunits="pixels" yunits="pixels"/><overlayXY>は、オーバレイ画像内のある一点を指定します。この点が、画面内の指定座標(<screenXY>)にマッピングされます。<overlayXY>の詳細は次のとおりです。- x と y の値、および値の単位を指定する必要があります。
- x 値と y 値の単位としては、次のいずれかを指定できます。
- pixels(ピクセル数): 画像内のある点の位置を、画像の左下隅からのピクセル数で指定します。
- fraction(割合): 画像内のある点の位置を、画像の左下隅を基準点として、画像全体の幅ないし高さに対する倍率(0~1)で指定します。
- x と y の位置の指定方法は同じでなくてもかまいません。たとえば、x はピクセル数で、y は割合で指定することも可能です。
- 座標系の原点は、画像の左下隅になります。
<screenXY>は、画面内のある点を原点からの相対値で指定します。この点が、オーバーレイ画像内の指定の点(<overlayXY>)のマッピング先となります。<screenXY>の詳細は次のとおりです。- x と y の値、および値の単位を指定する必要があります。
- x 値と y 値の単位としては、次のいずれかを指定できます。
- pixels(ピクセル数): 画面内のある点の位置を、画面の左下隅からのピクセル数で指定します。
- fraction(割合): 画面内のある点の位置を、画面の左下隅を基準点として、画面全体の幅ないし高さに対する倍率(0~1)で指定します。
- x と y の位置の指定方法は同じでなくてもかまいません。たとえば、x はピクセル数で、y は割合で指定することも可能です。
- 座標系の原点は、画面の左下隅になります。
コードサンプルをもう一度見てみましょう。
<overlayXY x="0" y="0" xunits="fraction" yunits="fraction"/> <screenXY x="25" y="95" xunits="pixels" yunits="pixels"/><overlayXY>では、オーバーレイ画像の座標(0,0)、つまり画像の左下隅を、画面内の指定位置にマッピングするよう指定されています。<screenXY>では、画面の左下隅から x(横)方向に 25 ピクセル、y(縦)方向に 95 ピクセル進んだ位置を、オーバーレイ画像(の指定の点)のマッピング先にするよう指定しています。では、湿地帯の凡例の位置を画面の中央に変更してみましょう。テキスト エディタに戻り、
<overlayXY>と<screenXY>の単位をいずれも割合(fraction)に変更します。次に、画像の中央が画面の中央にマッピングされるよう、値を指定します。編集後の KML コードは次のようになります。<ScreenOverlay> <name>Legend: Wetlands</name> <Icon> <href> https://sites.google.com/site/earthoutreachextfiles/file-cabinet/legend_wetlands.png </href> </Icon> <overlayXY x="0.5" y="0.5" xunits="fraction" yunits="fraction"/> <screenXY x="0.5" y="0.5" xunits="fraction" yunits="fraction"/> <rotationXY x="0.5" y="0.5" xunits="fraction" yunits="fraction"/> <size x="0" y="0" xunits="pixels" yunits="pixels"/> </ScreenOverlay>テキスト エディタでコードをコピーして Google Earth に戻り、プロジェクト フォルダにコードを貼り付けます。前に追加した凡例は、オフにするか、または削除してもかまいません。これで、湿地帯の凡例が画面の中央に配置されました。

スクリーン オーバーレイの配置早見表
画像を Google Earth の画面中央に配置する場合
<overlayXY x="0.5" y="0.5" xunits="fraction" yunits="fraction"/>
<screenXY x="0.5" y="0.5" xunits="fraction" yunits="fraction"/>
画像を Google Earth の画面左上隅に配置する場合
<overlayXY x="0" y="1" xunits="fraction" yunits="fraction"/>
<screenXY x="0" y="1" xunits="fraction" yunits="fraction"/>
画像を Google Earth の画面右上隅に配置する場合
<overlayXY x="1" y="1" xunits="fraction" yunits="fraction"/>
<screenXY x="1" y="1" xunits="fraction" yunits="fraction"/>
画像を Google Earth の画面右下隅に配置する場合
<overlayXY x="1" y="0" xunits="fraction" yunits="fraction"/>
<screenXY x="1" y="0" xunits="fraction" yunits="fraction"/>
画像を Google Earth の画面左下隅に配置する場合
<overlayXY x="0" y="0" xunits="fraction" yunits="fraction"/>
<screenXY x="0" y="0" xunits="fraction" yunits="fraction"/>
ヒント
スクリーン オーバーレイの位置、サイズ、向きの変更は、KML リファレンス ガイドの KML サンプルをダウンロードして練習できます。
KML コードで画像の向きやサイズを変更したい場合は、KML リファレンス ガイドで
<rotation>、<rotationXY>、<size>の各要素の使用方法を確認できます。Windows ユーザーは、David Tryse 氏が提供するスクリーン オーバーレイ ツールをダウンロードして使用することもできます。
ディスカッションとフィードバック
このチュートリアルについてご不明な点やご意見がございましたら、Google Earth のヘルプ コミュニティをご利用ください。他のユーザーと意見交換を行っていただけます。
